
『Android』Toolbar+DrawerLayout+NavigationView实现类似QQ侧边栏效果
ToolBar是Android 5.0推出的一个新的导航控件用于取代之前的ActionBar。虽然这样看上去好像和ActionBar外观上没什么两样,不过是我们还没用到Material Design中的特性,Toolbar的强大之处在于它可和其它控件联动实现强大的效果,之后再慢慢体验。这里其实学到了很多的新控件和新知识,例如Toolbar,然后复习了drawerLayout,学到了一个新的控件Na
👨🎓作者简介:一位喜欢写作,计科专业大三菜鸟
🏡个人主页:starry陆离
如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦
Toolbar+DrawerLayout+NavigationView实现类似QQ侧边栏效果
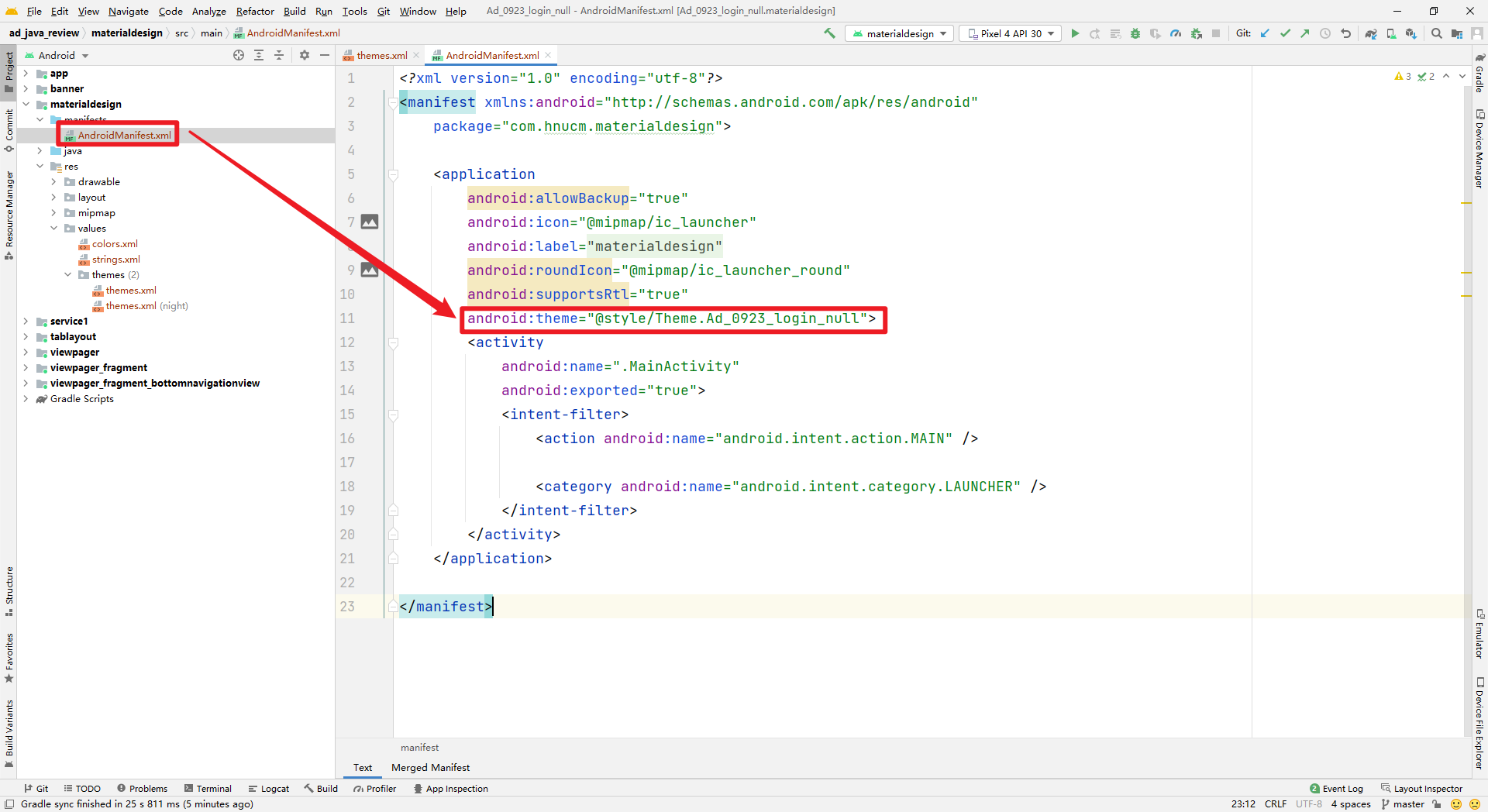
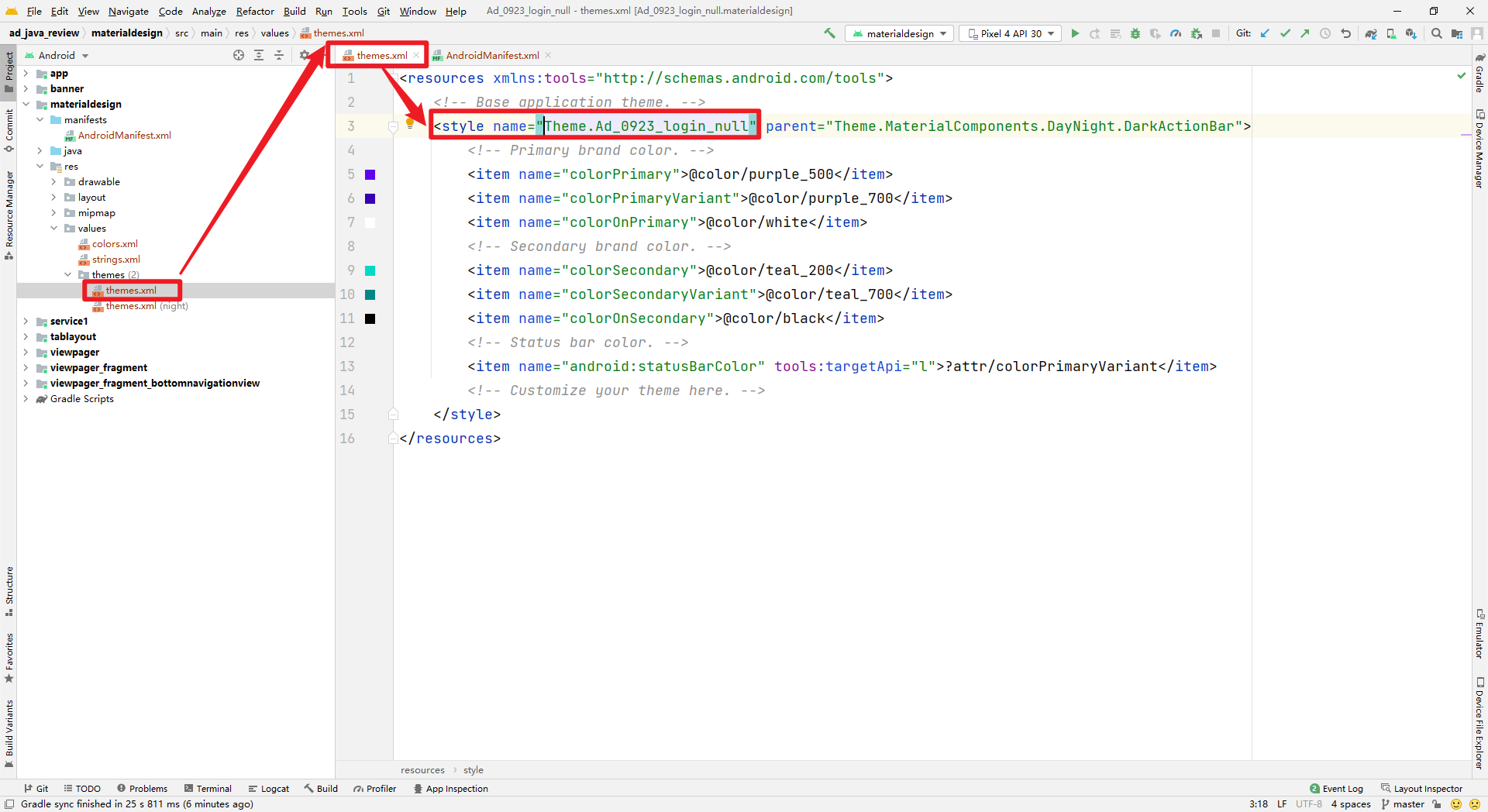
为什么默认的Android应用跑出来都是紫色的主题?
