VUE axios POST 发送跨域 cros 问题
VUE axios POST 发送跨域 cros 问题
·
服务器 PHP 端代码
在请求的方法里添加如下代码:
header('Access-Control-Allow-Origin: *');
header("Access-Control-Allow-Headers:content-type");
header('Access-Control-Allow-Methods: POST,GET');
Vue 端 axios 请求
this.$axios.post('http://XXXX.com',{name:'test'})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
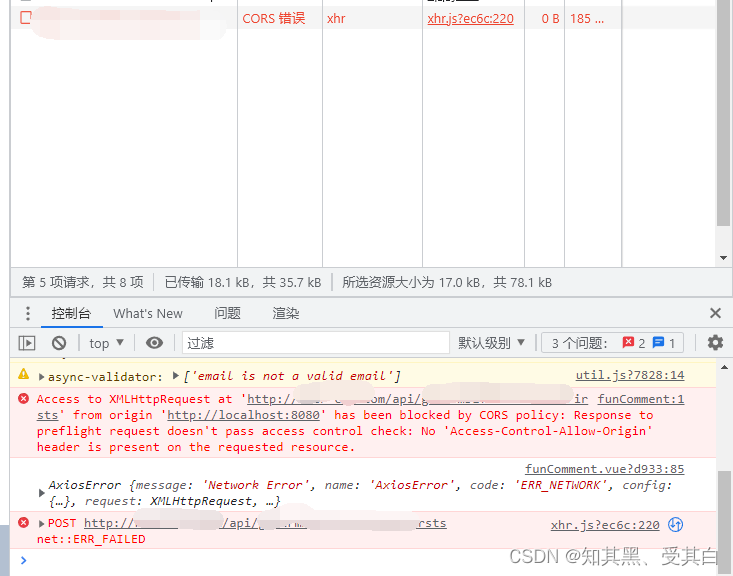
这样写,在请求的时候就会遇到:

axios 在发送数据时需要字符串的方式进行发送,也就是说是放在 form-data 当中的。
在实际项目中,为了方便,我引入了 qs 来帮助处理这块数据:
解决后的代码应该是:
import qs from 'qs';
this.$axios.post('域名/api/路由', qs.stringify(this.dynamicValidateForm))
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
this.dynamicValidateForm 为一个对象。
OK,问题解决。
1.npm地址
https://www.npmjs.com/package/qs
2、概述
将url中的参数转为对象;
将对象转为url参数形式
更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容









所有评论(0)