
【vue】引入bootstrap.css文件报错报错Module not found: Error: Can‘t resolve ‘./assets/css/‘...(已解决)
“css/bootstrap.css”>,在html页面使用即可。解决:将css文件保存在public/css/路径下,在index.html中引入
·
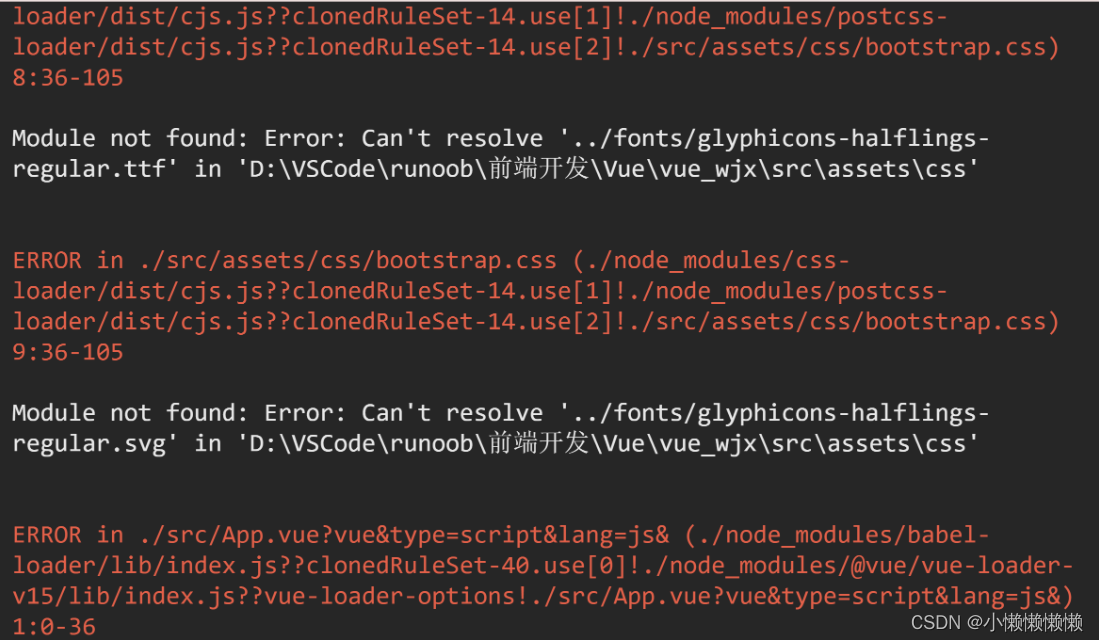
 因为在css文件中有许多需要另外再加载的文件,所以报错了
因为在css文件中有许多需要另外再加载的文件,所以报错了
解决:将css文件保存在public/css/路径下,在index.html中引入<link rel=“stylesheet” href=“<%= BASE_URL %>css/bootstrap.css”>,在html页面使用即可。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)