vue3实现表格单元格可编辑
vue3 实现点击对应单元格就能编辑
·
以往编辑表格内容都是点击编辑按钮,进入编辑页面或弹窗对整行做编辑的效果。
而这次由于项目需要实现在表格内双击就能编辑对应单元格的功能,对于没有做过的我来说也是一个新挑战 。
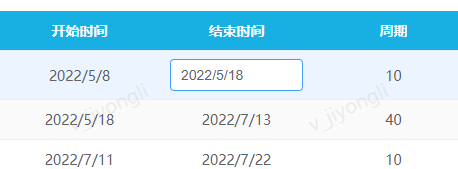
需要达到的效果:

方案一
由于项目使用的是element-ui,所以一开始想到的就是去 table 组件找有没有能满足此需求的属性。没想到还真有(cell-dblclick)。
下面看实现效果(部分代码):
<template>
<divclass="Table main">
<el-table
:data="tableData"
@cell-dblclick="tableEdit"
>
<el-table-columnprop="name"label="姓名"width="150"></el-table-column>
<el-table-columnprop="amount1"label="数值1"show-overflow-tooltip>
<template#default="props">
<span>{{props.row.amount1}}</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
tableData: [
{
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10,
}
],
// 双击表格修改数据
tableEdit(row, column, cell, event) {
if (column.label==='数值1'||column.label==='数值2'||column.label==='数值3') {
constbeforeVal=event.target.textContent;
event.target.innerHTML='';
conststr=`<div class='cell'>
<div class='el-input'>
<input type='text' placeholder='请输入内容'>
</div>
</div>`;
cell.innerHTML=str;
// 获取双击后生成的input 而且根据层级嵌套还会有所变化
constcellInput=cell.children[0].children[0].children[0];
cellInput.value=beforeVal;
cellInput.focus(); // input自动聚焦
// 失去焦点后 将input移除
cellInput.onblur=function () {
constonblurCont=`<div class='cell'>${cellInput.value}</div>`;
cell.innerHTML=onblurCont; // 换成原有的显示内容
};
}
},
</script>这样,就可以了!可是真的可以了吗?
仔细看一下,觉得这种写法局限性还是太多,不够灵活,放弃使用。
方案二
思路:不使用el-table的 cell-dblclick 属性,设置一个变量,监听双击事件,去控制单元格展示的内容。
(部分代码):
<el-table :data="tableData.data">
<el-table-columnv-for="prop in tabHeader"
:label="struct.fieldName"
:prop="prop"
align="center"
>
<template#default="scope">
<divv-if="isEdit && scope.row.index === rowInd && scope.column.index === colInd">
<el-tooltip
:content="desc">
<el-inputv-if="struct.inputType === 'Input'&&
struct.type==='Number'"
v-model.number="scope.row[prop]"
@blur="isEdit = false"
@change="inputChange"
></el-input>
<el-inputv-if="struct.inputType === 'Input'&&
struct.type==='String'"
v-model="scope.row[prop]"
@blur="isEdit = false"
@change="inputChange"
></el-input>
</el-tooltip>
<el-select
v-if="struct.inputType === 'Select'"
v-model="scope.row[prop]"
@change="isEdit = false; inputChange()"
>
<el-optionv-for="opt in options"
:label="opt" :value="opt" :key="opt"
></el-option>
</el-select>
</div>
<divv-else@dblclick="dbCell(scope)"class="xiaoShou">
{{scope.row[prop]}}
</div>
</template>
</el-table-column>
</el-table>
// 双击 出现输入框
constdbCell= (a: any) => {
isEdit.value=true;
rowInd.value=a.row.index;
colInd.value=a.column.index;
};这种实现方法更简单、拓展性更高,而且符合编写习惯。
需要注意的地方是区分点击的是哪个单元格, 且下拉框不能使用blur。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)