
Module not found: Error: Can‘t resolve “xxx“ in “xxx“导致该问题的解决方案
其细致的报错为:Module not found: Error: Can't resolve './images/logo.png' in 'xxx'2:在非路由组件中的style下采用了less样式,而没有下载less相关依赖。在遇到报错时应该仔细阅读报错提示,这样解决起来也不会没有头绪。1:在非路由组件中出现了图片路径,而路由根组件并未导入该图片。根据报错提示反应的情况是:找不到模块:错误:无
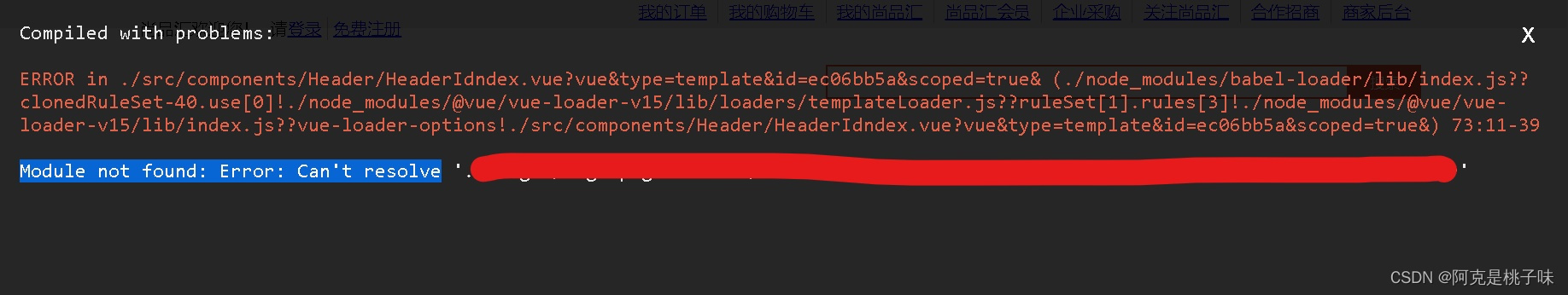
先看报错提示


根据报错提示反应的情况是:找不到模块:错误:无法解析
在遇到报错时应该仔细阅读报错提示,这样解决起来也不会没有头绪
在红色遮挡下有该报错出现的主要原因
在此处我们谈论一下解决该类报错的几种方法
1:在非路由组件中出现了图片路径,而路由根组件并未导入该图片
其细致的报错为:Module not found: Error: Can't resolve './images/logo.png' in 'xxx'
解决方案:在非路由组件下导入该图片
2:在非路由组件中的style下采用了less样式,而没有下载less相关依赖
其细致报错为:为Module not found: Error: Can't resolve less-loder
解决方案:下载less依赖
1:安装wabpack wabpack-cli
npm install webpack-cli -g
npm install webpack -g
2:查看wabpack and wabpack是否安装成功
webpack-cli -v
webpack -v
3:安装less and less-loader
npm install less@4 --save-dev
npm install less-loader@7 --save-dev
依然无法解决
可以采用删除node_modules 然后 npm install 重新下载项目依赖,重启VS
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)