
权限系统 5_菜单管理
不同角色的用户登录后台管理系统拥有不同的菜单权限与功能权限,我们前端是基于:vue-admin-template这个模块开发的,因此我们菜单表设计也必须基于前端模板进行设计。前端框架vue-admin-template菜单其实就是我们配置的路由:因此,菜单表的设计必须满足路由配置的必要信息重点字段说明:type:菜单类型,分为:目录、菜单与按钮目录:一个分类(可理解为一级菜单)、目录下级节点可
硅谷通用权限系统:菜单管理
一、菜单管理需求
1、需求描述
不同角色的用户登录后台管理系统拥有不同的菜单权限与功能权限,我们前端是基于:vue-admin-template这个模块开发的,因此我们菜单表设计也必须基于前端模板进行设计。
前端框架vue-admin-template菜单其实就是我们配置的路由:
{
path: '/system',
component: Layout,
meta: {
title: '系统管理',
icon: 'el-icon-s-tools'
},
alwaysShow: true,
children: [
{
name: 'sysUser',
path: 'sysUser',
component: () => import('@/views/system/sysUser/list'),
meta: {
title: '用户管理',
icon: 'el-icon-s-custom'
},
},
{
path: 'sysRole',
component: () => import('@/views/system/sysRole/list'),
meta: {
title: '角色管理',
icon: 'el-icon-s-help'
},
},
{
name: 'sysMenu',
path: 'sysMenu',
component: () => import('@/views/system/sysMenu/list'),
meta: {
title: '菜单管理',
icon: 'el-icon-s-unfold'
},
},
{
path: 'assignAuth',
component: () => import('@/views/system/sysRole/assignAuth'),
meta: {
activeMenu: '/system/sysRole',
title: '角色授权'
},
hidden: true,
}
]
}
因此,菜单表的设计必须满足路由配置的必要信息
2、菜单表设计
2.1、表结构
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sudR7LIU-1666693493779)(images/5.菜单管理/image-20220620092842446.png)]](https://i-blog.csdnimg.cn/blog_migrate/1737ed16100604f520a030ddcf577188.png)
重点字段说明:
type:菜单类型,分为:目录、菜单与按钮
目录:一个分类(可理解为一级菜单)、目录下级节点可以为目录与菜单
菜单:一个具体页面,菜单的下级节点只能是按钮
按钮:页面上的功能
path:对应路由里面的路由地址path
component:对应路由里面的组件component
perms:对应菜单的功能权限标识
icom:对应路由的菜单图标
2.2、示例数据
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jra4JetT-1666693493781)(images/5.菜单管理/image-20220620092951667.png)]
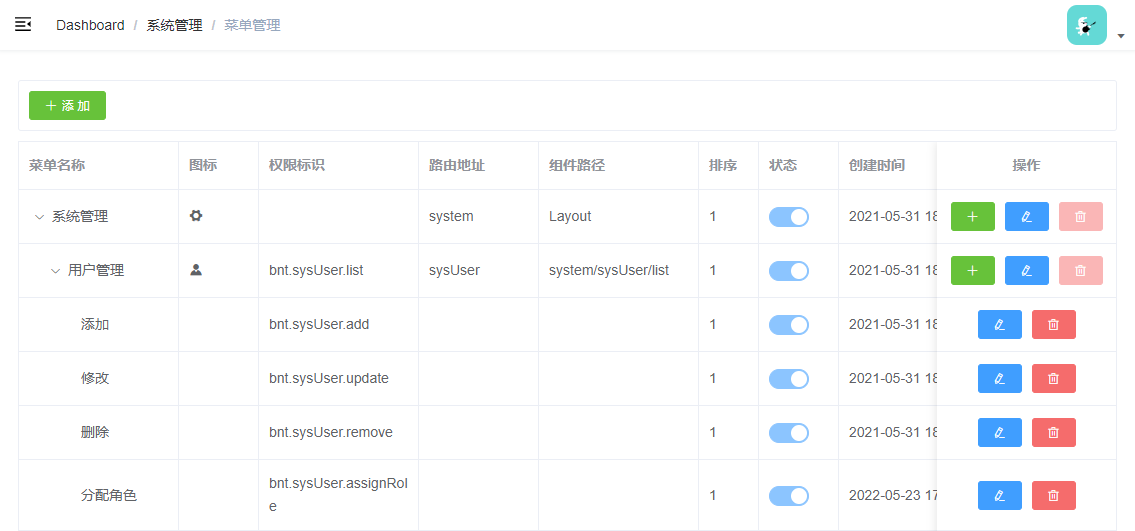
2.3、页面效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ljOeemq2-1666693493781)(images/5.菜单管理/image-20220608145017289.png)]
二、菜单管理
1、菜单管理CRUD
1.1、mapper
package com.atguigu.system.mapper;
import com.atguigu.model.system.SysMenu;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
@Mapper
public interface SysMenuMapper extends BaseMapper<SysMenu> {
}
1.2、service接口及实现
SysMenuService接口
package com.atguigu.system.service;
import com.atguigu.model.system.SysMenu;
import com.baomidou.mybatisplus.extension.service.IService;
import java.util.List;
public interface SysMenuService extends IService<SysMenu> {
/**
* 菜单树形数据
* @return
*/
List<SysMenu> findNodes();
}
SysMunuServiceImpl实现
package com.atguigu.system.service.impl;
import com.atguigu.common.execption.GuiguException;
import com.atguigu.common.result.ResultCodeEnum;
import com.atguigu.model.system.SysMenu;
import com.atguigu.system.helper.MenuHelper;
import com.atguigu.system.mapper.SysMenuMapper;
import com.atguigu.system.service.SysMenuService;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.util.CollectionUtils;
import java.io.Serializable;
import java.util.List;
@Transactional
@Service
public class SysMenuServiceImpl extends ServiceImpl<SysMenuMapper, SysMenu> implements SysMenuService {
@Autowired
private SysMenuMapper sysMenuMapper;
@Override
public List<SysMenu> findNodes() {
//全部权限列表
