
vue项目引入echarts图表,代码异步,获取不到dom元素,控制台报错
工作中遇到的小问题,记录一下解决办法。
·
工作中遇到的小问题,记录一下解决办法
一.引入echarts之前,要做好准备工作:
1. 先安装echarts,在项目中引入echarts
// 控制台安装echarts
npm install echarts --save
// 项目的js代码中引入echarts
import * as echarts from 'echarts';2.html代码里面,要有echarts图表容器
<div id="main" style="width: 600px;height:400px;"></div>
/*
id:必须有,js需要根据id获取到dom元素
width,height:也要有,不设置宽高,图表也不会显示
*/二. vue3+TS项目中,echarts绑定的dom元素获取不到
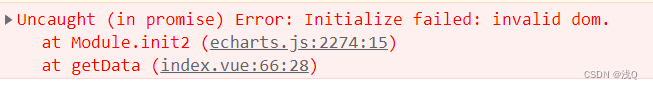
1. 首页,先看控制台报错,以下是报错内容:Uncaught (in promise) Error: Initialize failed: invalid dom.

2. 改写过后,正确获取dom元素的写法
改写容器,将id改为ref
<div ref="bigChart" style="width: 600px; height: 400px"></div>
<!--
将id改为ref,可以使用vue自带的方法,获取ref属性的dom节点
-->改写TS代码,里面的option不要对他进行类型定义
import { ref, onMounted } from 'vue'
import * as echarts from 'echarts'
var option
const bigChart = ref<HTMLElement>() // 重点
const myCharts = ref<any>()
async function getData() {
.... // 这里调用接口,获取后台数据,来更改option里面对应的值
// 在这之前要获取option里面,要用到的数据
option = {
xAxis: {
type: 'category',
data: dataAxis,//dataAxis,是获取到的x轴数据,根据开发,在后台获取
axisLine: {
//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: '#fff',
type: 'solid'
}
}
},
yAxis: {
type: 'value',
splitLine: { show: false },
axisLine: {
show: true,
lineStyle: {
color: '#fff',
type: 'solid'
} //y轴线
}
},
series: [
{
data: data,// data是要展示的数据,根据开发,在后台获取
type: 'bar',
itemStyle: {
normal: {
//这里设置每个柱子颜色
color: 'rgb(56, 155, 183)'
// 这里有一个注意点
}
}
}
]
}
myCharts.value = echarts.init(bigChart.value!)// 重点
myCharts.value.setOption(option)
}
onMounted(() => {
getData()
})注意点:
我的option没有定义它的类型,是因为,如果按照官网给option进行了类型定义,会报一种错误
官网中option的类型定义:
type EChartsOption = echarts.EChartsOption
var option: EChartsOption如果对option进行了类型定义,会报错:不能将类型“{ normal: { color: string; }; }”分配给类型“BarItemStyleOption<CallbackDataParams>”。对象文字可以只指定已知属性,并且“normal”不在类型“BarItemStyleOption<CallbackDataParams>”中。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)