可在看到原来默认给我们设置了主题的颜色
Material Theme 可以定义为以下 3 种
- Theme.Material(深色版本)
- Theme.Material.Light(浅色版本)
- Theme.Material.Light.DarkActionBar(浅色版本,深色 Action Bar)


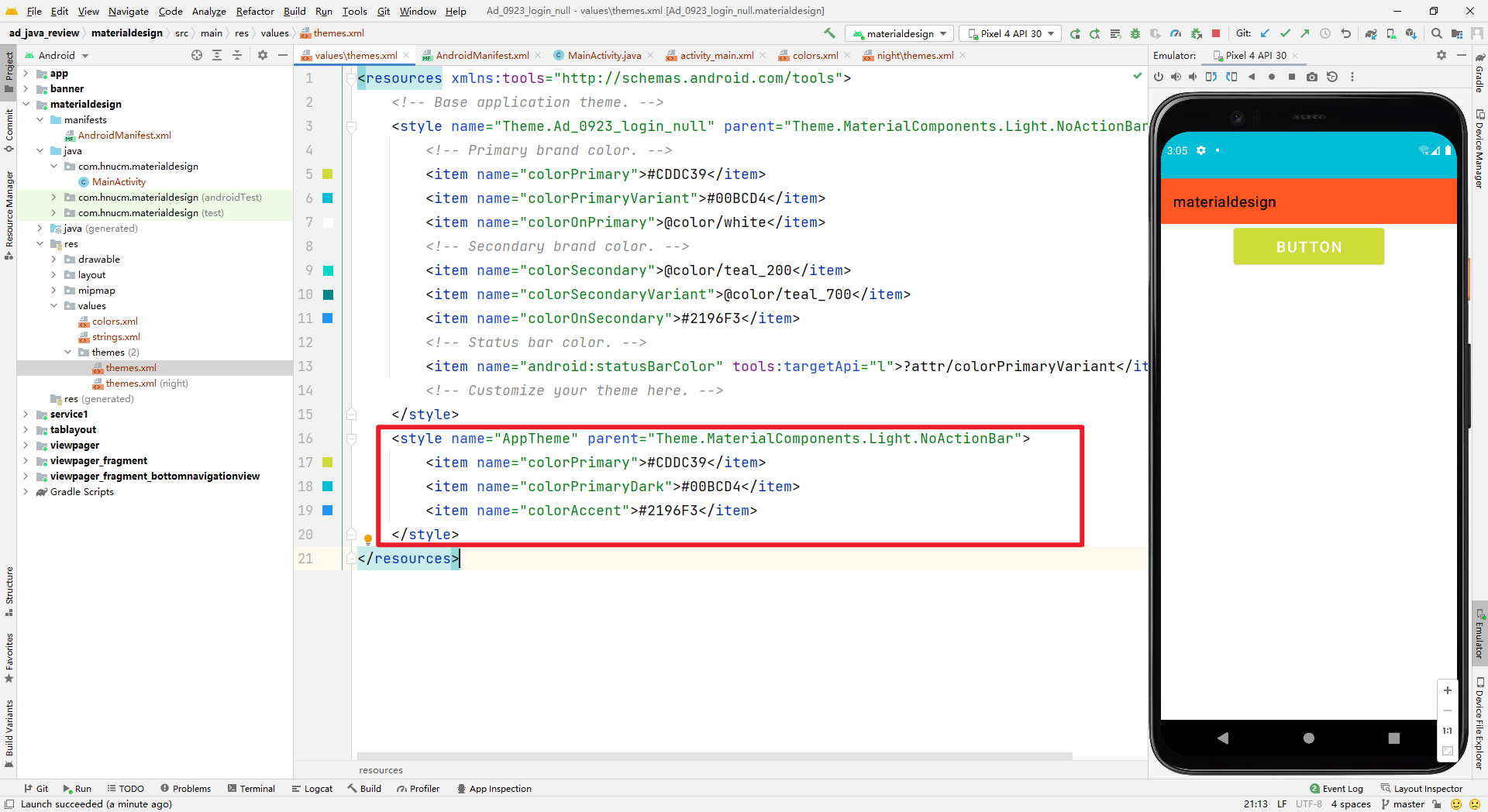