List<SysMenu> sysMenuList = this.list();
if (CollectionUtils.isEmpty(sysMenuList)) return null;
//构建树形数据
List<SysMenu> result = MenuHelper.buildTree(sysMenuList);
return result;
}
@Override
public boolean removeById(Serializable id) {
int count = this.count(new QueryWrapper<SysMenu>().eq("parent_id", id));
if (count > 0) {
throw new GuiguException(ResultCodeEnum.NODE_ERROR);
}
sysMenuMapper.deleteById(id);
return false;
}
}
添加Menu帮助类
package com.atguigu.common.helper;
import com.atguigu.model.system.SysMenu;
import java.util.ArrayList;
import java.util.List;
/**
* <p>
* 根据菜单数据构建菜单树的工具类
* </p>
*
*/
public class MenuHelper {
/**
* 使用递归方法建菜单
* @param sysMenuList
* @return
*/
public static List<SysMenu> buildTree(List<SysMenu> sysMenuList) {
List<SysMenu> trees = new ArrayList<>();
for (SysMenu sysMenu : sysMenuList) {
if (sysMenu.getParentId().longValue() == 0) {
trees.add(findChildren(sysMenu,sysMenuList));
}
}
return trees;
}
/**
* 递归查找子节点
* @param treeNodes
* @return
*/
public static SysMenu findChildren(SysMenu sysMenu, List<SysMenu> treeNodes) {
sysMenu.setChildren(new ArrayList<SysMenu>());
for (SysMenu it : treeNodes) {
if(sysMenu.getId().longValue() == it.getParentId().longValue()) {
if (sysMenu.getChildren() == null) {
sysMenu.setChildren(new ArrayList<>());
}
sysMenu.getChildren().add(findChildren(it,treeNodes));
}
}
return sysMenu;
}
}
1.4、controller
package com.atguigu.system.controller;
import com.atguigu.common.result.Result;
import com.atguigu.model.system.SysMenu;
import com.atguigu.system.service.SysMenuService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Api(tags = "菜单管理")
@RestController
@RequestMapping("/admin/system/sysMenu")
public class SysMenuController {
@Autowired
private SysMenuService sysMenuService;
@ApiOperation(value = "获取菜单")
@GetMapping("findNodes")
public Result findNodes() {
List<SysMenu> list = sysMenuService.findNodes();
return Result.ok(list);
}
@ApiOperation(value = "新增菜单")
@PostMapping("save")
public Result save(@RequestBody SysMenu permission) {
sysMenuService.save(permission);
return Result.ok();
}
@ApiOperation(value = "修改菜单")
@PutMapping("update")
public Result updateById(@RequestBody SysMenu permission) {
sysMenuService.updateById(permission);
return Result.ok();
}
@ApiOperation(value = "删除菜单")
@DeleteMapping("remove/{id}")
public Result remove(@PathVariable Long id) {
sysMenuService.removeById(id);
return Result.ok();
}
}
1.5、knife4j测试
http://localhost:8800/doc.html
2、菜单管理前端实现
2.1、添加路由
修改 src/router/index.js 文件
{
name: 'sysMenu',
path: 'sysMenu',
component: () => import('@/views/system/sysMenu/list'),
meta: {
title: '菜单管理',
icon: 'el-icon-s-unfold'
},
}
2.2、定义基础api
创建文件 src/api/system/sysMenu.js
import request from '@/utils/request'
/*
菜单管理相关的API请求函数
*/
const api_name = '/admin/system/sysMenu'
export default {
/*
获取权限(菜单/功能)列表
*/
findNodes() {
return request({
url: `${api_name}/findNodes`,
method: 'get'
})
},
/*
删除
*/
removeById(id) {
return request({
url: `${api_name}/remove/${id}`,
method: "delete"
})
},
/*
保存
*/
save(sysMenu) {
return request({
