
【备忘录】从头搭建VUE项目,配置ROUTE路由,并使用AXIOS跨域访问后端
学习笔记整理
一、Nodejs/Vue安装及环境配置
参考连接http://t.csdn.cn/cbchI
1、Node.js的下载和配置
- 下载地址:https://nodejs.org/en/download/,选择对应的版本下载
- 安装位置可选,这里是默认的C盘安装,路径是
C:\Program Files\nodejs
2、环境配置
-
分别在node里安装目录下创建node_cache和node_global两个文件夹。

-
打开CMD,输入如下,安装路径注意替换
npm config set prefix "C:\Program Files\nodejs\node_global" npm config set cache "C:\Program Files\nodejs\node_cache" -
配置环境变量——打开系统高级设置-环境变量,添加如下变量
-
新建 系统变量 ,变量名
NODE_PATH,变量值安装路径+\node_modules如
-
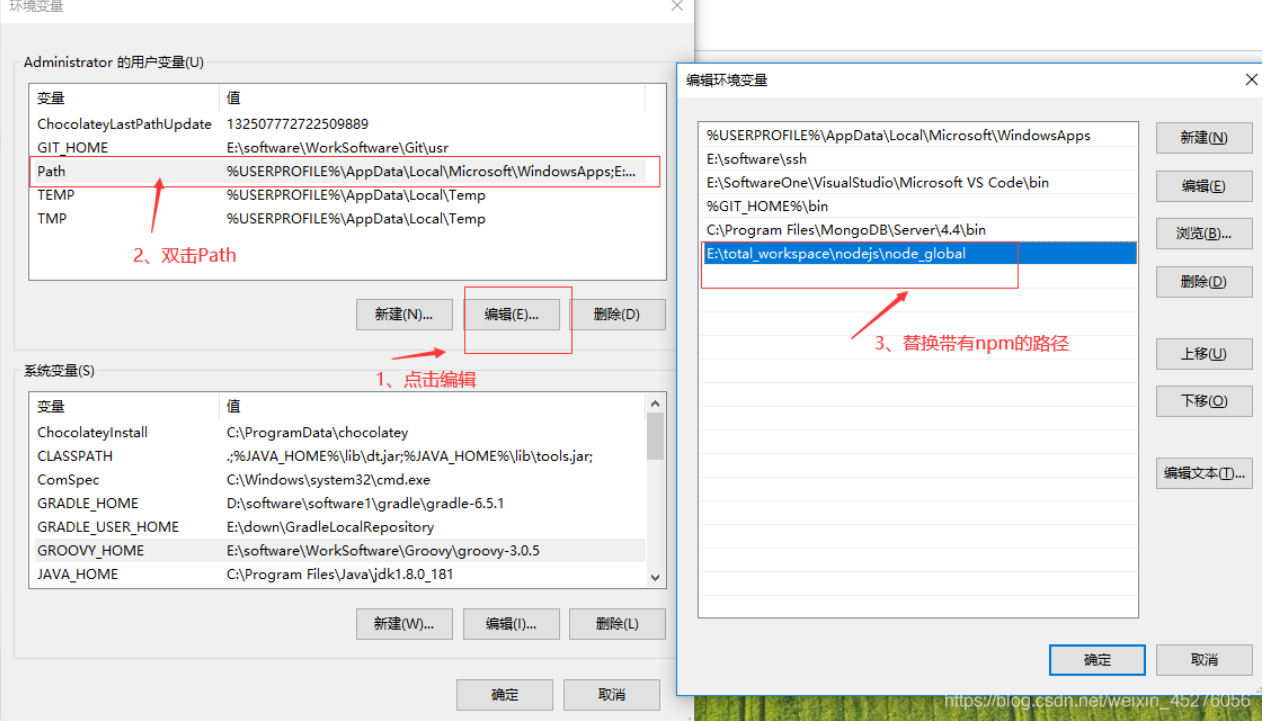
修改 用户变量的path,进行如下替换

教程的图如下

-
二、安装VUE
速度慢,可以配置淘宝的镜像(老师说会有bug)
- 配置淘宝镜像源
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 直接修改npm的默认配置
npm config set registry https:*//registry.npm.taobao.org*另外如果需要重装可以用到以下指令:
npm uninstall @vue/cli -g #卸载
1、按指令安装:
-
vue-cli
cnpm install --global vue-cli // vue-cli全局安装 vue -V //查看版本,注意V 是大写 -
npm
cnpm install npm -g npm -v //查看版本,注意v 是小写,处理查vue是大写 -
cnpm
npm install cnpm -g // 升级安装cnpm 或 npm install -g cnpm --registry=https://registry.npm.taobao.org -
vue/cli安装查看
npm install -g @vue/cli -
可选 express模块
npm install express -g // -g是全局安装的意思
最终modules文件夹的内可以查到已经装好的插件

2、创建VUE-CLI项目
- 创建准备
这一步需要管理员权限的CMD,启动管理员的CMD后使用
cd /d切换到项目目录下,输入vue -V确认无误后再执行创建指令
-
输入指令
vue create +项目名,即可新建项目。- 注意:项目名一定不能有大写的
-
选择
VUE2项目,开始进行创建

