vscode配置c语言环境以及launch:program“*****.exe” does not exist问题(保姆级检查)
vscode配置c语言环境以及launch:program“*****.exe” does not exist问题(保姆级检查)
文章目录
一.vscode配置c语言环境
-
下载编辑器VScode
官网:https://code.visualstudio.com/ -
下载编译器MinGW并解压
下载页面:https://sourceforge.net/projects/mingw-w64/files/
下载页面中选择 x86_64-win32-seh 下载 -
将MinGW添加至环境变量
进入mingw64下的bin文件夹,复制当前路径,Win + i唤起系统设置,输入高级系统设置并进入,点击环境变量,选择path,编辑,新建,粘贴路径,按下三个确定


我的路径为F:\vscode\mingw64\bin -
配置VScode插件
打开VScode安装插件 Chinese 和 C/C++ ,等待安装完毕后重启VScode -
运行代码
新建文件夹,修改为英文名称并进入,右键 通过Code打开 若在安装时未勾选相关选项,可能没有这个选项,请自行在VScode内操作打开文件夹
新建一个文件,英文命名且扩展名为 .c
#include <stdio.h>
#include <stdlib.h>
int main()
{
printf("Hello World!\n");
printf("你好世界!\n");
system("pause"); // 防止运行后自动退出,需头文件stdlib.h
return 0;
}

- 调整和优化
请根据自己的需要进行优化
代码运行后 .vscode 文件夹会自动生成在你的源文件目录下
二. 程序的运行和调试
1.launch.json
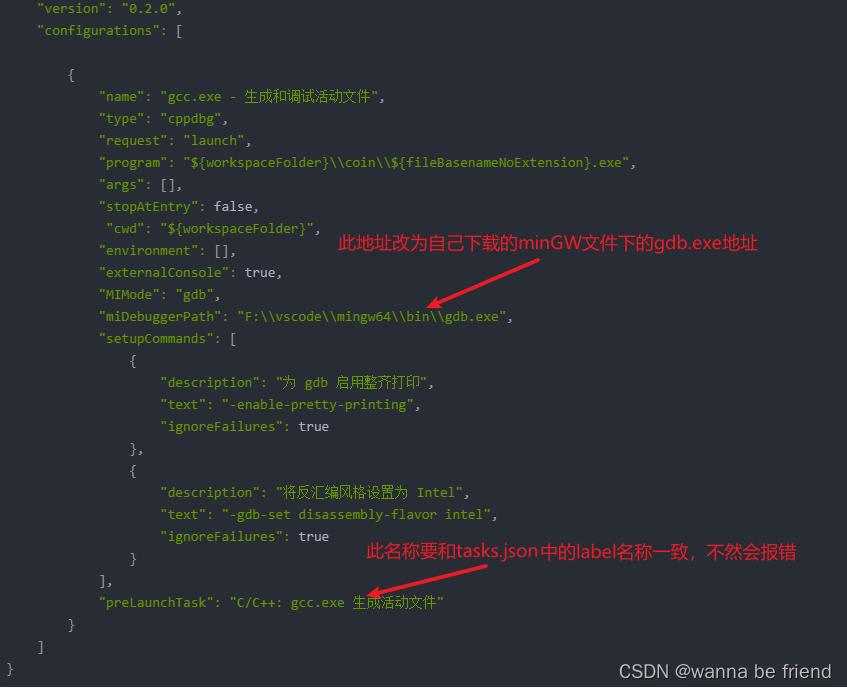
复制下列代码至launch.json,并根据指导做出相对/绝对路径修改
用 IntelliSense 了解相关属性。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "gcc.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}\\coin\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}", // 调试程序时的工作目录,一般为${workspaceFolder}即代码所在目录
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "F:\\vscode\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: gcc.exe 生成活动文件"
}
]
}

2. tasks.json
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 生成活动文件",
"command": "F:\\vscode\\mingw64\\bin\\gcc.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
// "${fileDirname}\\coin\\${fileBasenameNoExtension}.exe",
//使用该路径在对创建的子文件夹内的程序进行调试时会出现"launch:program“*******” does not exist",详细解释请往下看
"${workspaceFolder}\\coin\\${fileBasenameNoExtension}.exe",
"-fexec-charset=GBK"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}

