
vue3使用vue-pdf-embed预览文件流格式的pdf文件
安装vue-pdf-embed,'data:application/pdf;base64,' + 接口获取的文件流;
·
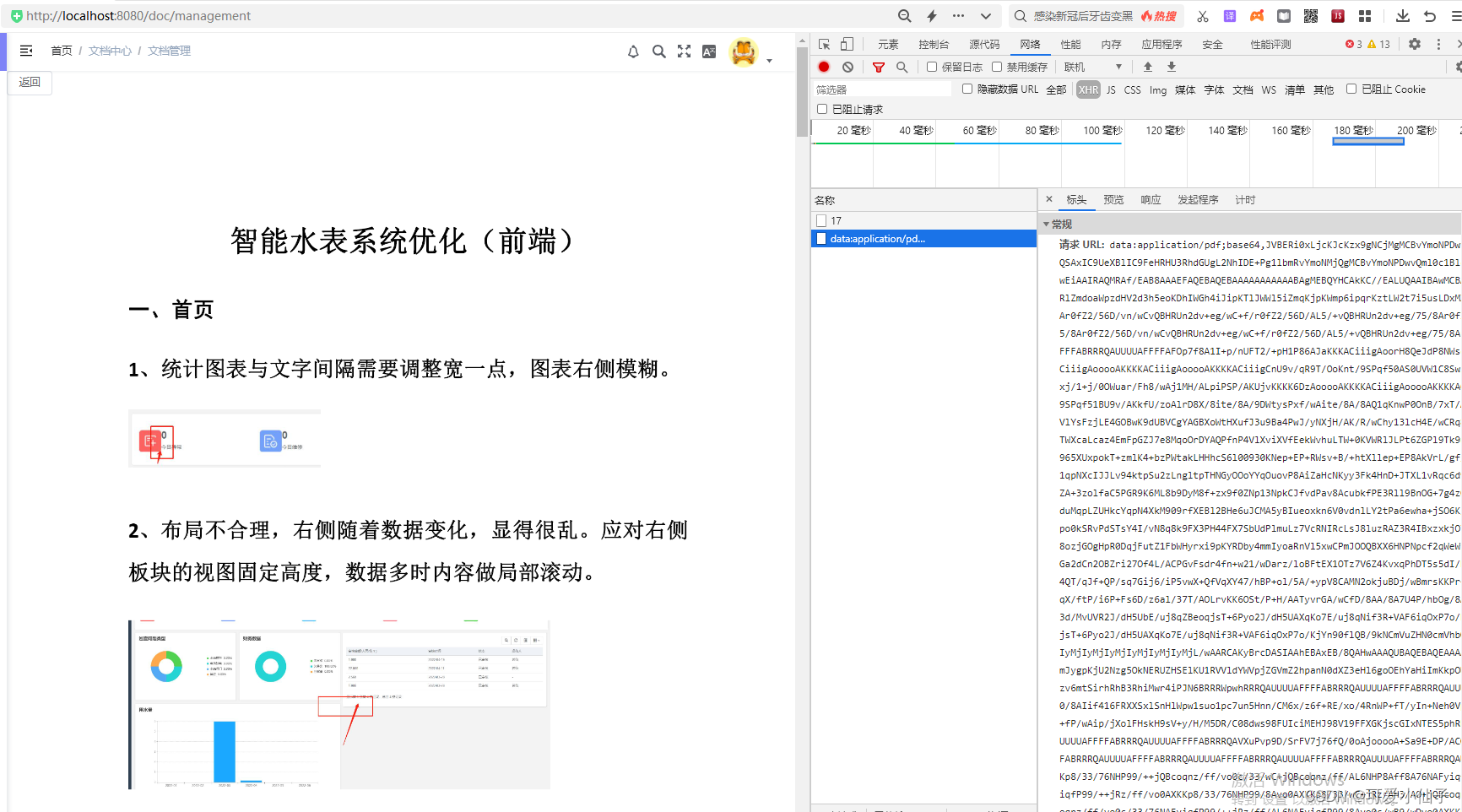
效果图:

安装npm install vue3-pdfjs、npm install vue-pdf-embed
source格式传递字符串
'data:application/pdf;base64,' + 接口获取的文件流;
<template>
<el-button @click="close">{{$t('common.navbar.back')}}</el-button>
<template v-if="sShow">
<vue-pdf-embed :source="source" />
</template>
</template>
<script setup>
import { pervDoc } from '@/api/doc/doc'
import { ref } from '@vue/reactivity';
import VuePdfEmbed from "vue-pdf-embed";
const emit = defineEmits(["close"]);
function close () {
emit("close");
}
const props = defineProps({
docId: {
type: Number
}
})
const source = ref('');
const sShow = ref(false)
function getSource () {
pervDoc(props.docId).then(res => {
if (res.status == "success") {
source.value = 'data:application/pdf;base64,' + res.data.base64File;
sShow.value = true;
}
}).catch(function (err) {
console.log(err);
})
}
onMounted(() => {
getSource();
})
</script>
<style>
</style>更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)