
vue项目引入cesium(不使用webpack)
vue项目在不使用webpack情况下引入cesium
·
由于对webpack不熟悉,按照网上教程走,使用webpack引入项目直接卡死。前前后后花了3天功夫,踩了很多坑,终于在不用webpack的情况下跑起来了。

先看下我的项目结构,后面要提到

1.下载cesium
npm install cesium --registry=https://registry.npm.taobao.org2.拷贝cesium
把node_modules/cesium拷贝到public中。

3.引入文件
在public/index.html的head标签里引入cesium文件。注意!!千万记住,路径不要写成./Cesium/xxxx,不要在路径前加点,我就是在这被坑死了。 (因为我们cesium文件放在public下面,静态文件访问的地址是http://localhost/Cesium/xxxx,如果引入cesium的页面地址是多了层级,如http://localhost/abc/,加了路径前加了点后,最后获取cesium的地址会变成http://localhost/abc/Cesium/xxxx,是获取不到静态文件的,最后的结果就是又cesium框架显示,但是里面没有地球)
<script src="/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="/Cesium/Widgets/widgets.css">
4.vue引入
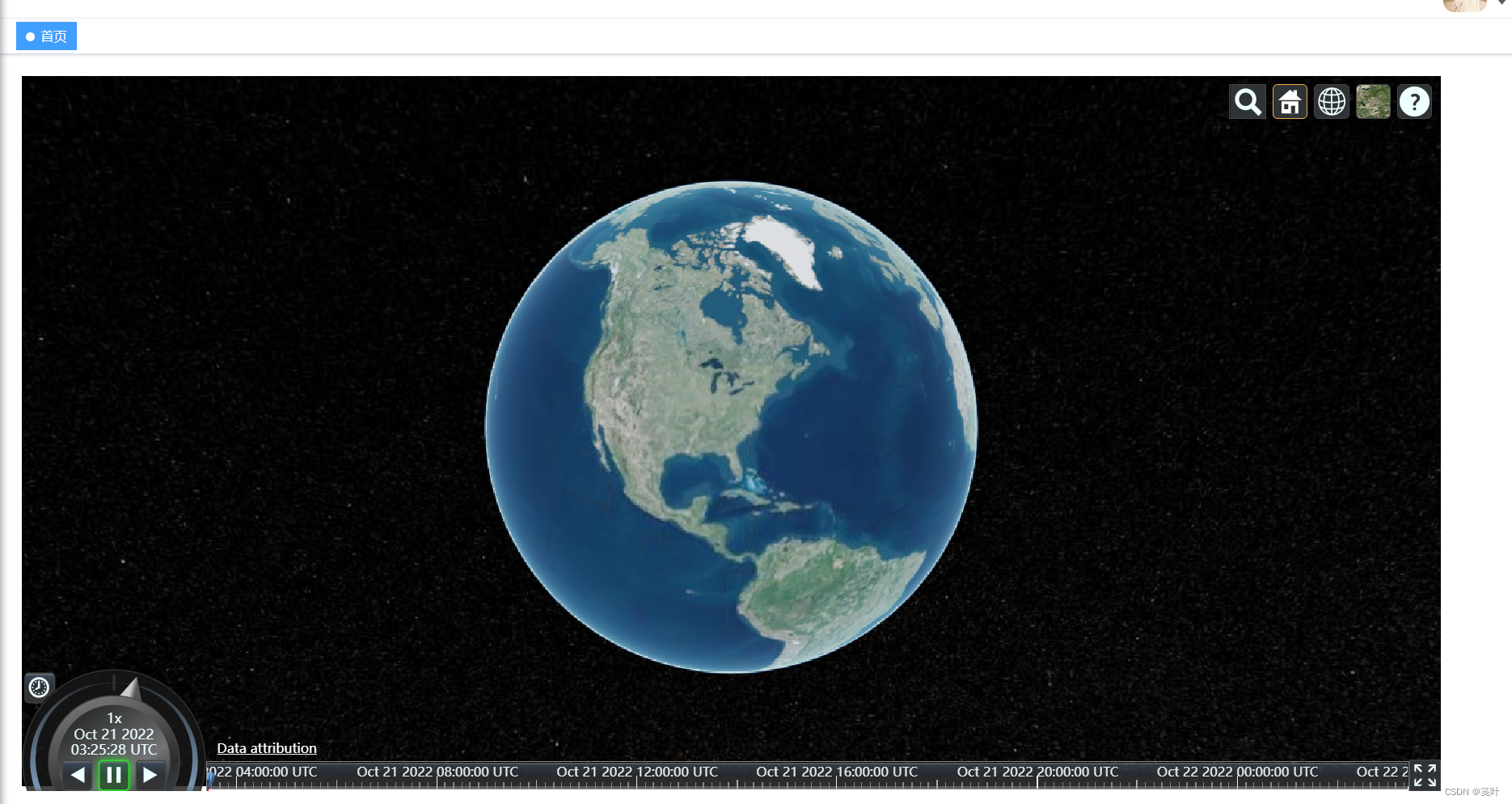
最后一步,也是最重要的一步,好几次走到这里,因为加载不出地图,以为直接引入出了问题,反反复复弄了很多次。
一定要在mounted方法里初始化cesium,不能在created里初始化,因为这个时候vue还没编译成DOM,js没办法通过id找到div容器。
还要注意要把viewer对象挂在window下面,挂在this下vue会数据劫持。
<template>
<div>
<div id="cesiumContainer"></div>
</div>
</template>
<script>
export default {
name: "index",
mounted() {
this.initView() //一定要在mounted方法里初始化cesium
},
data() {
return {
viewer: undefined
};
},
methods: {
initView(){
Cesium.Ion.defaultAccessToken = '自己ceisum的token';
window.viewer = new Cesium.Viewer('cesiumContainer')
},
}
}
</script>
ps 获取cesium的token,自己到cesium的官网注册一下(https://cesium.com/),然后创建项目获取token。具体可以自己到网上查一下。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)