收纳生成的 exe 可执行文件
打开.vscode 文件夹下的 launch.json 文件,找到 “${fileDirname}\${fileBasenameNoExtension}.exe”
修改成 “${fileDirname}\coin\${fileBasenameNoExtension}.exe” 并保存,同理,tasks.json 下也有相同的字段,需要修改
上面的代码已经修改好,可以直接复制
在源文件同目录下新建 coin 文件夹,程序运行后,可执行文件将会生成在里面(其中 coin 可修改成你喜欢的英文名字)
这样 .c 文件一多起来的时候,就不会出现 .exe 和 .c 相互穿插在目录中-
中文乱码问题
打开.vscode 文件夹下的 task.json 文件,找到 “${fileDirname}\${fileBasenameNoExtension}.exe” 在后面加上英文 逗号 然后回车到下一行,粘贴下面文本 “-fexec-charset=GBK” 并保存,上面的代码也已经修改好

三.launch:program“****.exe” does not exist问题**
提示
若源代码文件夹含有中文路径,将会无法编译程序。
若你的Windows用户名使用了中文,可能无法运行。
一.当你在工作区新建的二级文件夹下调试程序可能引发此问题
程序运行需要找到生成的exe文件,exe文件的存放路径在program中,大多up主将根目录设置为${fileDirname},需要修改成${workspaceFolder},上面launch.json已经配置好了
路径的语法贴在最下面,大家理解下好自行配置.
许多调试器支持以下某些属性:
program- 启动调试器时要运行的可执行文件或文件
args- 传递给程序进行调试的参数
env- 环境变量(该值可用于“取消定义”变量)null
envFile- 带有环境变量的DOTENV文件的路径
cwd- 用于查找依赖项和其他文件的当前工作目录
port- 连接到正在运行的进程时的端口
stopOnEntry- 程序启动时立即中断
console- 使用哪种控制台,例如、或internalConsoleintegratedTerminalexternalTerminal
路径的语法:
支持以下预定义变量:
${userHome} - 用户主文件夹的路径
${workspaceFolder} - 在 VS Code 中打开的文件夹的路径
${workspaceFolderBasename} - 在 VS Code 中打开的文件夹的名称,不带任何斜杠 (/)
${file} - 当前打开的文件
${文件工作区文件夹} - 当前打开的文件的工作区文件夹
${relativeFile} - 相对于 的当前打开的文件workspaceFolder
${relativeFileDirname} - 当前打开的文件相对于workspaceFolder
${fileBasename} - 当前打开的文件的基本名称
${fileBasenameNoExtension} - 当前打开的文件的基本名称,没有文件扩展名
${文件目录名称} - 当前打开的文件的目录名称
${fileExtname} - 当前打开的文件扩展名
${cwd} - VS Code 启动时任务运行程序的当前工作目录
${行号} - 活动文件中当前选定的行号
${selectedText} - 活动文件中当前选定的文本
${execPath} - 正在运行的 VS Code 可执行文件的路径
${defaultBuildTask} - 默认构建任务的名称
${pathSeparator} - 操作系统用来分隔文件路径中的组件的字符
预定义变量示例
假设您有以下要求:
位于编辑器中打开的文件;/home/your-username/your-project/folder/file.ext
作为根工作区打开的目录。/home/your-username/your-project
因此,每个变量都有以下值:
${用户主页} - /home/your-username
${workspaceFolder} - /home/your-username/your-project
${workspaceFolderBasename} - your-project
${文件} - /home/your-username/your-project/folder/file.ext
${文件工作区文件夹} - /home/your-username/your-project
${相对文件} - folder/file.ext
${relativeFileDirname} - folder
${文件基本名称} - file.ext
${fileBasenameNoExtension} - file
${文件目录} - /home/your-username/your-project/folder
${文件扩展名称} - .ext
${行号} - 游标的行号
${selectedText} - 在代码编辑器中选择的文本
${execPath} - 代码的位置.exe
${pathSeparator} - 在 macOS 或 Linux 上,在 Windows 上/\
更详细解释请查看官方说明(调试),附链接:
https://code.visualstudio.com/docs/editor/variables-reference
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)