简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
效果图:首先将timePicker绑定值的格式转换成你要显示的格式,让你要回显的值和timePicker绑定值的格式保持一致就可以回显,否则是不能回显的,我这里得到的数据格式是时分秒(HH:mm:ss),所以我给timePicker绑定值的格式也设置为HH:mm:ss(value-format="HH:mm:ss")保持一致就可以回显了!...
是因为你可能在赋值之前给被赋值的对象转换了数据,得给赋值得对象转换数据然后赋值给被赋值的对象就行了
这里调用了组件然后报错Unknown custom element: <myAddress> - did you register the component correctly? For recursive components, make sure to provide the "name" option.讲的是调用<myAddress>组件找不到,那么就是我引入组件的
因为vue是单页面,一个页面只能拥有一个script标签。不过我们可以使用引入组件的方式引入多个script。通过components引入组件,把script内容写在组件的script标签中,达到使用多个script标签的目的!<tutorial></tutorial><script>import tutorial from '../components/Tut
先安装icon# NPM$ npm install @element-plus/icons-vue# Yarn$ yarn add @element-plus/icons-vue# pnpm$ pnpm install @element-plus/icons-vue<template><div class="page"><!--标题--><lstitle
//根据屏幕大小缩放if(window.screen.width<='1366'){document.write('<bodystyle="zoom:75%">');}vue项目可以在main.js中编写,也可在APP.vue中编写这段代码。自己设定屏幕大小区间,在什么范围就放大或缩小什么比例这样在大部分类型的屏幕分辨率下都不会让页面效果有很大变化,都能保持美观。...
先看看效果图:这里我使用的是直接get方式去高德去接口数据的方式,所以不需要在vue安装任何东西。这里不要使用代理跨域,直接把高德地址放上去就行了,key是高德注册的key,后面的参数是用来传递subdistrict(显示的级数)keywords(按地区名称查询)。HTML这一块需要注意的事街道这里的可以,因为高德街道这一块的adcode是重复的,所以这里不能讲adcode设置为key了,不然会报
昨天这问题十足看了一下午,看了很多百度上的解决方法都没有用,什么改配置,改ZeroClipboard源码,都没有效果,我在自己本地是可以正常使用富文本,但是发布线上就报出这个问题。首先看看抛出来的问题,发现我得静态资源路径不对,少了一级,正确的应该是http://test.jkez.net:8082/news/static/ueditor/themes/default/css/ueditor.cs
v-html渲染组件会失效,因为v-html只支持html标签。这时候就需要动态渲染组件的时候就使用不了v-html了。
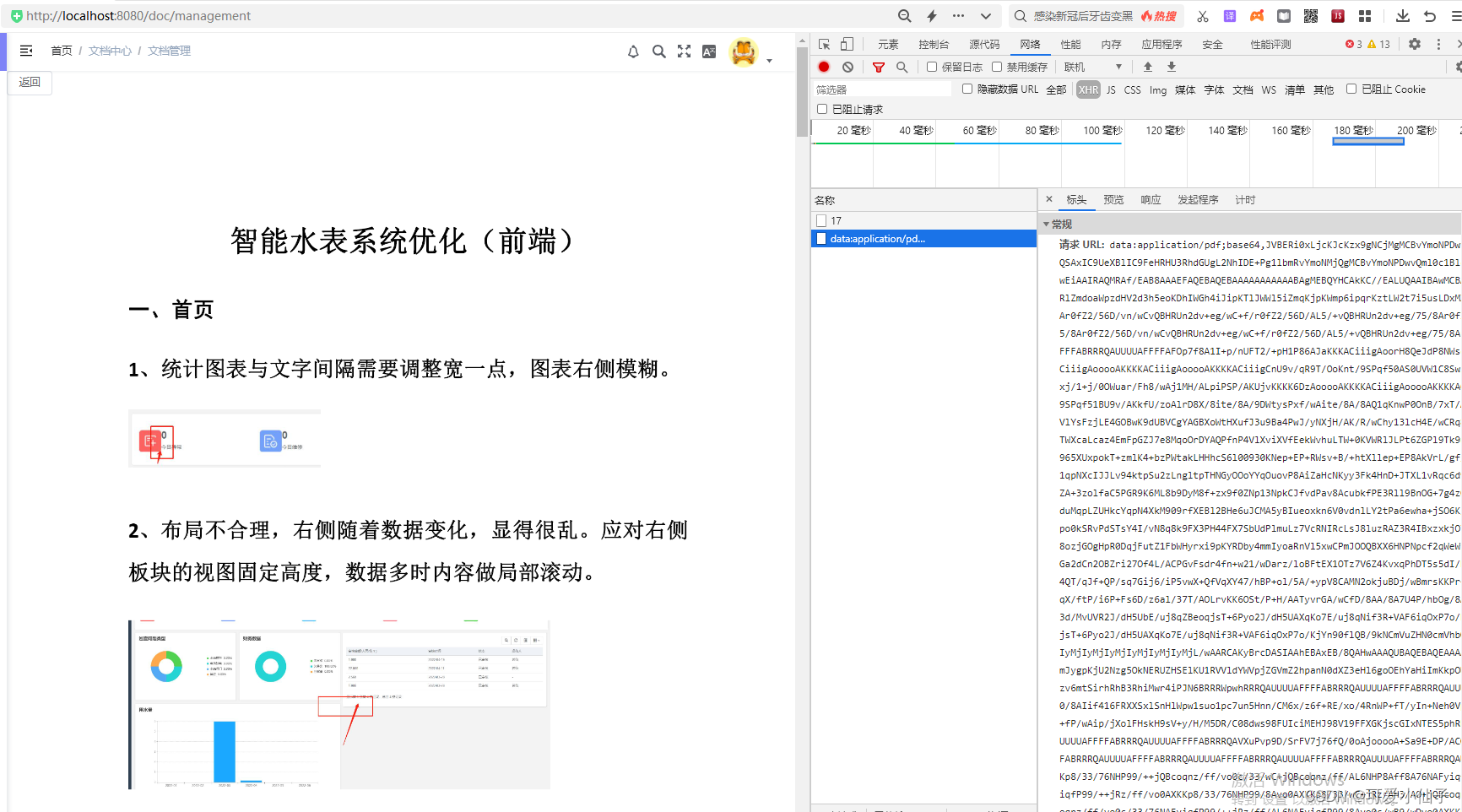
安装vue-pdf-embed,'data:application/pdf;base64,' + 接口获取的文件流;