
vue3/vue2 项目配置 别名 @
vue3/vue2 项目配置 别名 @
·
1、vue3配置项目别名
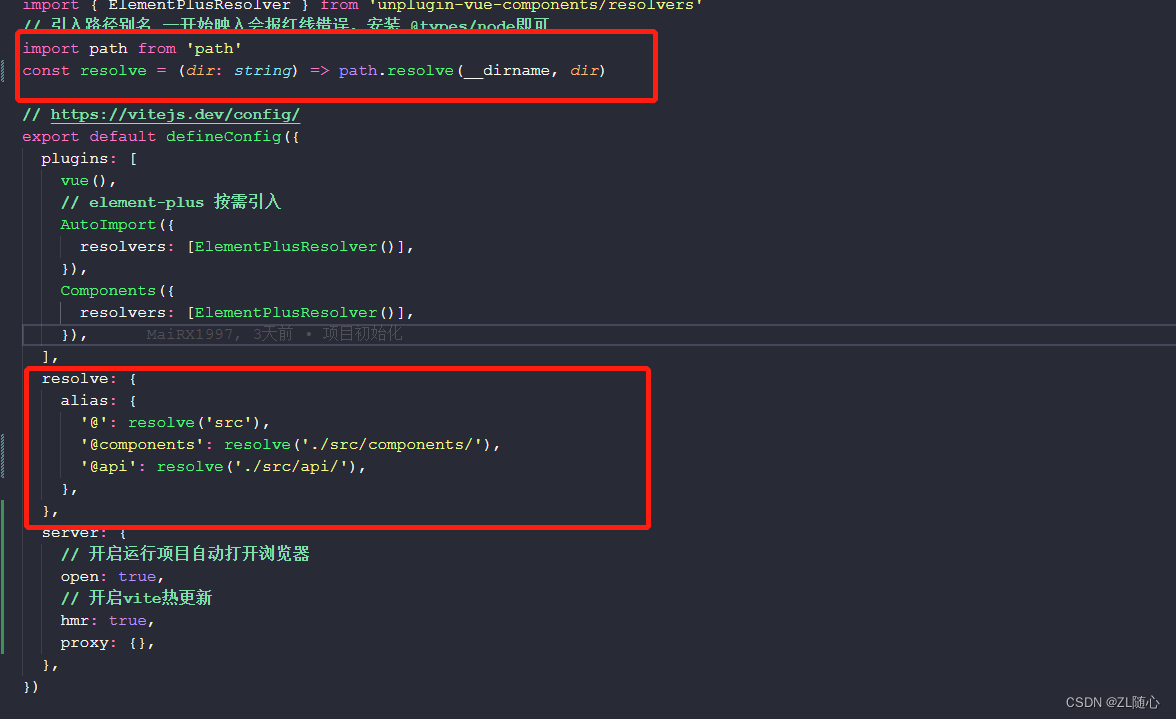
1.1、vite.config.ts中的配置

1. 2、ts.config.json中的配置(vue2这是在js.config.json)

这一步注意别忘了,否则@符不起效
2、Vue2配置别名
在vue.config.js
const { defineConfig } = require('@vue/cli-service')
const path = require('path')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
vue$: 'vue/dist/vue.esm.js',
'@': path.join(__dirname, '/', 'src')
}
}
},
devServer: {
open: true,
proxy: {
}
}
})
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)