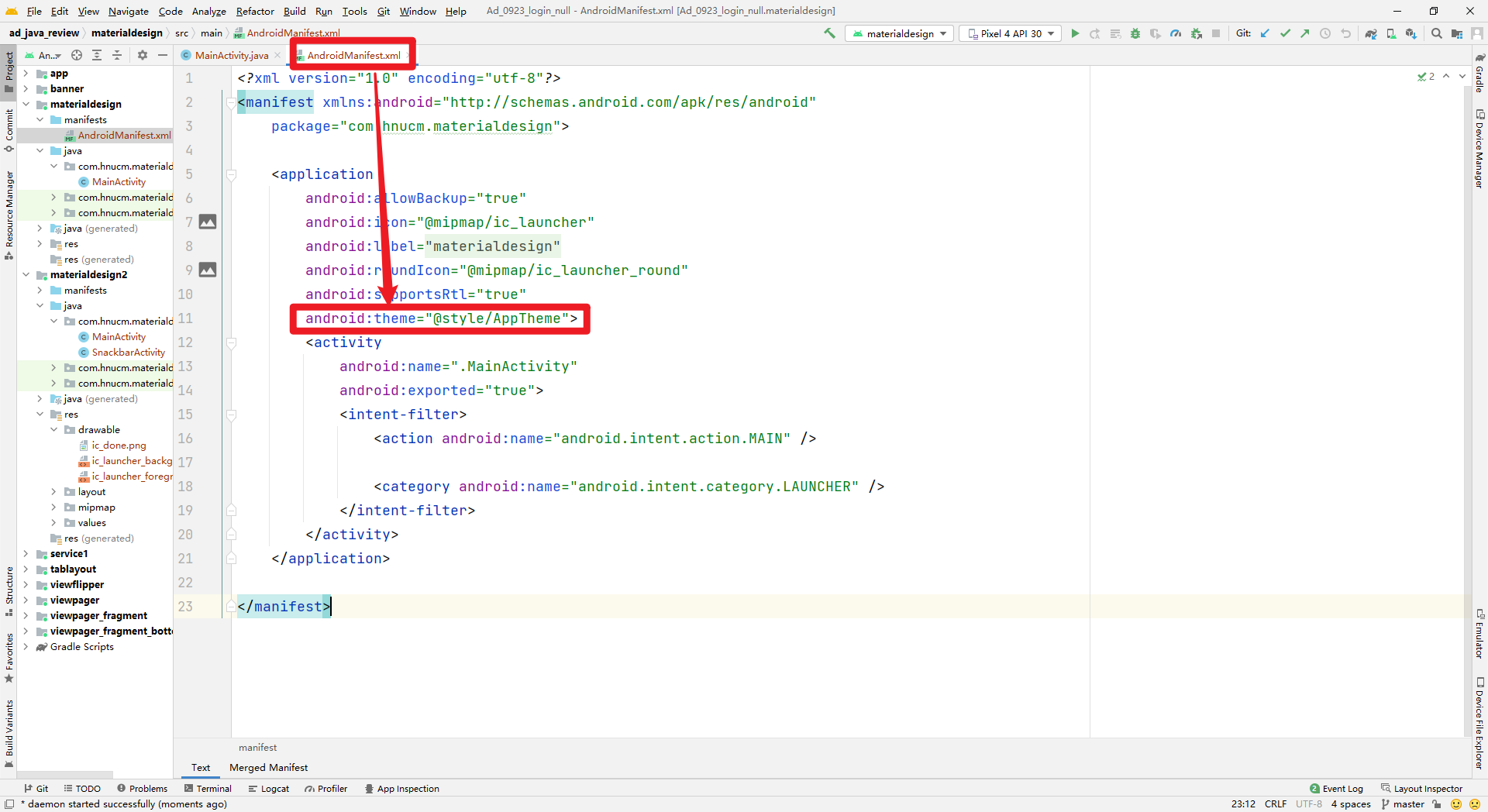
1.自定义主题颜色


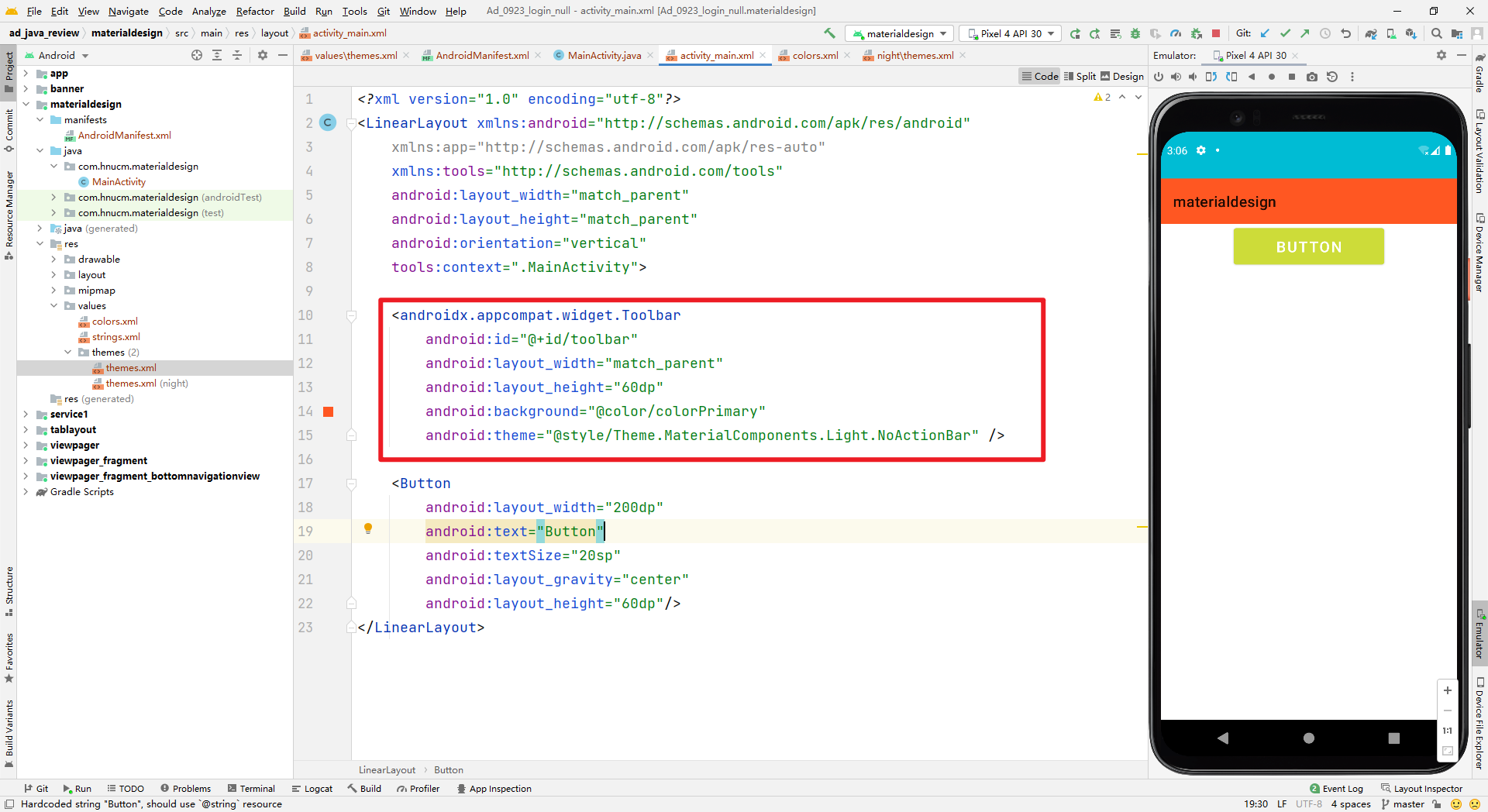
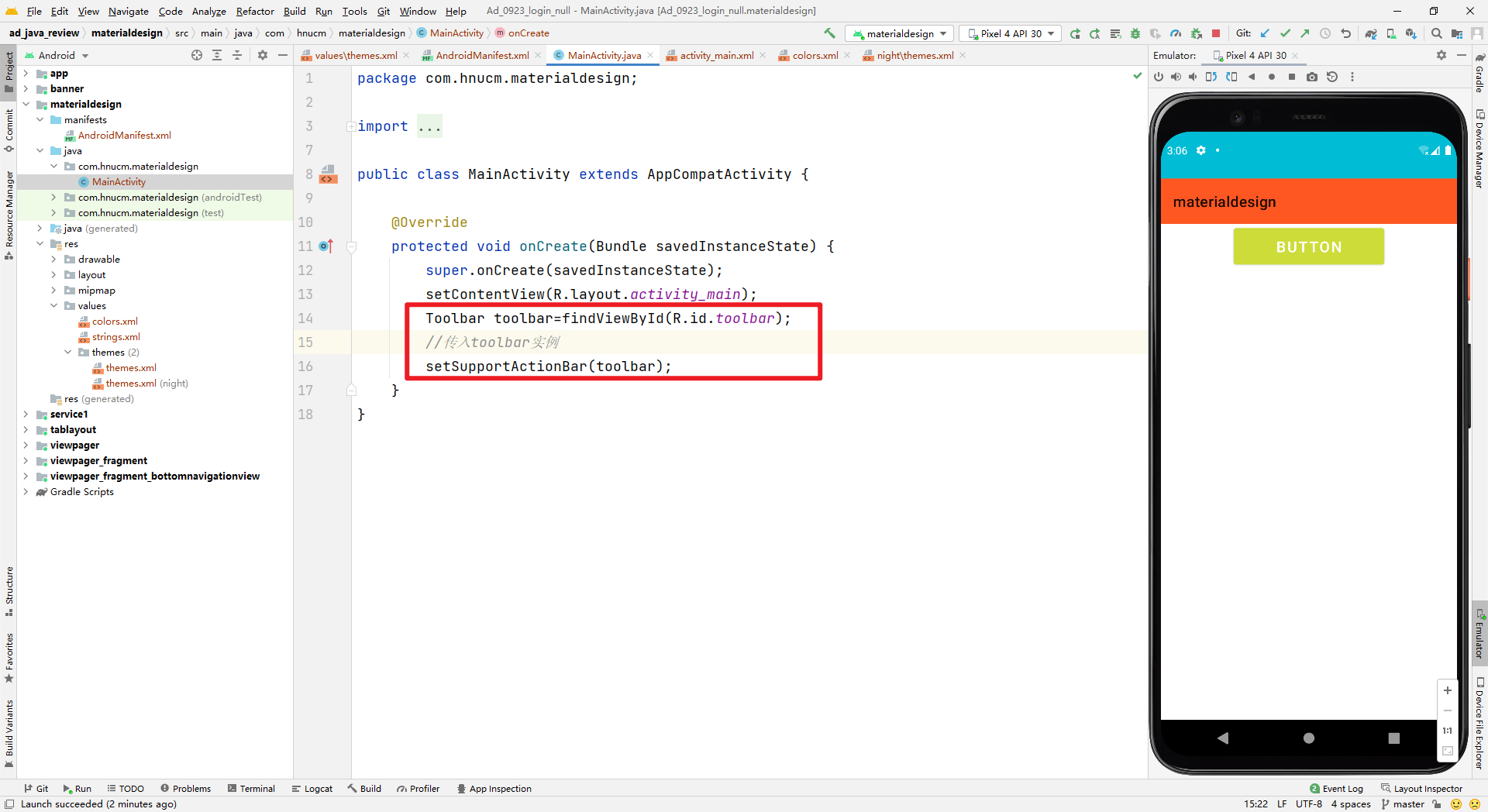
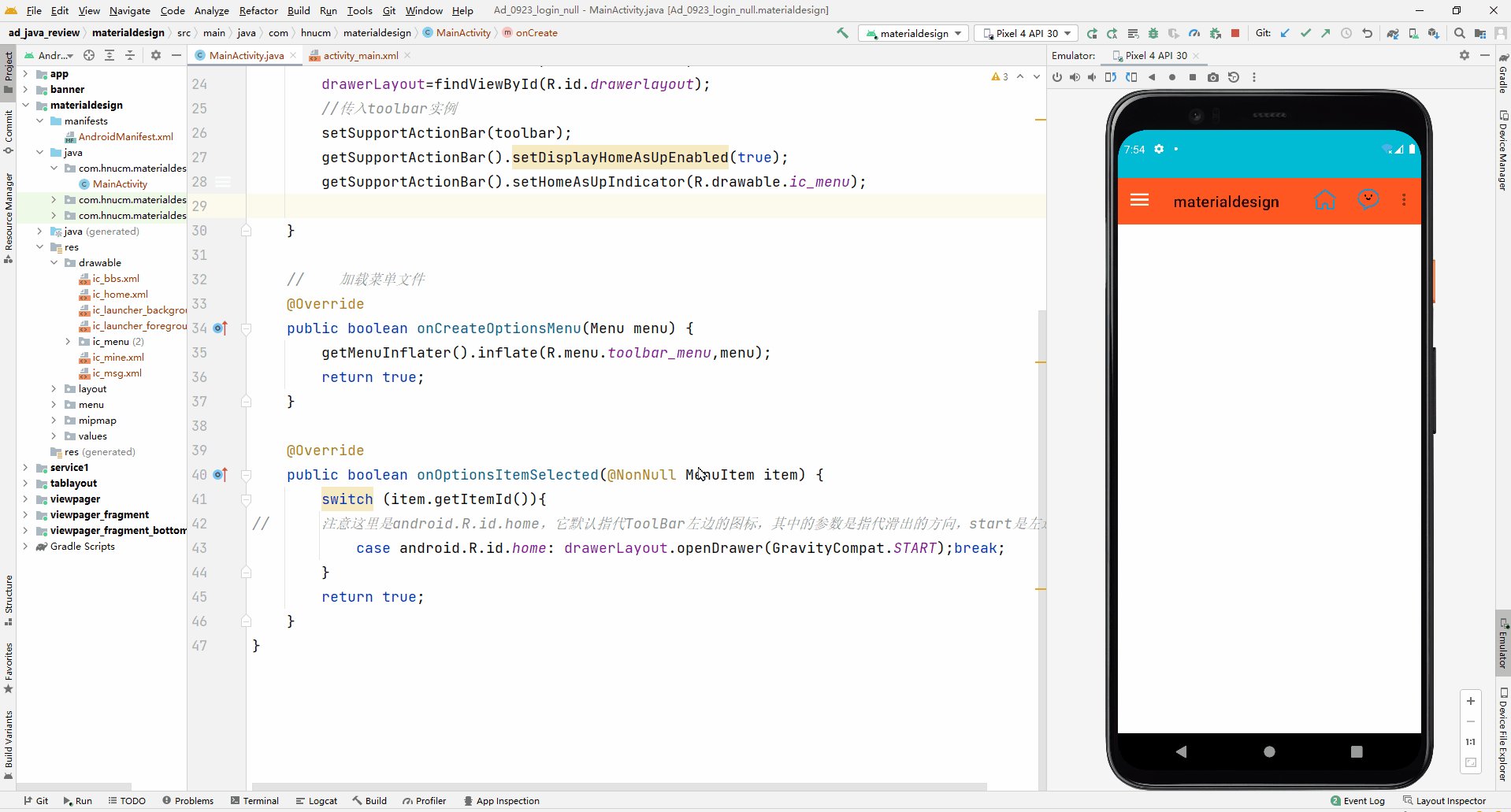
2.使用Toolbar
