
vue3+ts项目运行过程中遇到的错误简记
vue3+t开发问题简记
或许应该洒脱一些
1.
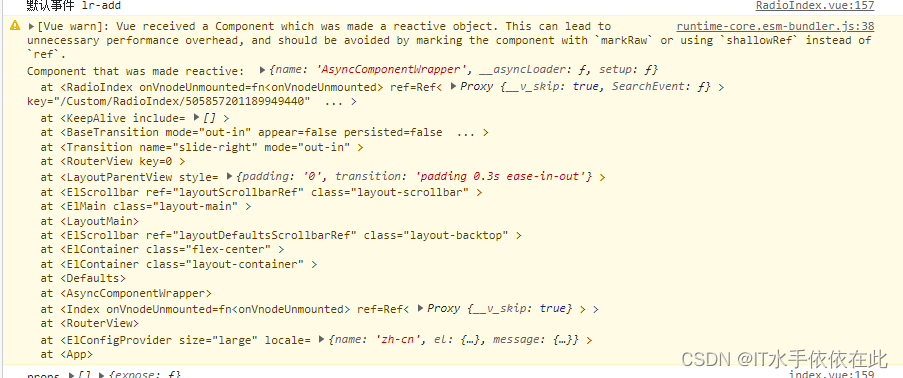
runtime-core.esm-bundler.js:38 [Vue warn]: Vue received a Component
which was made a reactive object. This can lead to unnecessary
performance overhead, and should be avoided by marking the component
withmarkRawor usingshallowRefinstead ofref.
主要是因为在进行动态引入组件的时候,使用了proxy代理为响应式的,但是组件并不需要此功能,会影响vue3的性能,可使用markRaw或者shallowRef进行处理;
2.子组件获取父组件的v-model的值的时候,只需要在props接受一下默认的modelValue参数就可以了,父组件会把v-model当做modelValue进行传值给子组件,子组件如果需要更新父组件的v-model绑定的值,使用emit(‘update:modelValue’,‘xx’)即可~
3.使用ts
const utreeselect = ref<InstanceType<typeof ElTreeSelect>>();这样去定义对应的ref较为准确
4.vite打包之后去除控制台输出和debugger
连接:https://www.cnblogs.com/ToBeBest/p/15592125.html
5.vxe-grid 点击查询之后为了让page重新置为1,需要使用
vxeGridRef.value.commitProxy('reload');//触发reload的方法
6.使用es6语法给对象数组去重,根据对象中的F_Field去筛选出来
let res = new Map();
let newArr = arr.filter((a: any) => !res.has(a.F_Field) && res.set(a.F_Field, 1));
7.使用
Transition动画效果的时候,要确保引用的文件有且仅有一个根元素
8.
defineAsyncComponent异步动态的引入组件 html页面:<component :is="state.curView" v-if="state.viewFlag"></component>ts:
const getPages = () => {
//模拟数据 当做接口返回了
state.pages = [
{
BoardCategoryName: 'Asetek生产计划看板2',
BoardHomePage: '/Report/BZ/NumBoardIndex2',
CarouselTime: 100,
SortCode: 1,
},
{
BoardCategoryName: '生产计划看板1',
BoardHomePage: '/Report/BZ/NumBoardIndex',
CarouselTime: 100,
SortCode: 1,
},
];
for (let i = 0; i < state.pages.length; i++) {
let newPage = viewsModules[`../../moduls${state.pages[i]['BoardHomePage']}.vue`];
state.curView = shallowRef(defineAsyncComponent(newPage));
state.pages[i]['u'] = shallowRef(defineAsyncComponent(newPage));
}
state.curView = state.pages[0]['u'];
state.viewFlag = true;
let i = 0;
setInterval(() => {
state.viewFlag = false;
nextTick(() => {
if (++i == state.pages.length) {
i = 0;
}
state.curView = state.pages[i]['u'];
state.viewFlag = true;
});
console.log('轮播啦~');
}, 5000);
};
state.viewFlag控制组件的显示和销毁(避免报错,因为state.curview还未渲染导致的问题)
state.curView控制当前引入的组件
9.
