『牛角书』HarmonyOS鸿蒙实战 开发一个简单聊天助手APP
基于鸿蒙的一个简单功能的聊天助手app
·
前言
我是通过b站上面老师的讲解,跟着老师编写了一个简单聊天助手app,简答实用,对于刚开始接触鸿蒙的我们来说很有帮助。
创建项目
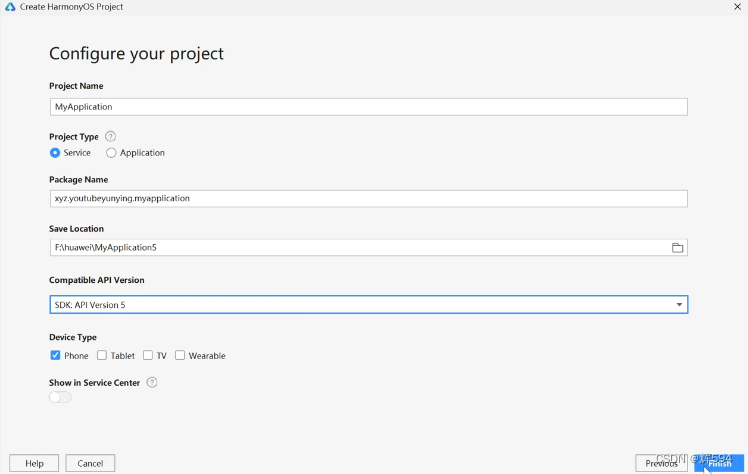
所用软件为DevEco Studio,点击Create HarmonyOS Project,这里选择了第一个空的项目,点击next会跳至下一个页面。