ToolBar是Android 5.0推出的一个新的导航控件用于取代之前的ActionBar。


虽然这样看上去好像和ActionBar外观上没什么两样,不过是我们还没用到Material Design中的特性,Toolbar的强大之处在于它可和其它控件联动实现强大的效果,之后再慢慢体验。
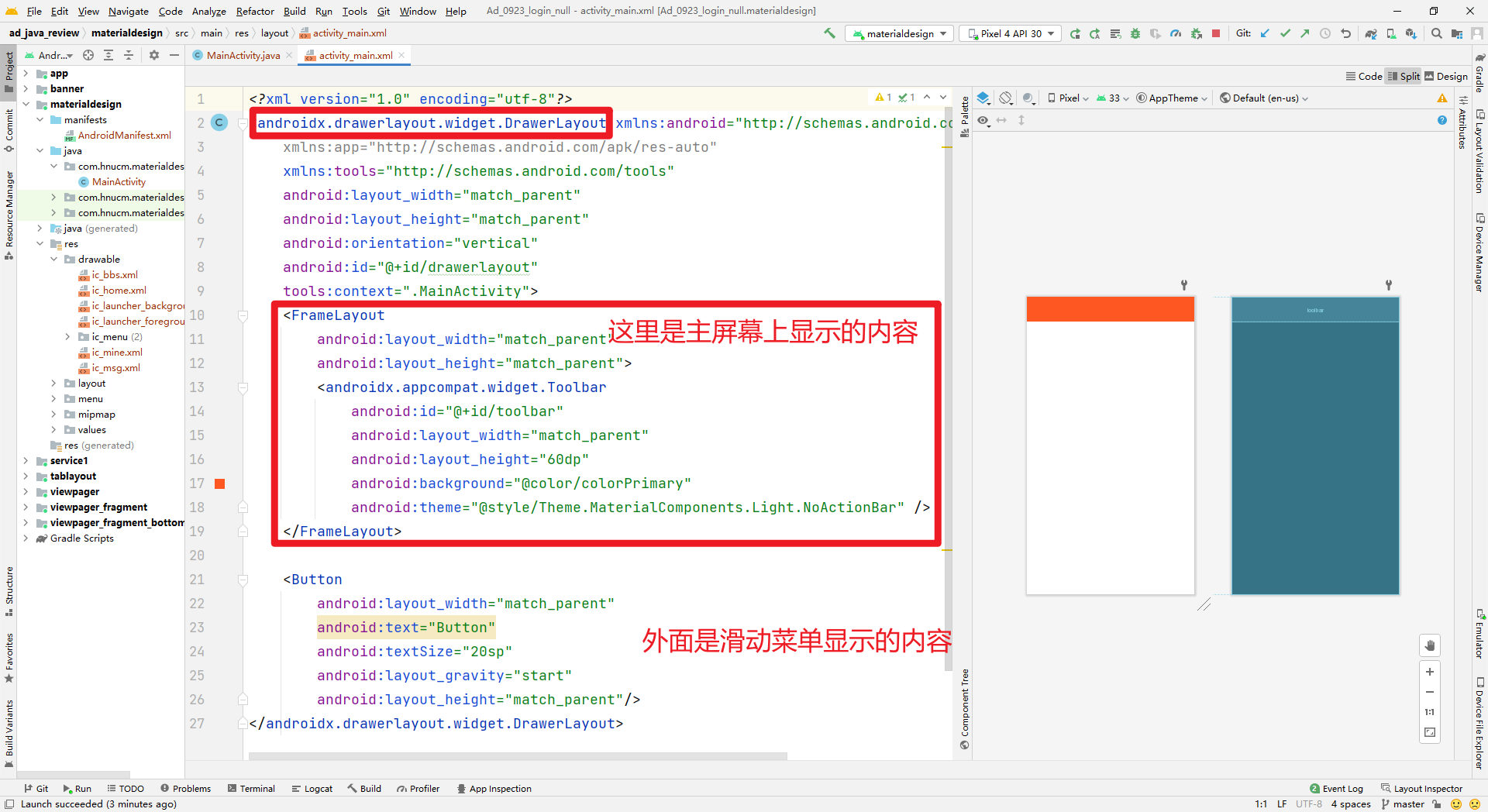
