
【丢三落四】解决树形选择框vue-treeselect样式错误问题
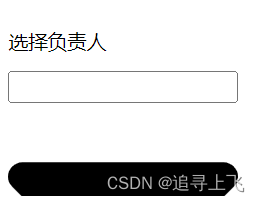
项目负责人模块使用树形选择框进行按部门逐级选择,引入该组件后,发现出现了如下的DOM渲染,显然是不正确的。因为整个软件中使用到该组件的地方较多,如果出现该问题,要么解决该问题,要么替换组件。再者,因为该组件出现这种现象只存在于一张页面(称为A)中,另一张页面(称为B)没有出现过,且打开了另一张B页面后,出现问题的页面就不会出现这种问题了。B页面是另一个人员开发。其实,到此,笔者发现了问题所在。只怪
·
错误复现
项目负责人模块使用树形选择框进行按部门逐级选择,引入该组件后,发现出现了如下的DOM渲染,显然是不正确的。因为整个软件中使用到该组件的地方较多,如果出现该问题,要么解决该问题,要么替换组件。

再者,因为该组件出现这种现象只存在于一张页面(称为A)中,另一张页面(称为B)没有出现过,且打开了另一张B页面后,出现问题的页面就不会出现这种问题了。
B页面是另一个人员开发。
其实,到此,笔者发现了问题所在。只怪一时大意,拿来主义,“拿来”的不到位。
问题原因
问题在于,A页面只引入了vue-treeselect组件,没有引入其相关的样式。导致渲染问题出现。
import treeselect from '@riophae/vue-treeselect'
而正确的引入是:
import treeselect from '@riophae/vue-treeselect'
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
官方指导
借此机会也看了vue-treeselect官网知道,才发现,遇到问题应该直接看官方指导,不需要在其他地方浪费时间。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)