url: `${api_name}/save`,
method: "post",
data: sysMenu
})
},
/*
更新
*/
updateById(sysMenu) {
return request({
url: `${api_name}/update`,
method: "put",
data: sysMenu
})
}
}
2.3、实现页面功能
创建src/views/system/sysMenu/list.vue
<template>
<div class="app-container">
<!-- 工具条 -->
<div class="tools-div">
<el-button type="success" icon="el-icon-plus" size="mini" @click="add()">添 加</el-button>
</div>
<el-table
:data="sysMenuList"
style="width: 100%;margin-bottom: 20px;margin-top: 10px;"
row-key="id"
border
:default-expand-all="false"
:tree-props="{children: 'children'}">
<el-table-column prop="name" label="菜单名称" width="160"/>
<el-table-column label="图标">
<template slot-scope="scope">
<i :class="scope.row.icon"></i>
</template>
</el-table-column>
<el-table-column prop="perms" label="权限标识" width="160"/>
<el-table-column prop="path" label="路由地址" width="120"/>
<el-table-column prop="component" label="组件路径" width="160"/>
<el-table-column prop="sortValue" label="排序" width="60"/>
<el-table-column label="状态" width="80">
<template slot-scope="scope">
<el-switch
v-model="scope.row.status === 1" disabled="true">
</el-switch>
</template>
</el-table-column>
<el-table-column prop="createTime" label="创建时间" width="160"/>
<el-table-column label="操作" width="180" align="center" fixed="right">
<template slot-scope="scope">
<el-button type="success" v-if="scope.row.type !== 2" icon="el-icon-plus" size="mini" @click="add(scope.row)" title="添加下级节点"/>
<el-button type="primary" icon="el-icon-edit" size="mini" @click="edit(scope.row)" title="修改"/>
<el-button type="danger" icon="el-icon-delete" size="mini" @click="removeDataById(scope.row.id)" title="删除" :disabled="scope.row.children.length > 0"/>
</template>
</el-table-column>
</el-table>
<el-dialog :title="dialogTitle" :visible.sync="dialogVisible" width="40%" >
<el-form ref="dataForm" :model="sysMenu" label-width="150px" size="small" style="padding-right: 40px;">
<el-form-item label="上级部门" v-if="sysMenu.id === ''">
<el-input v-model="sysMenu.parentName" disabled="true"/>
</el-form-item>
<el-form-item label="菜单类型" prop="type">
<el-radio-group v-model="sysMenu.type" :disabled="typeDisabled">
<el-radio :label="0" :disabled="type0Disabled">目录</el-radio>
<el-radio :label="1" :disabled="type1Disabled">菜单</el-radio>
<el-radio :label="2" :disabled="type2Disabled">按钮</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="菜单名称" prop="name">
<el-input v-model="sysMenu.name"/>
</el-form-item>
<el-form-item label="图标" prop="icon" v-if="sysMenu.type !== 2">
<el-select v-model="sysMenu.icon" clearable>
<el-option v-for="item in iconList" :key="item.class" :label="item.class" :value="item.class">
<span style="float: left;">
<i :class="item.class"></i> <!-- 如果动态显示图标,这里添加判断 -->
</span>
<span style="padding-left: 6px;">{{ item.class }}</span>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="排序">
<el-input-number v-model="sysMenu.sortValue" controls-position="right" :min="0" />
</el-form-item>
<el-form-item prop="path">
<span slot="label">
<el-tooltip content="访问的路由地址,如:`sysUser`" placement="top">
