使用权限字符控制按钮显示或隐藏
若依框架权限字符控制按钮显示隐藏
·
使用若依框架做到权限这一块时需要控制按钮的隐藏或显示,展示代码
一,需要找到控制当前账号按钮那些可显示那些不显示接口,本人使用的接口在
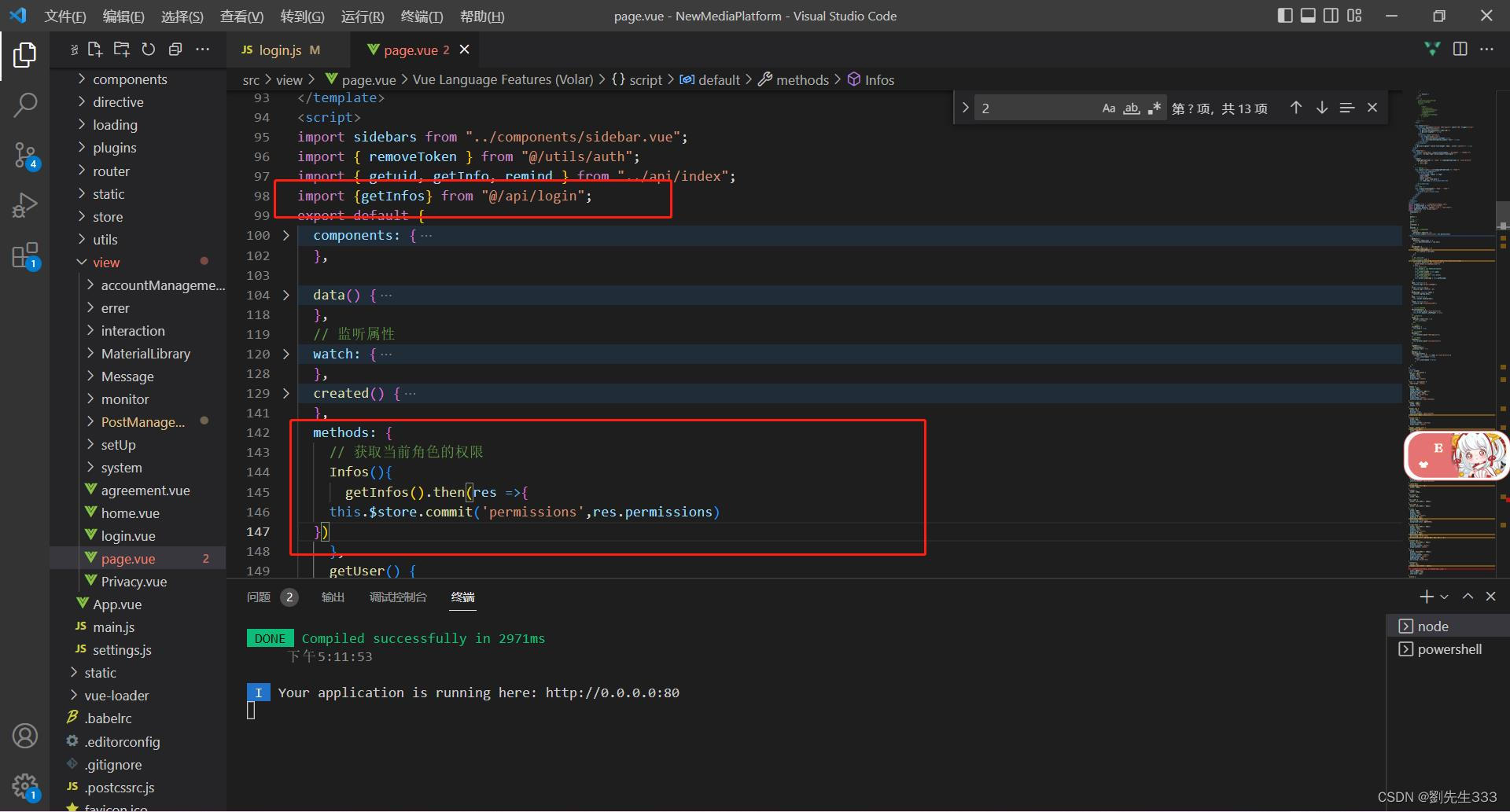
二、然后再page首页调用此接口,并把获取到的值存vuex

import {getInfos} from "@/api/login";
// 获取当前角色的权限
Infos(){
getInfos().then(res =>{
this.$store.commit('permissions',res.permissions)
})三、封装一个全局方法

// 引入vuex
import store from '@/store/index';
// 按钮权限处理
export function permissions(data) {
let permission = false
permission = store.state.permissions.includes( "*:*:*")
if(!permission){
permission = store.state.permissions.includes( data)
}
return permission
}四、在main.js挂在此方法
import {permissions} from '../src/utils/rouyi'
Vue.prototype.permissions = permissions五、需要控制的按钮直接判断此方法即可

<el-button
type="primary"
icon="el-icon-search"
size="mini"
@click="handleQuery"
v-if="permissions('system:user:add')"
>搜索</el-button
>总结:研究了一上午若依的自定义指令没有学会,最后没办法只能自己写一个好苦恼,使用v-if判断显示隐藏,权限字符自己添加,在角色里控制每个按钮关键按钮是否显示,也达到了要求
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)