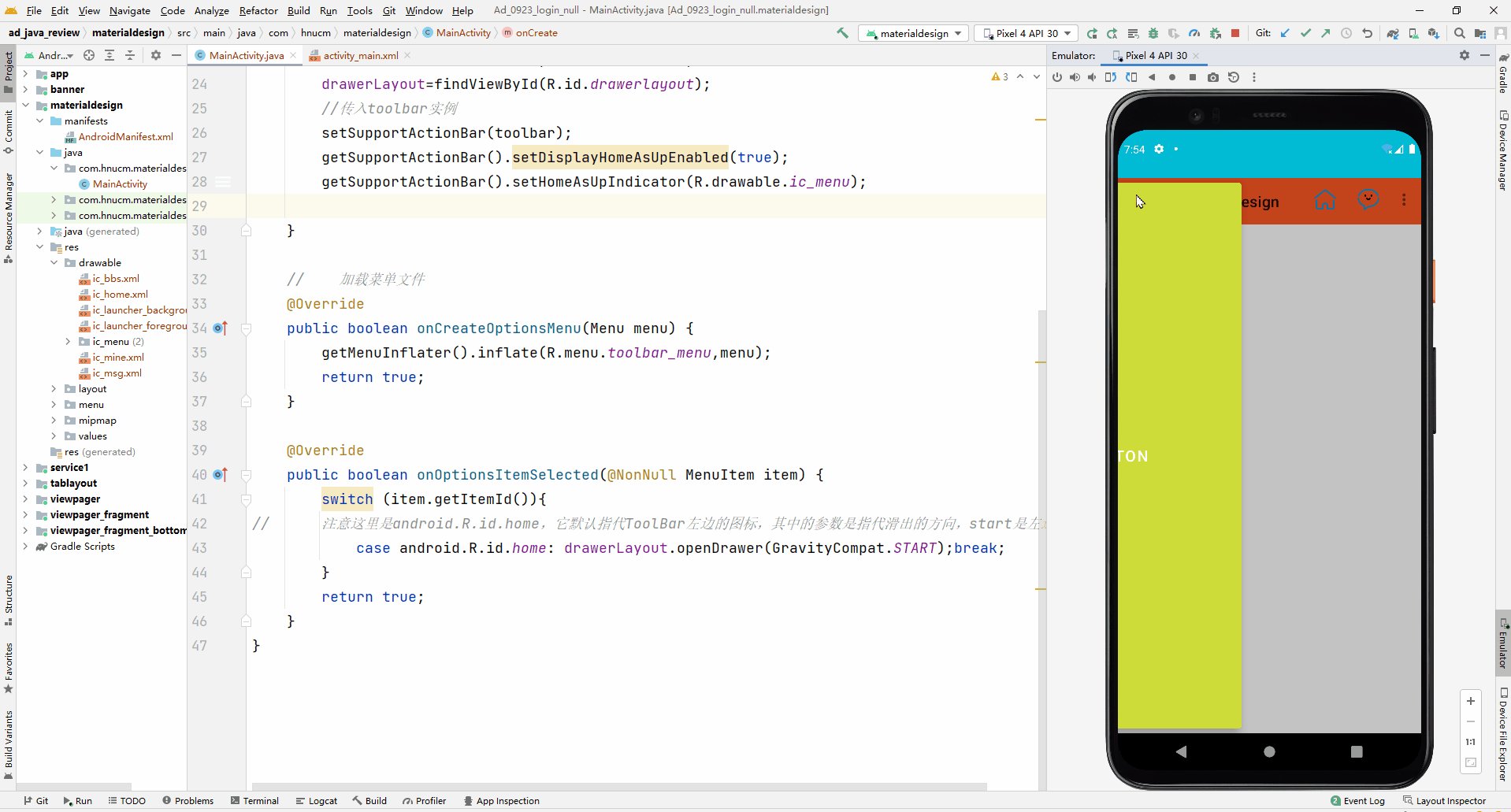
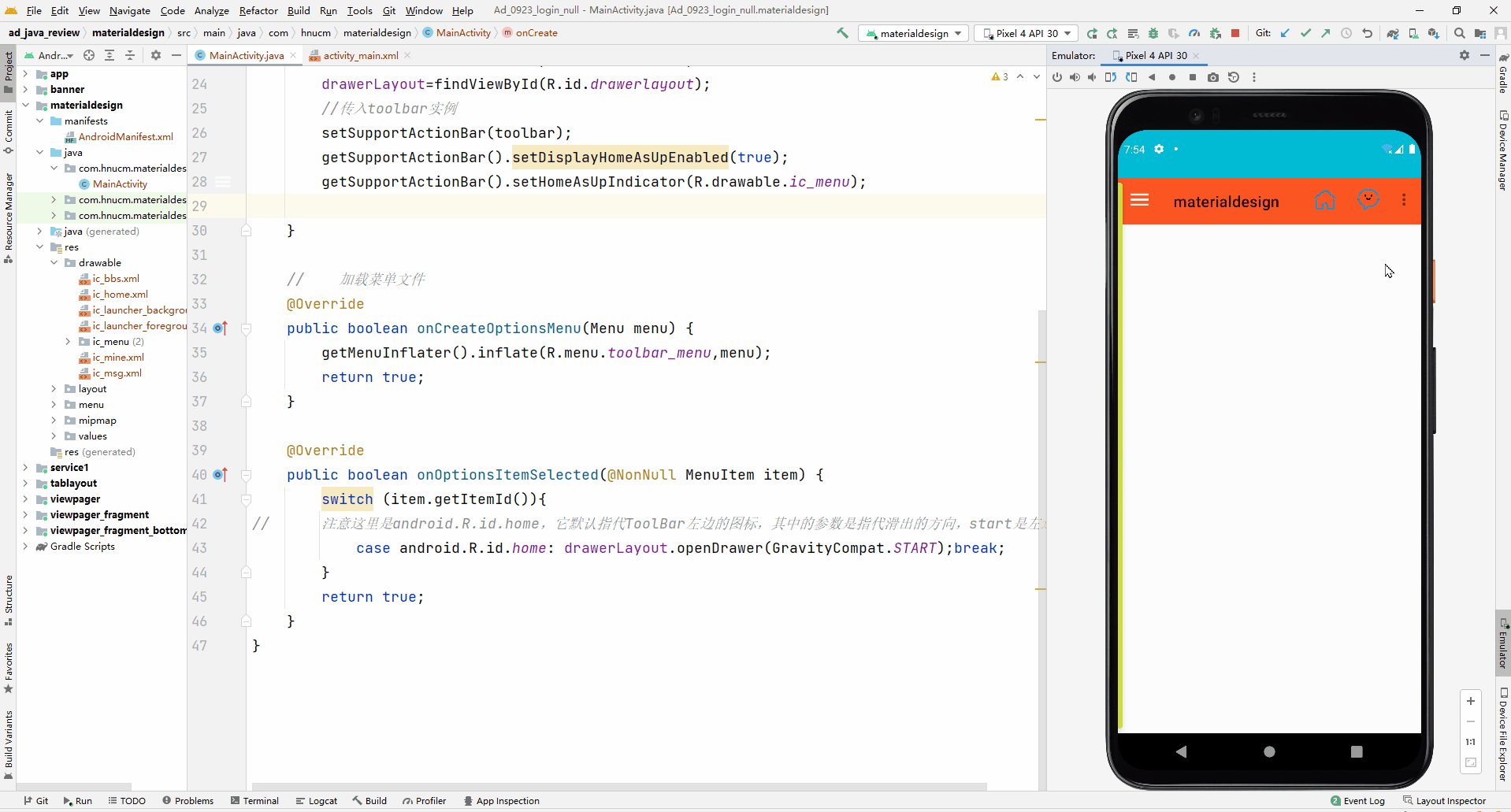
3.结合滑动菜单

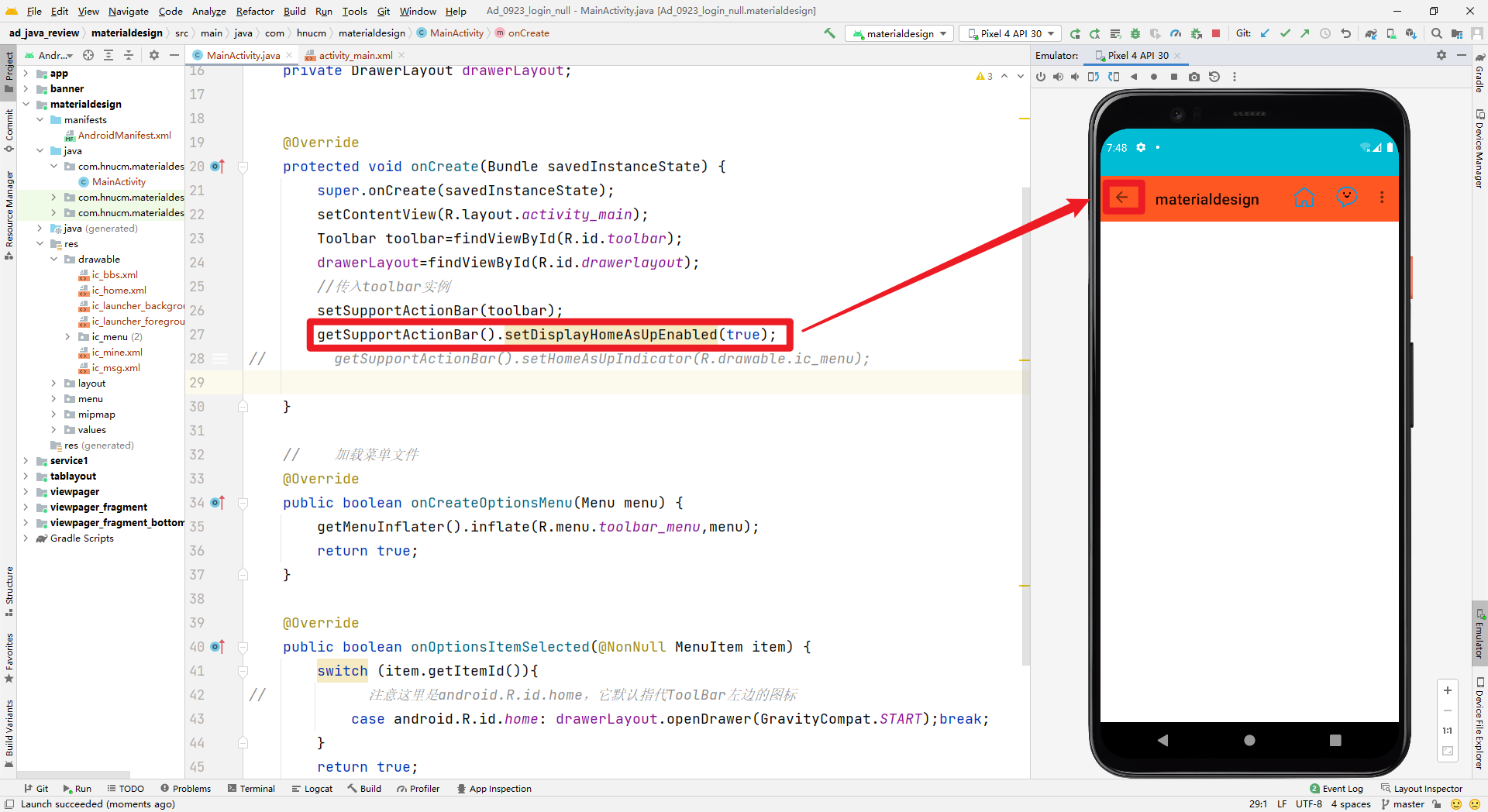
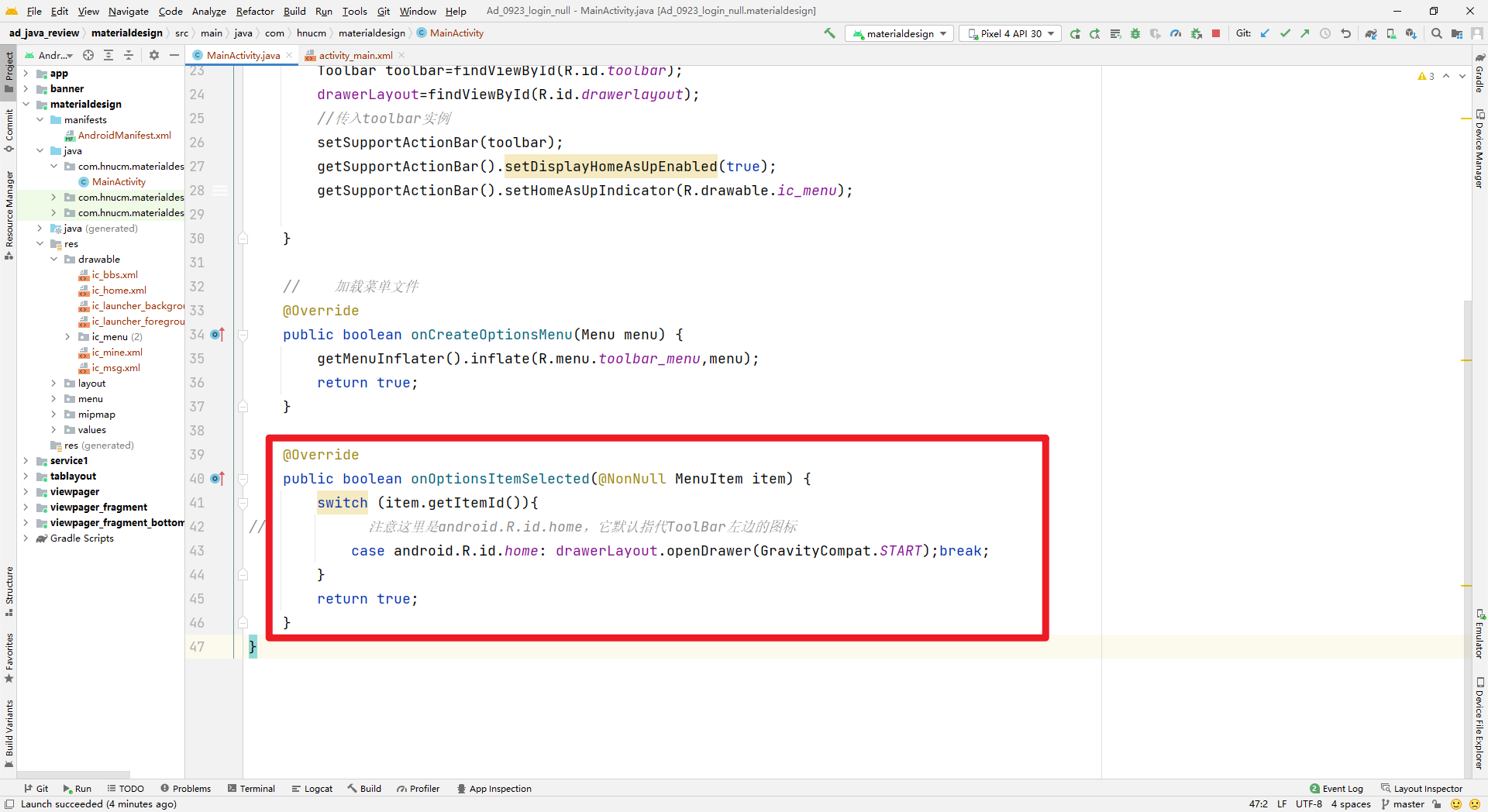
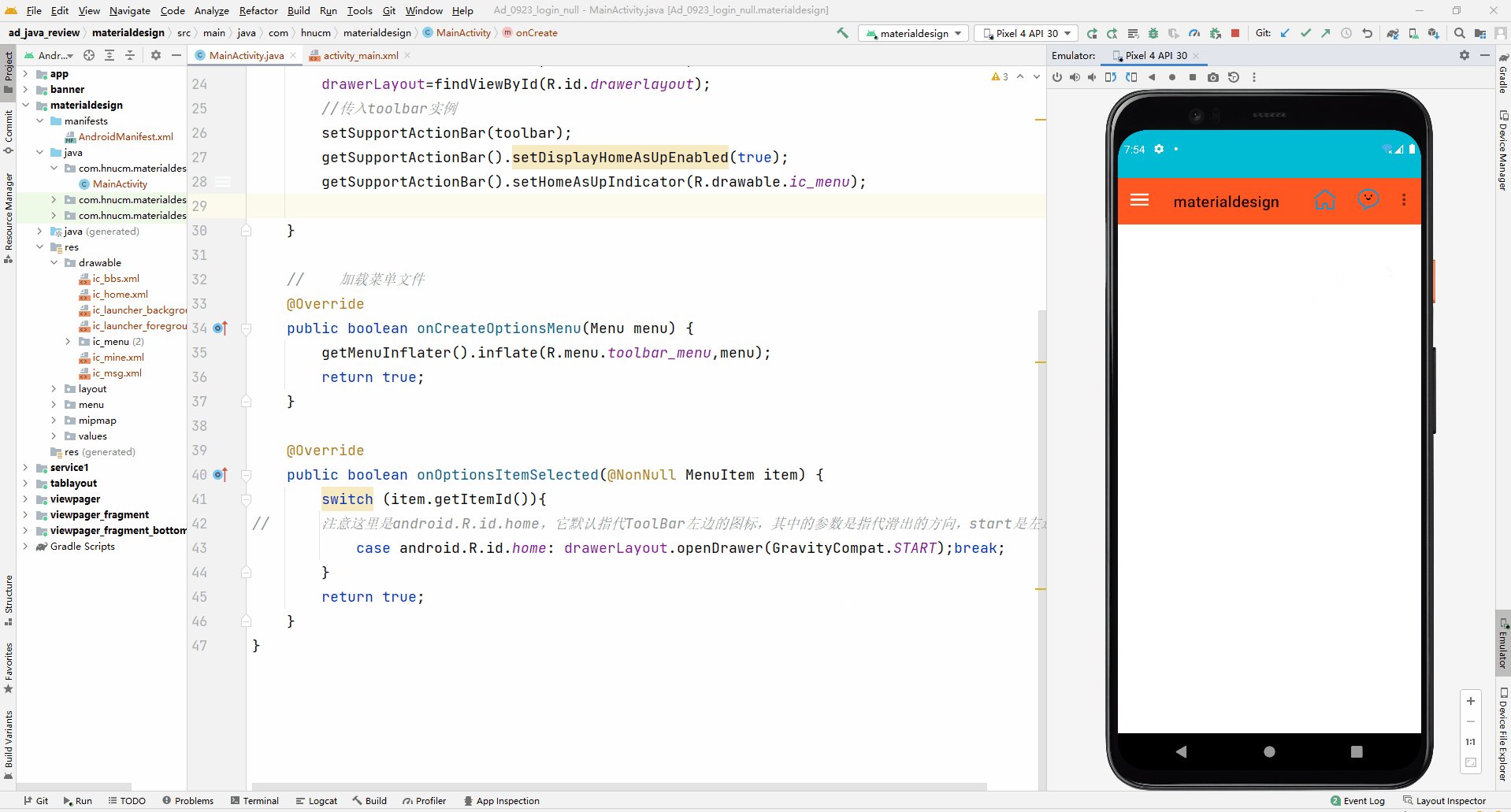
