
实战vue项目封装axios
实战vue项目封装axios
·
基本配置如下所示:
import axios from 'axios'
// 创建axios实例
const service = axios.create({
baseURL: ‘https://localhost:3000', // api的base_url
timeout: 35000 // 请求超时时间
})
// request拦截器
service.interceptors.request.use(
config => {
//处理内容根据自己的业务需求,这里以上传token为例
if (store.getters.token) {
let test = config.data;
if(test){
config.data['access_token']= getToken()
}
if (get('storeId') && 'undefined'!=get('storeId')){
config.headers['storeid'] = get('storeId')
}
config.headers['Authorization'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}else{
config.headers['client_id'] = 'app';
config.headers['client_secret'] = 'app';
}
return config
}, error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
})
// respone拦截器
service.interceptors.response.use(
response => {
/**
* code为非200是抛错 可结合自己业务进行修改
*/
const res = response.data
if (res.code !== 200 && !res.access_token) {
console.log(res);
Message({
message: res.msg,
type: 'error',
duration: 3 * 1000
})
// 401:未登录;
if (res.code === 401||res.code === 403) {
MessageBox.confirm('你已被登出,可以取消继续留在该页面,或者重新登录', '确定登出', {
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
store.dispatch('FedLogOut').then(() => {
location.reload()// 为了重新实例化vue-router对象 避免bug
})
})
}
return Promise.reject('error')
} else {
return response.data
}
},
error => {
console.log(error);
Message({
message: error.message,
type: 'error',
duration: 3 * 1000
})
return Promise.reject(error)
}
)
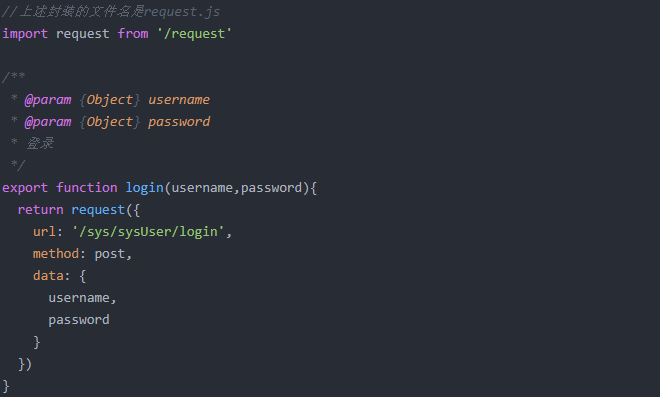
export default service封装完成之后,只需要在对应需要调用http请求的地方,引入调用即可,如下所示:
//上述封装的文件名是request.js
import request from '/request'
/**
* @param {Object} username
* @param {Object} password
* 登录
*/
export function login(username,password){
return request({
url: '/sys/sysUser/login',
method: post,
data: {
username,
password
}
})
}更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)