
Laravel + Vue 3(Vite、TypeScript)SPA 设置
在本教程中,我将向大家展示如何使用 Laravel + Vue 3 使用 typescript 和 Vite 设置你自己的单页应用程序。这是在 Laravel 项目中添加 PWA 的手动方法。我们不会使用 InertiaJS 或其他类似的东西,我们也不会混合使用。我们将手动实现我们自己的 VueJS 前端。第 2 步:设置前端在我们的 laravel 项目中,让我们使用 yarn 运行一个命令,并
给大家安利一个免费且实用的轻量化工具创作平台,👉点击跳转到网站。
在本教程中,我将向大家展示如何使用 Laravel + Vue 3 使用 typescript 和 Vite 设置你自己的单页应用程序。
这是在 Laravel 项目中添加 PWA 的手动方法。我们不会使用 InertiaJS 或其他类似的东西,我们也不会混合使用。我们将手动实现我们自己的 VueJS 前端。
第 1 步:让我们创建我们的 Laravel 项目
composer create-project laravel/laravel laravel-vue-manual
第 2 步:设置前端
在我们的 laravel 项目中,让我们使用 yarn 运行一个命令,并选择 vue 和 typescript。
yarn create vite
将项目名称设置为:FrontEndApp
选择:Vue
选择:TypeScript
然后转到我们的FrontEndApp目录并运行yarn或yarn install安装依赖项。
配置 Vite
让我们配置我们的 vite 配置FrontEndApp\vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
export default ({ mode }) => {
// 检查是否开发
const isDevelopment = mode === "development";
return defineConfig({
server: {
port: 3000,
},
build: {
// 生成的文件将添加到此处
outDir: "./../public/app",
},
// 也将更改基于模式的基础
base: isDevelopment ? "/" : "/app/",
plugins: [vue()],
});
};
然后让我们更改build脚本FrontEndApp\package.json,这样每次我们构建它时都会替换以下文件public/app:
{
...
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build --emptyOutDir",
"preview": "vite preview"
},
...
}
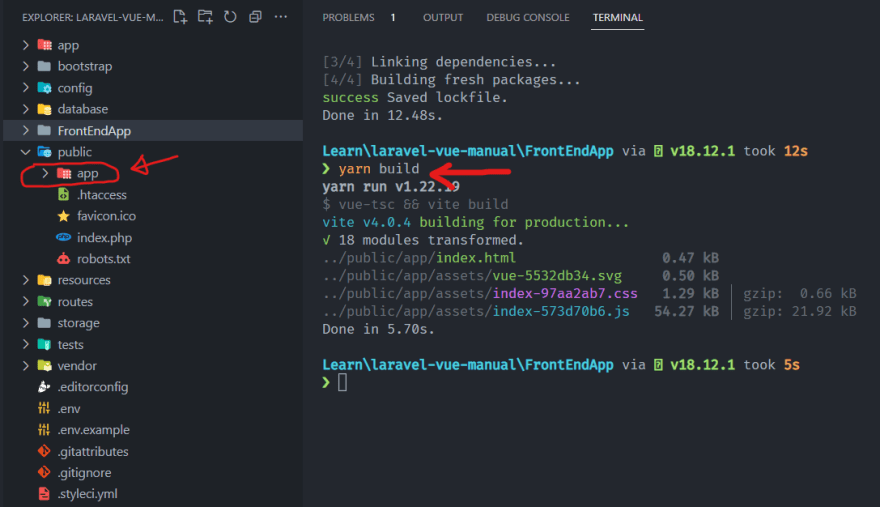
现在,如果我们在FrontEndApp中运行yarn build,它应该在laravel项目的根目录中的public文件夹中创建一个名为 app 的文件夹。

第 3 步:设置 Laravel 路由
让我们设置我们的 laravel 路由,以便我们可以访问我们刚刚创建的文件。
让我们编辑这个文件 routes\web.php
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
Route::get('/app/{any}', function () {
$path = public_path('app/index.html');
abort_unless(file_exists($path), 400, 'Page is not Found!');
return file_get_contents($path);
})
->name('FrontEndApp');
现在,如果我们http://127.0.0.1:8000/app在浏览器中打开,我们现在可以看到我们的应用程序已启动。
第 4 步:设置脚本
我们将在我们的根项目目录中添加一个开发包,并同时调用它。我们用它来一次运行 2 个或更多命令。
安装:
yarn add -D concurrently
如果我们想要自动工作,不想每次使用时都重新构建frontednapp,我们要做的是在package.json项目的根目录中添加一个新脚本。
{
...
"scripts": {
...
"front:serve": "cd FrontEndApp && yarn dev",
"front:build": "cd FrontEndApp && yarn build",
"serve": "concurrently \"php artisan serve --port=8080\" \"yarn front:serve\"",
"deploy": "yarn setup && yarn front:build && php artisan migrate"
},
...
}
这样, running yarn serve将同时运行 127.0.0.1:8080 和 localhost:3000。你现在可以同时使用这两个项目。
完成 FrontEndApp 的工作后,你可以运行 yarn deploy 以构建我们的前端。
结论
我相信这也是大家可以在 laravel 项目中添加 pwa 的一种方式,这样你就可以将它们保存在一个项目中。
考虑到这一点,你可以添加routes到你的 FrontEndApp 项目中,还可以添加状态管理器PiniaJA,例如 等等。
⭐️ 好书推荐
《Vue.js 快速入门实战》

【内容简介】
Vue.js 快速入门实战以Vue.js的知识点为基础,结合TypeScript的使用,循序渐进地介绍了Vue.js 3.0(简称Vue3)的知识点和实战技巧,可以帮助零基础的读者掌握独立开发项目和部署项目上线的技术。全书共14章,包括Vue.js概述、搭建开发环境、Vue.js组合式API、Vue.js的模板语法、Vue.js的计算属性和侦听器、Vue.js中class和style的绑定、Vue.js的表单开发、Vue.js的组件开发、Vue.js的网络请求、Vue.js的状态管理、Vue.js的路由管理、Vue的项目部署、在线招聘网站开发实战以及招聘网站后台管理系统开发实战。
📚 京东自营购买链接:《Vue.js 快速入门实战》
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容







所有评论(0)