-
根据以下的提示输入指令
npm run serve,即可启动npm自带的web服务器,并支持访问
-
输入下方提示的地址即可访问vue网页

3、使用VSCODE 打开对应的工程
前往微软官网下载vscode最新版
-
点击打开文件夹,选择刚才创建的项目。并点击信任文件夹


-
在选项卡找到
终端 —— 新建终端
-
在下方指令栏内输入
npm run serve即可启动web服务器
这里可能会有vscode权限问题报错,目前没遇到

三、安装ROUTE
1、安装route
vue没有自带路由,需要使用npm手动添加依赖
- 输入指令
npm install -s vue-router@3.4.0可以下载对应的版本 - 输入指令
npm list vue-route可以查看已存在的版本
2、配置route
-
创建路由表 src/route/index.js 文件
-
输入一下配置
import Vue from "vue" import VueRouter from "vue-router" // 导入页面组件 import LoginView from "../views/LoginView.vue" import MainView from "../views/MainView.vue" // Vue模块全局加载,使用VueRouter模块 Vue.use(VueRouter) // 创建路由表(最常用的修改) var routes = [ {path:"/login",name:"login",component:LoginView}, {path:"/main",name:"main",component:MainView} ] // 创建路由对象:加载路由表(相当于是固定默认代码) const router = new VueRouter({ mode:"hash", // 路径的模式,hash模式 routes //当属性名和变量名一致可以简写变量名 }) // 导入 export default router;- 其中导入页面组件和路由表是最常用的修改,其他的都可以当初固定格式
- 常见错误:注意单词
router和routes的区别和拼写
-
在main.js中导入路由器
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js' // 导入路由器
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router: router // 添加路由器
}).$mount('#app')
- 最后将前面写的
App.vue进行修改和简化
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
5、如何使用route的指令进行转跳
原来是js中,使用
location.href = '地址'进行转跳
- 在route中,使用
router.push进行转跳
vroute的三种转跳方式
路由切换: 声明式 <router-link :to=''></router-link>
编程式 router.push()
替换 router.replace(...)
// 字符串路径
router.push('/users/eduardo')
// 带有路径的对象
router.push({ path: '/users/eduardo' })
// 命名的路由,并加上参数,让路由建立 url
router.push({ name: 'user', params: { username: 'eduardo' } })
// 带查询参数,结果是 /register?plan=private
router.push({ path: '/register', query: { plan: 'private' } })
// 带 hash,结果是 /about#team
router.push({ path: '/about', hash: '#team' })
补充知识点:关于route转跳的地址
使用井号#加上后面的路由地址,这种模式就是hash模式
- 还有一种模式叫history模式,地址栏用?进行分割

6、使用route实现类似iframe布局的效果
思路整理
-
修改
index.js的路由表routes的元素对象,可以添加一个children属性,用于存储内部的路由表,实现路径之间的嵌套// 创建路由表(最常用的修改) var routes = [ {path:"/",redirect:"login"}, // 默认路径 重定向 {path:"/login",name:"login",component:LoginView}, {path:"/main",name:"main",component:MainView, children:[ {path:"/user",name:"user",component:UserViwer}, ] } ] -
修改
对应的.vue文件,添加<router-view></router-view>标签就可以访问对应的组件 -
使用
<route-link>标签,就可以实现不同路径的组件的转跳
四、使用VUE进行前后端交互(AXIOS)
需要使用到axios,输入指令下载axiosnpm install -s axios
一、什么是axios?
- 提供了promise的方式
- 用户可以自己安装
和ajax对比优缺点
1.axios优点:
(1)从浏览器中创建 XMLHttpRequest;
(2)支持 Promise API;
(3)从 node.js 创建 http 请求;
(4)转换请求和响应数据;
(5)自动转换JSON数据。
1.ajax缺点:
(1)基于原生的XHR开发,XHR本身的架构不清晰;
(2)JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理;
(3)不符合关注分离(Separation of Concerns)的原则;
(4)配置和调用方式非常混乱,而且基于事件的异步模型不友好。
补充知识点2:同源策略
之前在使用ajax时,前端和后端的端口必须一直,才能发送ajax,这就是同源策略
1、什么是同源策略? —— 保证浏览器的安全性
- 协议必须一致,http或https
- 同一个服务器的地址必须一直,localhost
- 端口也必须一致
2、如何解决这个问题?————跨域请求
-
前端的解决方案 :jsonp。缺点是只能解决get请求
-
后端的解决方案:放开限制,让每个人都能访问,安全性就降低了
在controller类或方法上,加入注解
@CrossOrigin在前端就需要填写后端端口的绝对地址,比如
http://localhost:8880/user/login -
第三方解决方案:加入代理
- 在开发阶段,vue脚手架自带有代理
- 产品阶段:Nginx 等
二、基本操作
import axios from "axios" // 导入
export default{
name:'LoginView', //组件名称
methods:{
handleHerf(){
// url data dataType suucess
axios.get( // 相当于type
"url", // 要访问的url
{params:{
// 存data
}}
)
.then(function(data){
// 成功时返回的事件
})
.catch(function(data){
// 失败的时间
});
this.$router.push("/main"); // 登陆的转跳
}
},
mounted(){
// 页面加载后的指令
}
}
五、使用vue脚手架搭建代理,实现前后端分离
进入vue.config.js。进行如下配置
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
port:8000, // 配置前端服务器端口
proxy:{
// 配置代理地址 api可以自定义
'/api':{
// 配置后端的地址
target:"http://localhost:8888",
// 自动将/api替换成空
pathRewrite:{'^/api':''}
}
}
}
})
实现的效果:
-
请求地址中含有
/api的,都会代理到目标的地址。 -
默认实现的方式是:会在
/api前加入target的地址。效果类似http://localhost:8880/user/login- 显然这并不符合我们的需求,所以还需要添加一行配置
pathRewrite:{'^/api':''}。相当于将/api替换成空
- 显然这并不符合我们的需求,所以还需要添加一行配置
-
在axios的请求中,地址就需要进行修改,只需要写成
api/user/login这样,前后端的地址不同(项目不同)也能实现数据交互了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)