antd-vue FormModel 表单排列方式设置
表单排列方式设置不生效解决方案
·
一、业务场景:
最近在使用Antd-Vue组件库的时候,发现在FormModel 表单 组件内排列方式默认是行内,想把它改成各占一行的排列方式时设置layout不生效,为了大家后面遇到和我一样的问题,给大家分享一下
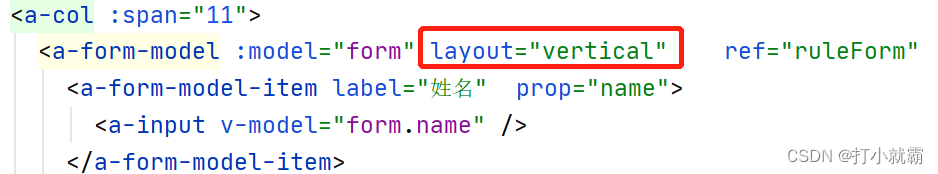
二、不生效属性:

三、问题原因:
根据官网说明,引入组件
import { FormModel } from 'ant-design-vue';
Vue.use(FormModel);
在标签上设置 设置layout的布局都没有生效
四、解决方案:
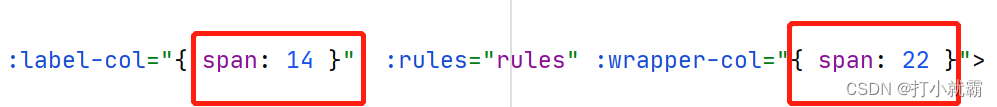
直接在标签上修改 label-col和wrapper-col的值即可

五、具体实现步骤:
html部分代码
<a-form-model :model="form" ref="ruleForm" :label-col="{ span: 14 }" :wrapper-col="{ span: 22 }">
</a-form-model>
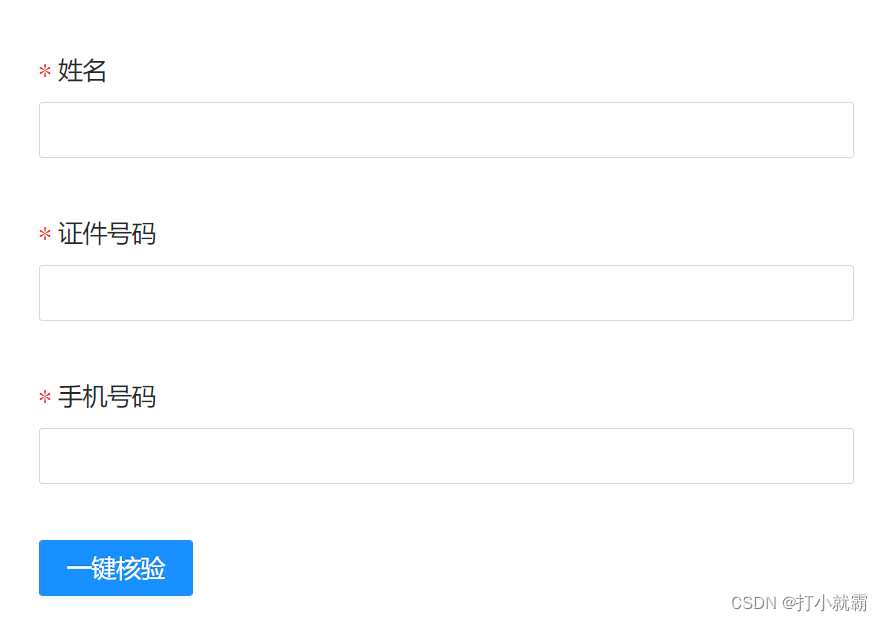
六、效果展示:

你已经成功了,撒花。
今天的分享到此结束,欢迎小伙伴们一起交流
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)