
vue后台引入高德地图 AMapLoader.load()
vue后台引入高德地图 AMapLoader.load()
·
安装 (高德地图)
npm install @amap/amap-jsapi-loader
或者
yarn add @amap/amap-jsapi-loader
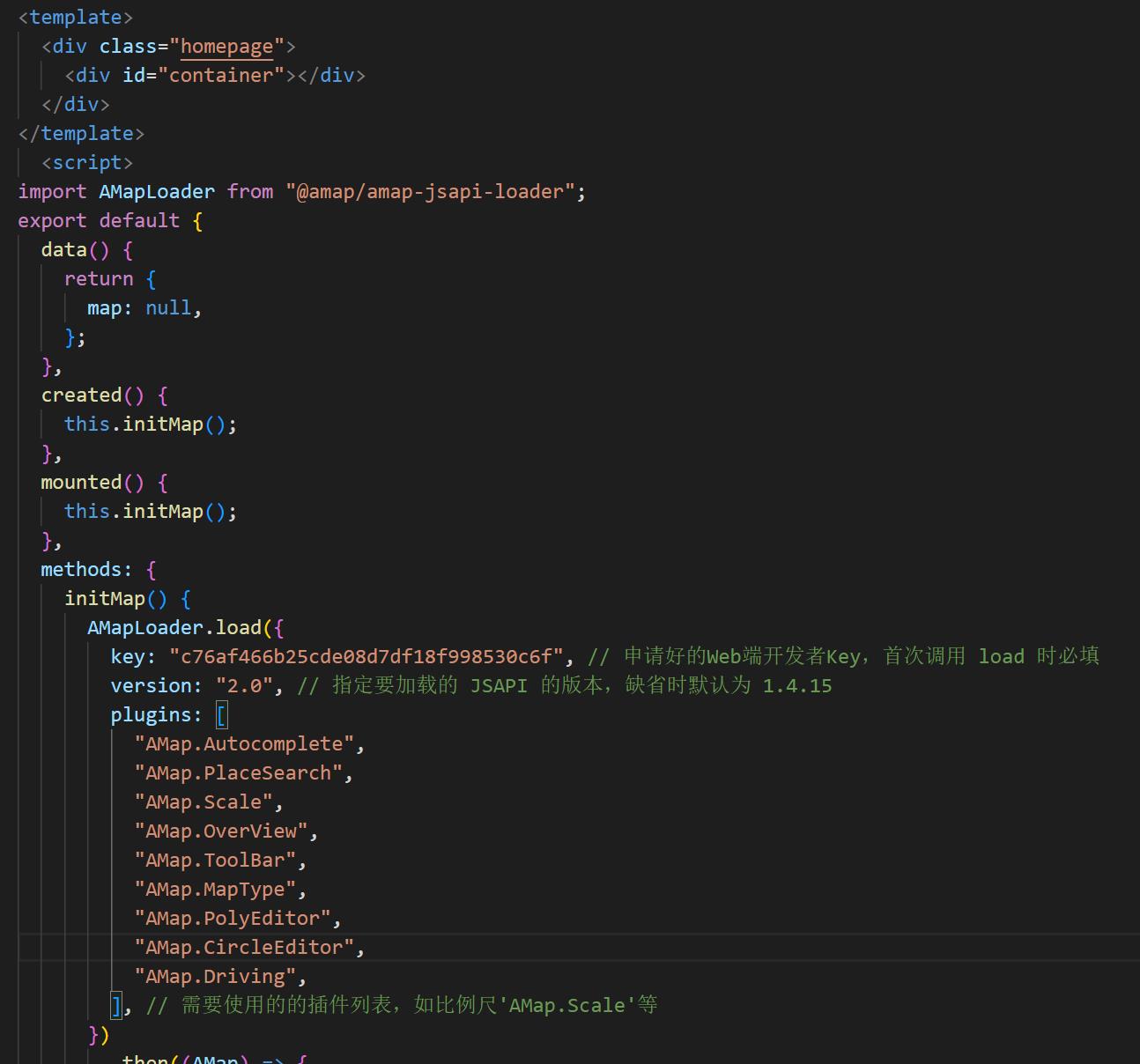
直接上代码
<template>
<div class="homepage">
<div id="container"></div>
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
export default {
data() {
return {
map: null,
};
},
created() {
this.initMap();
},
mounted() {
this.initMap();
},
methods: {
initMap() {
AMapLoader.load({
key: "自己申请的key", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [
"AMap.Autocomplete",
"AMap.PlaceSearch",
"AMap.Scale",
"AMap.OverView",
"AMap.ToolBar",
"AMap.MapType",
"AMap.PolyEditor",
"AMap.CircleEditor",
"AMap.Driving",
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
this.map = new AMap.Map("container", {
//设置地图容器id
viewMode: "3D", //是否为3D地图模式
zoom: 18, //初始化地图级别
center: [120.406111, 30.112375], //初始化地图中心点位置
mapStyle: "amap://styles/darkblue",
});
})
.catch((e) => {
console.log(e);
});
},
},
};
</script>
<style lang="scss" scoped>
#container {
width: 2000px;
height: 1000px;
margin: 0;
}
.homepage {
width: 1920px;
height: 1080px;
// background: url(../../assets/Operationmaintenance/blockBack.png);
background-repeat: no-repeat;
background-size: cover;
// padding-top: 2.8%;
box-sizing: border-box;
box-sizing: border-box;
}
</style>直接粘贴我的代码试一下
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)