
[附源码]Nodejs计算机毕业设计基于的开放式实验室预约系统Express(程序+LW)
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:。项目技术:Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;3.mysql环境
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1功能页面实现
按照不同功能模块,在此对系统所涉及的关键页面的实现细节进行阐述,包括页面功能描述,页面涉及功能分析,介绍以及界面展示。
系统登录: 运行系统,首先进入登录界面,按照登录界面的要求填写相应的“账号”和“密码”以及用户类型,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,否则给出要求先注册信息。具体流程如图5-1所示。

图5-1 登录流程图
登录,通过输入账号,密码,选择角色并点击登录进行系统登录操作,如图5-2所示。

图5-2登录界面图
5.2系统功能模块
开放式实验室预约系统;在系统首页可以查看首页、实验室信息、公告信息、个人中心、后台管理等内容进行详细操作,如图5-3所示。

图5-3系统首页界面图
学生注册;在学生注册页面通过填写学号、密码、确认密码、学生姓名、手机号码、邮箱、学院、专业等信息完成学生注册操作,如图5-4所示。

图5-4学生注册界面图
实验室信息;在实验室信息页面可以查看实验室编号、实验室类型、实验室名称、实验室规模、实验室位置、设备详情、容纳人数、实验室状态等内容进行详情等操作,如图5-5所示。

图5-5实验室信息界面图
个人中心;在个人中心页面通过填写学号、密码、性别、学生姓名、手机号码、邮箱、学院、专业、图片等内容进行更新信息等操作,如图5-6所示。

图5-6个人中心界面图
5.3管理员功能模块
管理员登录系统后,可以对首页、个人中心、学生管理、教师管理、实验室类型管理、实验室信息管理、学生预约管理、学生取消管理、教师预约管理、教师取消管理、系统管理等功能进行相应操作,如图5-7所示。

图5-7管理员功能界面图
学生管理;在学生管理页面可以对索引、学号头像、学生姓名、性别、手机号码、邮箱、学院、专业等内容进行详情、修改或删除等操作,如图5-8所示。

图5-8学生管理界面图
教师管理;在教师管理页面可以对索引、教师工号、头像、教师姓名、性别、联系电话、邮箱、学院、专业等内容进行详情、修改或删除等操作,如图5-9所示。

图5-9教师管理界面图
实验室类型管理;在实验室类型管理页面可以对索引、实验室类型等内容进行详情、修改或删除等操作,如图5-10所示。

图5-10实验室类型管理界面图
实验室信息管理;在实验室信息管理页面可以对索引、实验室编号、实验室名称、实验室类型、实验室规模、实验室图片、实验室位置、容纳人数、实验室状态等内容进行详情、修改或删除等操作,如图5-11所示。

图5-11实验室信息管理界面图
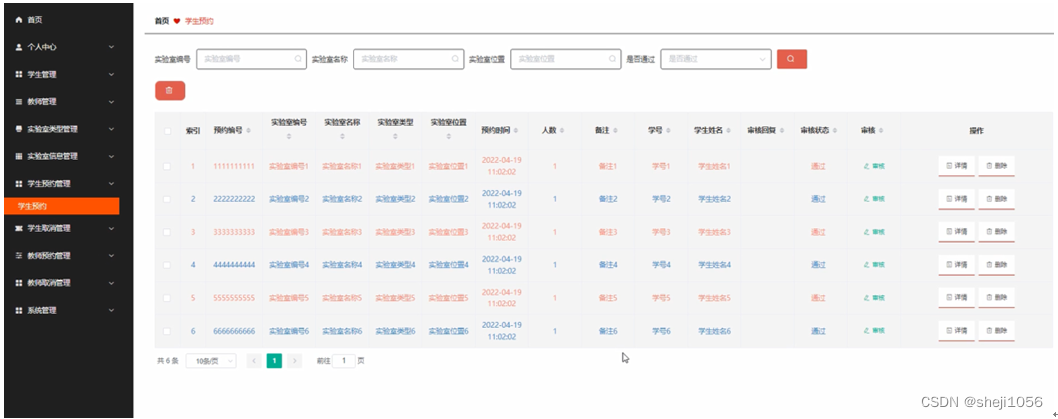
学生预约管理;在学生预约管理页面可以对索引、预约编号、实验室编号、实验室名称、实验室类型、实验室位置、预约时间、人数、备注、学号、学生姓名、审核回复、审核状态、审核等内容进行详情或删除等操作,如图5-12所示。

图5-12学生预约管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)