<i class="el-icon-question"></i>
</el-tooltip>
路由地址
</span>
<el-input v-model="sysMenu.path" placeholder="请输入路由地址" />
</el-form-item>
<el-form-item prop="component" v-if="sysMenu.type !== 0">
<span slot="label">
<el-tooltip content="访问的组件路径,如:`system/user/index`,默认在`views`目录下" placement="top">
<i class="el-icon-question"></i>
</el-tooltip>
组件路径
</span>
<el-input v-model="sysMenu.component" placeholder="请输入组件路径" />
</el-form-item>
<el-form-item v-if="sysMenu.type === 2">
<el-input v-model="sysMenu.perms" placeholder="请输入权限标识" maxlength="100" />
<span slot="label">
<el-tooltip content="控制器中定义的权限字符,如:@PreAuthorize(hasAuthority('bnt.sysRole.list'))" placement="top">
<i class="el-icon-question"></i>
</el-tooltip>
权限字符
</span>
</el-form-item>
<el-form-item label="状态" prop="type">
<el-radio-group v-model="sysMenu.status">
<el-radio :label="1">正常</el-radio>
<el-radio :label="0">停用</el-radio>
</el-radio-group>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false" size="small" icon="el-icon-refresh-right">取 消</el-button>
<el-button type="primary" icon="el-icon-check" @click="saveOrUpdate()" size="small">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import api from '@/api/system/sysMenu'
const defaultForm = {
id: '',
parentId: '',
name: '',
type: 0,
path: '',
component: '',
perms: '',
icon: '',
sortValue: 1,
status: 1
}
export default {
// 定义数据
data() {
return {
sysMenuList: [],
expandKeys: [], // 需要自动展开的项
typeDisabled: false,
type0Disabled: false,
type1Disabled: false,
type2Disabled: false,
dialogTitle: '',
dialogVisible: false,
sysMenu: defaultForm,
saveBtnDisabled: false,
iconList: [
{
class: "el-icon-s-tools",
},
{
class: "el-icon-s-custom",
},
{
class: "el-icon-setting",
},
{
class: "el-icon-user-solid",
},
{
class: "el-icon-s-help",
},
{
class: "el-icon-phone",
},
{
class: "el-icon-s-unfold",
},
{
class: "el-icon-s-operation",
},
{
class: "el-icon-more-outline",
},
{
class: "el-icon-s-check",
},
{
class: "el-icon-tickets",
},
{
class: "el-icon-s-goods",
},
{
class: "el-icon-document-remove",
},
{
class: "el-icon-warning",
},
{
class: "el-icon-warning-outline",
},
{
class: "el-icon-question",
},
{
class: "el-icon-info",
}
]
}
},
//当页面加载时获取数据
created() {
this.fetchData()
},
methods: {
//调用api层获取数据库中的数据
fetchData() {
console.log('加载列表')
api.findNodes().then(response => {
this.sysMenuList = response.data
console.log(this.sysMenuList)
})
},
//根据id删除数据
removeDataById(id) {
// debugger
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => { // promise
// 点击确定,远程调用ajax
return api.removeById(id)
}).then((response) => {
this.fetchData()
this.$message({
type: 'success',
message: response.message
})
}).catch(() => {
this.$message.info('取消删除')
})
},
//弹出添加或更新的表单
add(row){
debugger
this.typeDisabled = false
this.dialogTitle = '添加下级节点'
this.dialogVisible = true
this.sysMenu = Object.assign({}, defaultForm)
this.sysMenu.id = ''
if(row) {
this.sysMenu.parentId = row.id
this.sysMenu.parentName = row.name
//this.sysMenu.component = 'ParentView'
if(row.type === 0) {
this.sysMenu.type = 1