10.vue3使用
v-bind绑定css样式的时候,报错undefined的问题 主要是因为绑定元素层级和id=“app”同等级了都在body的下级,导致找不到,修改一下层级让它在id=“app”内就好了
11.Echarts的tootip的展示,因为外部设置了
overflow:hidden导致超出被遮挡的话,使用这两个属性:
tooltip:{confine: false,appendToBody:true}
12.如何分别隐藏横向滚动条和竖向滚动条的样式的方法
.inner::-webkit-scrollbar {
width: 0 !important;//控制竖向
height:0!important;//控制横向
}
13.有时候会遇到一些调用组件的方法、但是在自己页面上需要传自定义的参数,比如change 或者remote-method 可以使用下面这方式~没看到的时候都没想到!哎
:remote-method="(query:string)=>remoteMethod(query, cfield)"
14.vue3使用bpmn.js的报错问题
1.更新节点内容的时候报错:TypeError: 'get' on proxy: property 'labels' is a read-only and non-configurable data property on the proxy target but the proxy did not return its actual value (expected '[object Array]' but got '[object Array]')
2.加上toRaw进行解决

3.汉化参考资料:https://www.cnblogs.com/HE0318bei/p/15919942.html;
15.Vue3+ts进行动态组件轮播切换展示的时候、内存会不断上升且至溢出的解决方法
1、替换v-if的写法、v-if占用内存、(v-if绑定到false的值,但是实际上dom元素在隐藏的时候没有被真实的释放掉;就是非常常见的比如我们通过v-if删除了父级元素,但是并没有移除父级元素里的dom片段。通常产生于使用第三方库的时候)
2、<component></component>里面加keep-alive的用法、缓存路由
3、定时器及时清空、使用了keep-alive的时候一些定时器的使用方式最好需要在onActived以及onDeactivated里面检查一下是否有清理定时器的原因和情况;
16.es6+数组转对象的方法
let tempObj1 = Object.fromEntries(_data.map((o: any) => [o.F_ItemValue, o.F_ItemName]));
17、nodejs学习简记
1、path.join 路径连接
2、path.basename 获取文件名 || 获取文件名+扩展名
3、path.extname 获取文件扩展名
4、通过ping www.baidu.com 这样可以获取到服务器的ip地址
5、fs.writeFile只能创建文件而不能创建路径&写入会覆盖原有的内容
6、域名服务器(DNS)域名(DN)
7、域名和IP存放在域名服务器进行转换
8、在测试期间 127.0.0.1ip地址即代表localhost域名
9、如果端口号是80的话可以省略这个端口号
18、门户设计图表遇到markline-legend关联的时候、不需要独自判断最大值最小值;通过
将markline数据放置在一个新的series对象中,然后通过样式控制它让他隐藏,隐藏对应坐标的样式,是个极好的方法!让echarts自动判断最大最小坐标轴的值、避免出错!!!!-------20230321
如果着这种情况下需要进行轮播图的的tooltip展示 切记数据量速度多的需要放置在series[0]里面!!!!!不然会出现轮播到series[0]的data的length的时候、超出了这个长度、tootip会不展示!!------20230322
19、ES6学习的参考网站 https://es6.ruanyifeng.com/#docs/promise
-
let tempCom = item.component; item.component = () => { return tempCom().then( (comp: any) => ( console.log(comp, 'comp'), { ...comp.default, name: item.name, } ) ); }; let viewModules = dynamicViewsModules[`../views/moduls/${newPage}.vue`] as any; // item.component = dynamicViewsModules[`../views/moduls/${newPage}.vue`]; //避免打包到服务武器上报错 item.component = () => { return viewModules().then((comp: any) => ({ ...comp.default, name: item.name, })); };
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)