这里是项目的名称,因为是一个demo,就没有改变项目名字。sdk用的最新版,面对手机的一个项目,选择完毕后点击finish完成项目创建。

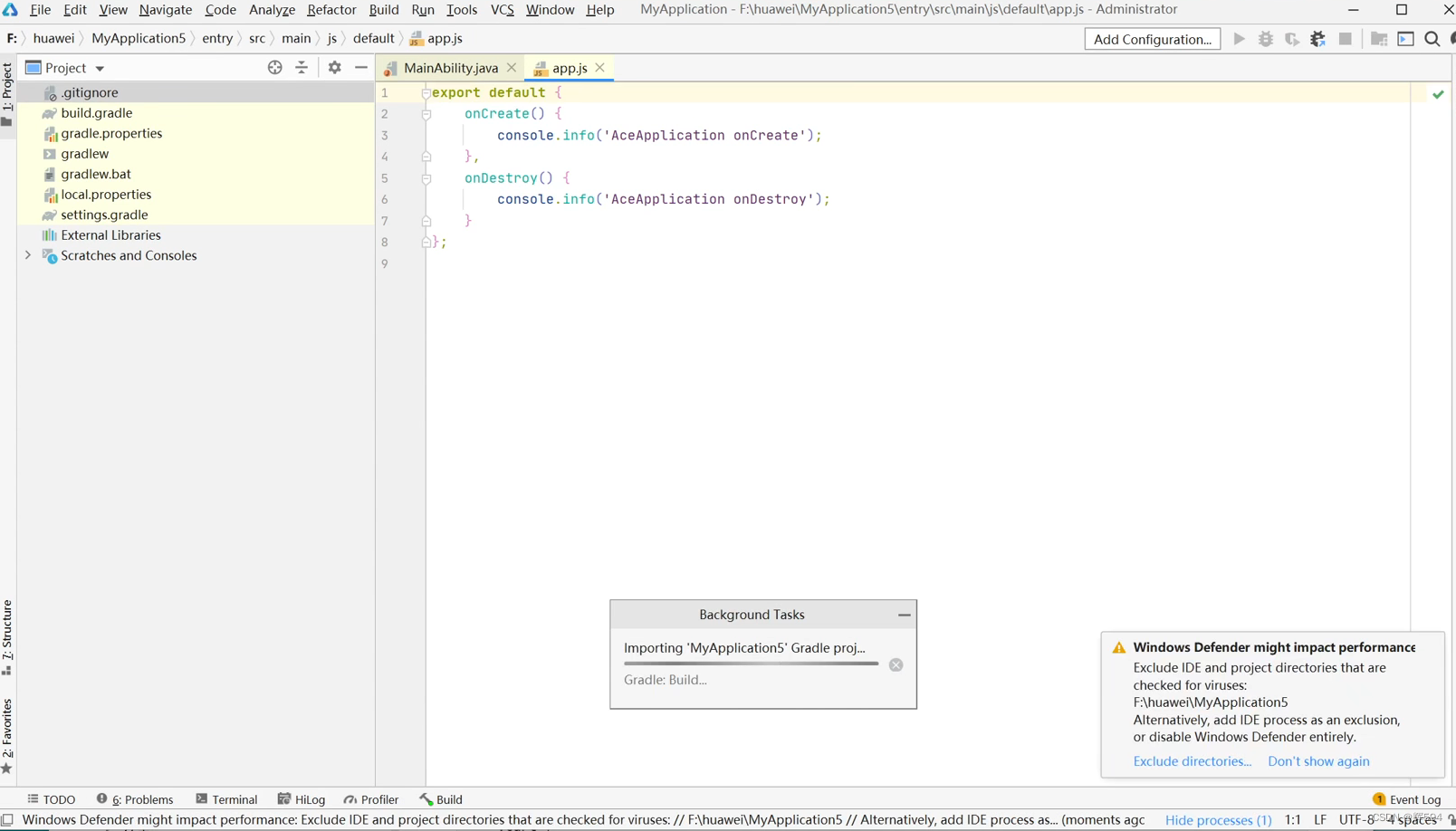
这样一个简单项目就创建好了。

index.hml
<div class="container">
<div class="search-box">
<input class="search_input"type="text" onchange="getInput" >你好</input>
<button class:"search_bt" onclick="quuery">搜索</button>
</div>
<div class:"concat_main">
<div class:"concat item">
<div class:"duihua">
<image src="/common/inages/ic_boy.png" class="ic_boy_girl"></image>
<text>你好c/text>
<image src="/common/inages/copy.png"></image>
</div>
<div>
<image src="/common/inages/ic_boy.pnq"></imaqe>
<text>请直奔主题,不想说这种客套话</text>
<image src="/common/images/copy.png"></image>
</div>
</div>
</div>
</div>
<list>
<list-item class "concat_item" for="{{ item in concats }}">
<list-item class="duihua" for="{{ juzi in item }}">
<image src="/common/images/ic_girl.png"class="ic_boy_girl”if="l juzi.ansSex == 2 }}"> </image
<image src:"/common/images/ic_boy.png"class="ic_boy_girl" if:"ll juzi.ansSex = 1 HI"x</image>
<text class:"concat_text">{{ juzi.content }}</text>
<image src="/common/images/copy.png" class="copy"></image>
</list-item>
</list-item>
</list>
index.css
设计index组件中的样式
设计container组件的样式,使在.container内的元素横向排列、居中对齐规定.container的范围。

设置search-box组件,使其高度为50px,宽度为100%。

设置搜索组件,使其高度100%。


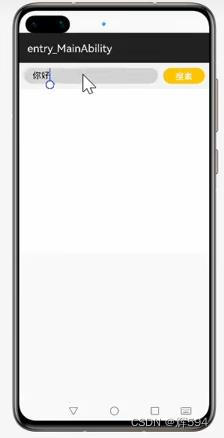
然后debug:

index.js
export default {
data:{
/**
* sex 整形 性别 (1. 男、2女),
size 整后 每页数量(非必境,默认为10)
page 整形 页码(非必填 从1开始)
chatName 字符串 聊天名称(必填 如:“你好”
*/
query0bj:{
sex:1,
size: 18,
page:1,
chathame:"你好",
Loading;false
},
//对话信息
concats:[
[
//对话句子
{
"id":56,
"content":"你好像我的一个朋友",
"ansSex";1,
"duihuald":11
}
{,
"id":51,
"content":"你咋那么老套?",
"ansSex":2,"duihuald":11},{
"id":52,
"content":"这说明我撩妹技术不太高,没人实验啊"
"ansSex":1,
"duihuald":11
]
},
onInit(){
},
/**
* 获取input框的内容
*/
getInput(e){
this.queryObj.chatName=e.value;
console.log("获取input框的内容:" + this.queryObj.chatName);
},
/**
*点击搜索按钮
*/
query() {
console.log("点击搜索按钮");
this.getData();
},
/**
*复制句子
*@param e
*@return
*/
copy(e) {
console.log("复制句子:" + JSON.stringify(e));
},
getData()
if(th3squery001.loading)
return
} else {
this.query0bj.loading =true;
}
var that s this;
fetch.fetch({
url:"https://hairong.tomneb.xyz/api/hairong/duihua",
data: that.query0bj.
success:function(response){
console.info("fetch success");
console.infe("fetch success"+response);
console.info("fetch success"+JSON.stringifv(response));
var data =JSON.parse(response.data)//{};
if(data.state!=1){
//todo 请求失败,
return;
}
var concate=data.data||[];
console.info("fetch sucess:concats:" + Json.stringify(concats));
that.concats = concats;
}
complete:function(){
that.query0bj.loading =false;
}
fail:function(){
console.info(*fetch fail*);
}
});

最后页面如图所示
结语
我这个项目功能有点简单,还没有完善复制粘贴以及下拉更新等功能,后续会继续完善更多功能。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)