
vue使用v-for动态渲染数据,且解决图片不显示
vue使用v-for动态渲染数据,且解决图片不显示
·
一:图片不显示
第一:我们获取图片的方法有三种
<!-- 第一种展示图片方法 -->
<img v-bind:src="item.imgUrl"/>
<!-- 第二种展示图片方法 -->
<image :src="item.imgUrl"/>
<!-- 第三种展示图片方法 -->
//引入
import img1 from '../static/imgage/img1.png'
//注册
component: {
img1
}
//使用
<img :src="img1" />第二:我们在获取图片路径的时候,loader读取不到图片路径,我们获取的数据中 不能直接 写图片路径 img:'../assets/logo.png' ,这是一种错误的写法,正确的写法如下:
imgUrl:require('../assets/logo.png')二:v-for动态渲染数据实例
html代码:
<div v-for="(item) in date" class="box">
<p>{{item.title}}</p>
<p>{{item.content}}</p>
<img v-bind:src="item.imgUrl"/>
<!-- 第二种展示图片方法 -->
<!-- <image :src="item.imgUrl"/> -->
</div>js代码:
<script>
export default {
data() {
return {
date:[
{title:"测试案例",content:'第一次猜测',imgUrl:require('../assets/logo.png')},
{title:"测试案例1",content:"第二次猜测",imgUrl:require('../assets/home2.png')}
]
}
}
}
</script>css样式:
<style>
.box{
width: 200px;
margin: 10px;
border: 4px solid green;
display: inline-block;
padding: 10px;
}
img{
width: 50px;
}
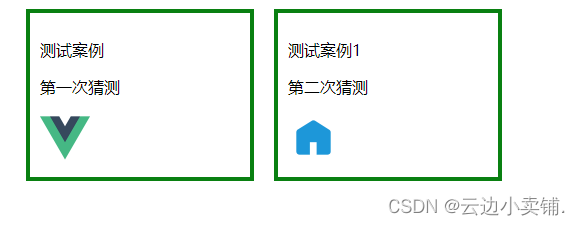
</style>三:展示效果

喜欢的可以收藏!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)