
uni-app 项目创建,vant2组件引用
uni-app项目 引入并使用vant 2版本组件
·
一,vant 2版本框架连接地址(一般人找不到!)
https://vant-contrib.gitee.io/vant/v2/#/zh-CN/quickstart
二,uni-app 项目创建
1、HBuilder X 编辑器 新建-项目,选择uni-app默认模板。
2、运行项目到浏览器,或者微信小程序
三,vant2组件 安装引用
1、cnpm 下载:cnpm i vant@latest-v2 -S
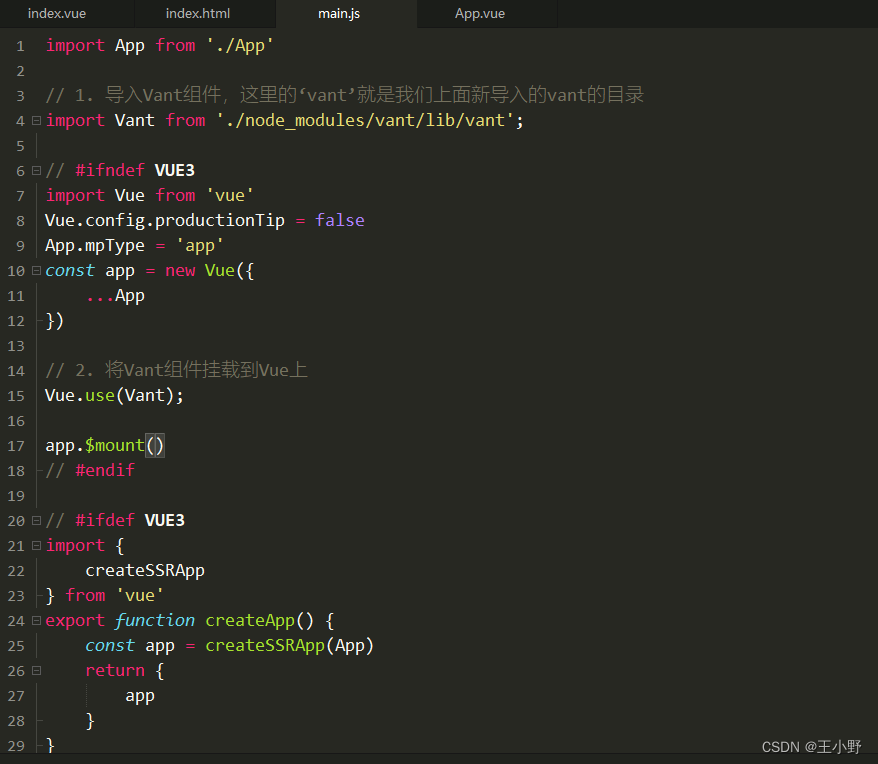
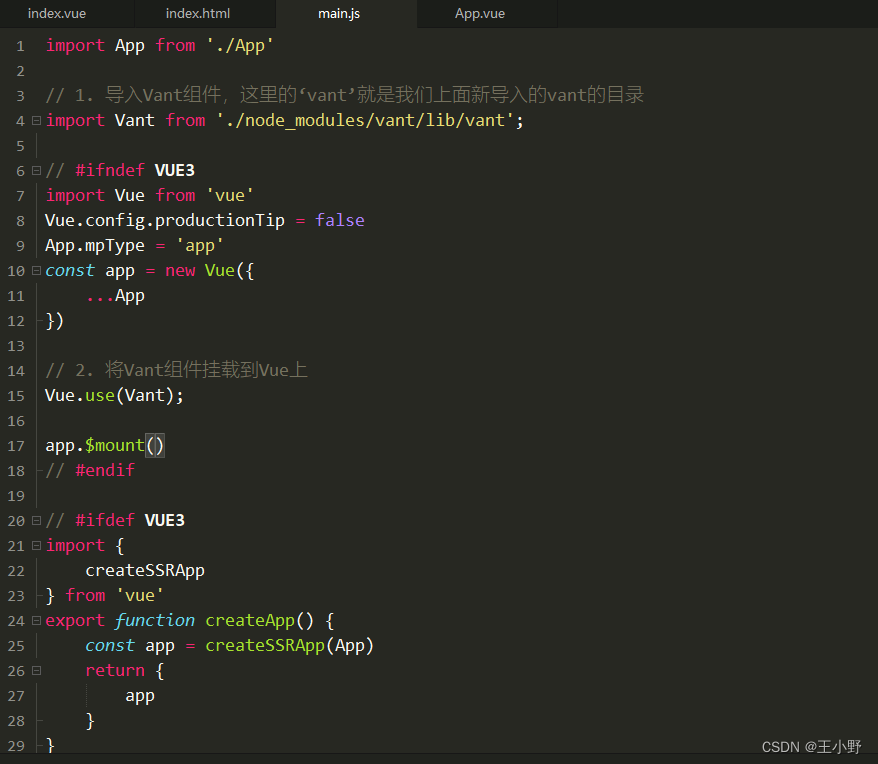
2、main.js文件引入
import Vant from './node_modules/vant/lib/vant';
Vue.use(Vant);

2、app.vue中引入vant 样式文件
@import '@/node_modules/vant/lib/index.css';

到此结束,uni-app项目已创建完成,vant组件可以正常使用~~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)