this.typeDisabled = false
this.type0Disabled = false
this.type1Disabled = false
this.type2Disabled = true
} else if(row.type === 1) {
this.sysMenu.type = 2
this.typeDisabled = true
}
} else {
this.dialogTitle = '添加目录节点'
this.sysMenu.type = 0
this.sysMenu.component = 'Layout'
this.sysMenu.parentId = 0
this.typeDisabled = true
}
},
//编辑
edit(row) {
debugger
this.dialogTitle = '修改菜单'
this.dialogVisible = true
this.sysMenu = Object.assign({}, row)
this.typeDisabled = true
},
//添加或更新
saveOrUpdate() {
if(this.sysMenu.type === 0 && this.sysMenu.parentId !== 0) {
this.sysMenu.component = 'ParentView'
}
this.$refs.dataForm.validate(valid => {
if (valid) {
this.saveBtnDisabled = true // 防止表单重复提交
if (!this.sysMenu.id) {
this.save()
} else {
this.update()
}
}
})
},
//添加
save() {
api.save(this.sysMenu).then(response => {
this.$message.success(response.message || '操作成功')
this.dialogVisible = false
this.fetchData(this.page)
})
},
//更新
update() {
api.updateById(this.sysMenu).then(response => {
this.$message.success(response.message || '操作成功')
this.dialogVisible = false
this.fetchData()
})
}
}
}
</script>
三、给角色分配权限
1、给角色分配权限
1.1、接口分析
1、进入分配页面:获取全部菜单及按钮,选中已选复选框,进行页面展示
2、保存分配权限:删除之前分配的权限和保存现在分配的权限
1.2、controller方法
操作类:SysMenuController
@ApiOperation(value = "根据角色获取菜单")
@GetMapping("/toAssign/{roleId}")
public Result toAssign(@PathVariable Long roleId) {
List<SysMenu> list = sysMenuService.findSysMenuByRoleId(roleId);
return Result.ok(list);
}
@ApiOperation(value = "给角色分配权限")
@PostMapping("/doAssign")
public Result doAssign(@RequestBody AssginMenuVo assginMenuVo) {
sysMenuService.doAssign(assginMenuVo);
return Result.ok();
}
1.3、service接口
操作类:SysMenuService
/**
* 根据角色获取授权权限数据
* @return
*/
List<SysMenu> findSysMenuByRoleId(Long roleId);
/**
* 保存角色权限
* @param assginMenuVo
*/
void doAssign(AssginMenuVo assginMenuVo);
1.4、service接口实现
1、操作类:SysMenuServiceImpl
@Autowired
private SysRoleMenuMapper sysRoleMenuMapper;
@Override
public List<SysMenu> findSysMenuByRoleId(Long roleId) {
//获取所有status为1的权限列表
List<SysMenu> menuList = sysMenuMapper.selectList(new QueryWrapper<SysMenu>().eq("status", 1));
//根据角色id获取角色权限
List<SysRoleMenu> roleMenus = sysRoleMenuMapper.selectList(new QueryWrapper<SysRoleMenu>().eq("role_id",roleId));
//获取该角色已分配的所有权限id
List<Long> roleMenuIds = new ArrayList<>();
for (SysRoleMenu roleMenu : roleMenus) {
roleMenuIds.add(roleMenu.getMenuId());
}
//遍历所有权限列表
for (SysMenu sysMenu : menuList) {
if(roleMenuIds.contains(sysMenu.getId())){
//设置该权限已被分配
sysMenu.setSelect(true);
}else {
sysMenu.setSelect(false);
}
}
//将权限列表转换为权限树
List<SysMenu> sysMenus = MenuHelper.buildTree(menuList);
return sysMenus;
}
@Override
public void doAssign(AssginMenuVo assginMenuVo) {
//删除已分配的权限
sysRoleMenuMapper.delete(new QueryWrapper<SysRoleMenu>().eq("role_id",assginMenuVo.getRoleId()));
//遍历所有已选择的权限id
for (Long menuId : assginMenuVo.getMenuIdList()) {
if(menuId != null){
//创建SysRoleMenu对象
SysRoleMenu sysRoleMenu = new SysRoleMenu();
sysRoleMenu.setMenuId(menuId);
sysRoleMenu.setRoleId(assginMenuVo.getRoleId());
//添加新权限
