axios-post方法传参,后端收到为空问题
后面查看postman才发现,我的后端编写的参数格式是x-www-form-urlencoded,所以将请求参数做封装:qs.stringfy(data)出现的问题是:状态码一直显示200,请求却说我登录不成功。于是回到node代码中发现后端根本没有接收到参数。
·
登录模块编写的时候我的axios为:
login() {
// console.log(this.$refs.loginFormRef);
this.$refs.loginFormRef.validate((valid) => {
// console.log(valid);
if (!valid) return;
axios({
url: "/api/adminlogin",
method: "post",
data: {
admin_name: this.admin_name,
admin_password: this.admin_password}
}).then((res) => {
if (res.data.status !== 0) return this.$message.error("登录失败");
this.$message.success("登录成功");
// 1.将登录成功之后的token保存到客户端的sessionStorage中
// 1.1项目中除了登录之外的api接口,必须在登录之后才能访问
// 1.2token只用在当前网站打开期间生效,所以讲token保存在sessionStorage中
window.sessionStorage.setItem("token", res.data.token);
// 2.通过编程式导航跳转到后台主页,路由地址是 /home
this.$router.push("/home");
});
});
},
},
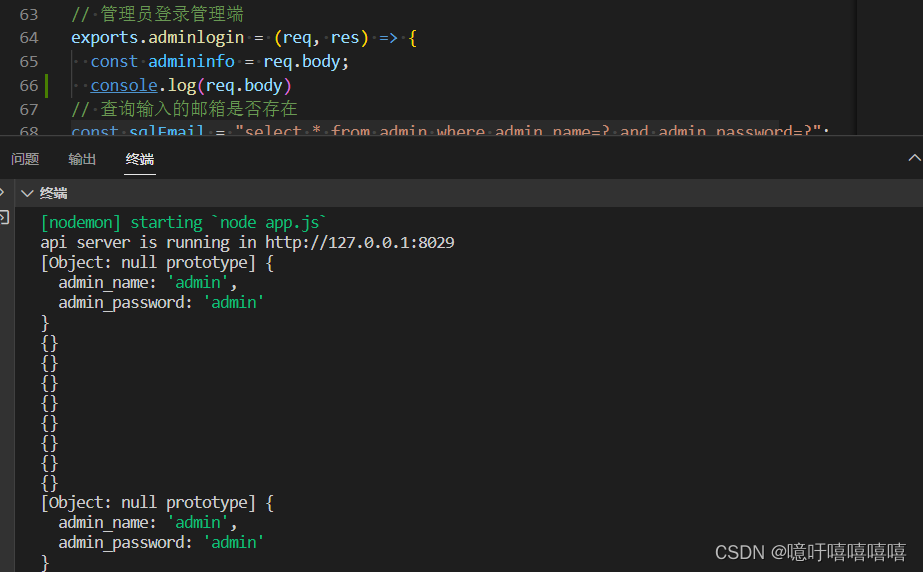
出现的问题是:状态码一直显示200,请求却说我登录不成功。
于是回到node代码中发现后端根本没有接收到参数

后面查看postman才发现,我的后端编写的参数格式是x-www-form-urlencoded,所以将请求参数做封装:qs.stringfy(data)
浅谈x-www-form-urlencoded与json的区别
更改后的代码为:
login() {
// console.log(this.$refs.loginFormRef);
this.$refs.loginFormRef.validate((valid) => {
// console.log(valid);
if (!valid) return;
axios({
url: "/api/adminlogin",
method: "post",
data: qs.stringify({
admin_name: this.admin_name,
admin_password: this.admin_password,
}),
}).then((res) => {
if (res.data.status !== 0) return this.$message.error("登录失败");
this.$message.success("登录成功");
// 1.将登录成功之后的token保存到客户端的sessionStorage中
// 1.1项目中除了登录之外的api接口,必须在登录之后才能访问
// 1.2token只用在当前网站打开期间生效,所以讲token保存在sessionStorage中
window.sessionStorage.setItem("token", res.data.token);
// 2.通过编程式导航跳转到后台主页,路由地址是 /home
this.$router.push("/home");
});
});
},
记录其他:
axios 发送post请求后端参数为空 解决
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)