sysRoleMenuMapper.insert(sysRoleMenu);
}
}
}
2、添加SysRoleMenuMapper
package com.atguigu.system.mapper;
import com.atguigu.model.system.SysRoleMenu;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
@Repository
@Mapper
public interface SysRoleMenuMapper extends BaseMapper<SysRoleMenu> {
}
2、前端实现
2.1、添加路由
修改 src/router/index.js 文件
{
path: 'assignAuth',
component: () => import('@/views/system/sysRole/assignAuth'),
meta: {
activeMenu: '/system/sysRole',
title: '角色授权'
},
hidden: true,
}
2.2、角色列表添加按钮及方法
操作文件 src/views/system/sysRole/list.vue
<el-button type="warning" icon="el-icon-baseball" size="mini" @click="showAssignAuth(scope.row)" title="分配权限"/>
showAssignAuth(row) {
this.$router.push('/system/assignAuth?id='+row.id+'&roleName='+row.roleName);
}
2.3、添加api
创建文件 src/api/system/sysMenu.js
/*
查看某个角色的权限列表
*/
toAssign(roleId) {
return request({
url: `${api_name}/toAssign/${roleId}`,
method: 'get'
})
},
/*
给某个角色授权
*/
doAssign(assginMenuVo) {
return request({
url: `${api_name}/doAssign`,
method: "post",
data: assginMenuVo
})
}
2.4、实现页面功能
创建src/views/system/sysRole/assignAuth.vue
<template>
<div class="app-container">
<div style="padding: 20px 20px 0 20px;">
授权角色:{{ $route.query.roleName }}
</div>
<el-tree
style="margin: 20px 0"
ref="tree"
:data="sysMenuList"
node-key="id"
show-checkbox
default-expand-all
:props="defaultProps"
/>
<div style="padding: 20px 20px;">
<el-button :loading="loading" type="primary" icon="el-icon-check" size="mini" @click="save">保存</el-button>
<el-button @click="$router.push('/system/sysRole')" size="mini" icon="el-icon-refresh-right">返回</el-button>
</div>
</div>
</template>
<script>
import api from '@/api/system/sysMenu'
export default {
name: 'roleAuth',
data() {
return {
loading: false, // 用来标识是否正在保存请求中的标识, 防止重复提交
sysMenuList: [], // 所有
defaultProps: {
children: 'children',
label: 'name'
},
};
},
created() {
this.fetchData()
},
methods: {
/*
初始化
*/
fetchData() {
const roleId = this.$route.query.id
api.toAssign(roleId).then(result => {
const sysMenuList = result.data
this.sysMenuList = sysMenuList
const checkedIds = this.getCheckedIds(sysMenuList)
console.log('getPermissions() checkedIds', checkedIds)
this.$refs.tree.setCheckedKeys(checkedIds)
})
},
/*
得到所有选中的id列表
*/
getCheckedIds (auths, initArr = []) {
return auths.reduce((pre, item) => {
if (item.select && item.children.length === 0) {
pre.push(item.id)
} else if (item.children) {
this.getCheckedIds(item.children, initArr)
}
return pre
}, initArr)
},
/*
保存权限列表
*/
save() {
debugger
//获取到当前子节点
//const checkedNodes = this.$refs.tree.getCheckedNodes()
//获取到当前子节点及父节点
const allCheckedNodes = this.$refs.tree.getCheckedNodes(false, true);
let idList = allCheckedNodes.map(node => node.id);
console.log(idList)
let assginMenuVo = {
roleId: this.$route.query.id,
menuIdList: idList
}
this.loading = true
api.doAssign(assginMenuVo).then(result => {
this.loading = false
this.$message.success(result.$message || '分配权限成功')
this.$router.push('/system/sysRole');
})
}
}
};
</script>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)