在Activity中添加一个事件唤出滑动控件
注意这里是android.R.id.home,它默认指代ToolBar左边的图标,这里默认有一个不会显示返回按钮,作用是返回上一个Activity。我们通过setDisplayHomeAsUpEnabled(true);方法将其显示,除此之外我还通过setHomeAsUpIndicator(R.drawable.ic_menu);修改了它的默认样式,ic_menu是我放在drawable文件夹下的一个png图片

然后为android.R.id.home添加响应,调用drawerLayout.openDrawer()方法将滑动菜单展示出来。其中的参数是指代滑出的方向,start是左边滑出


4.结合NavigationView
NavigationView是应用程序的标准导航菜单。菜单内容可以通过菜单资源文件填充。导航视图通常放置在 .DrawerLayout搭配着一起使用
使用NavigationView之前先要准备menu和headerLayout
- menu:显示具体的菜单项
- headerLayout:显示头部布局
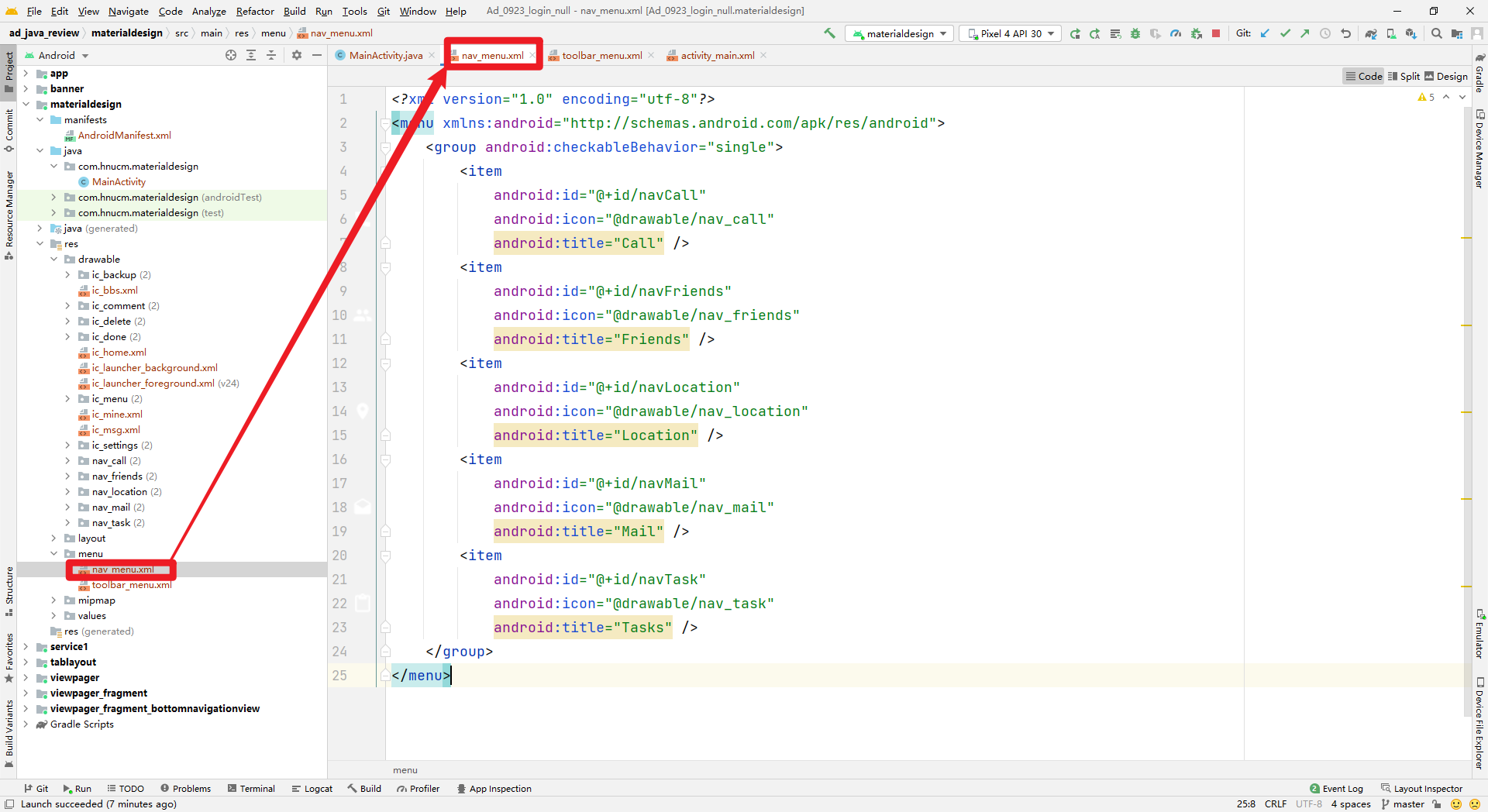
menu
checkableBehavior="single"指定group中的菜单项都只能单选

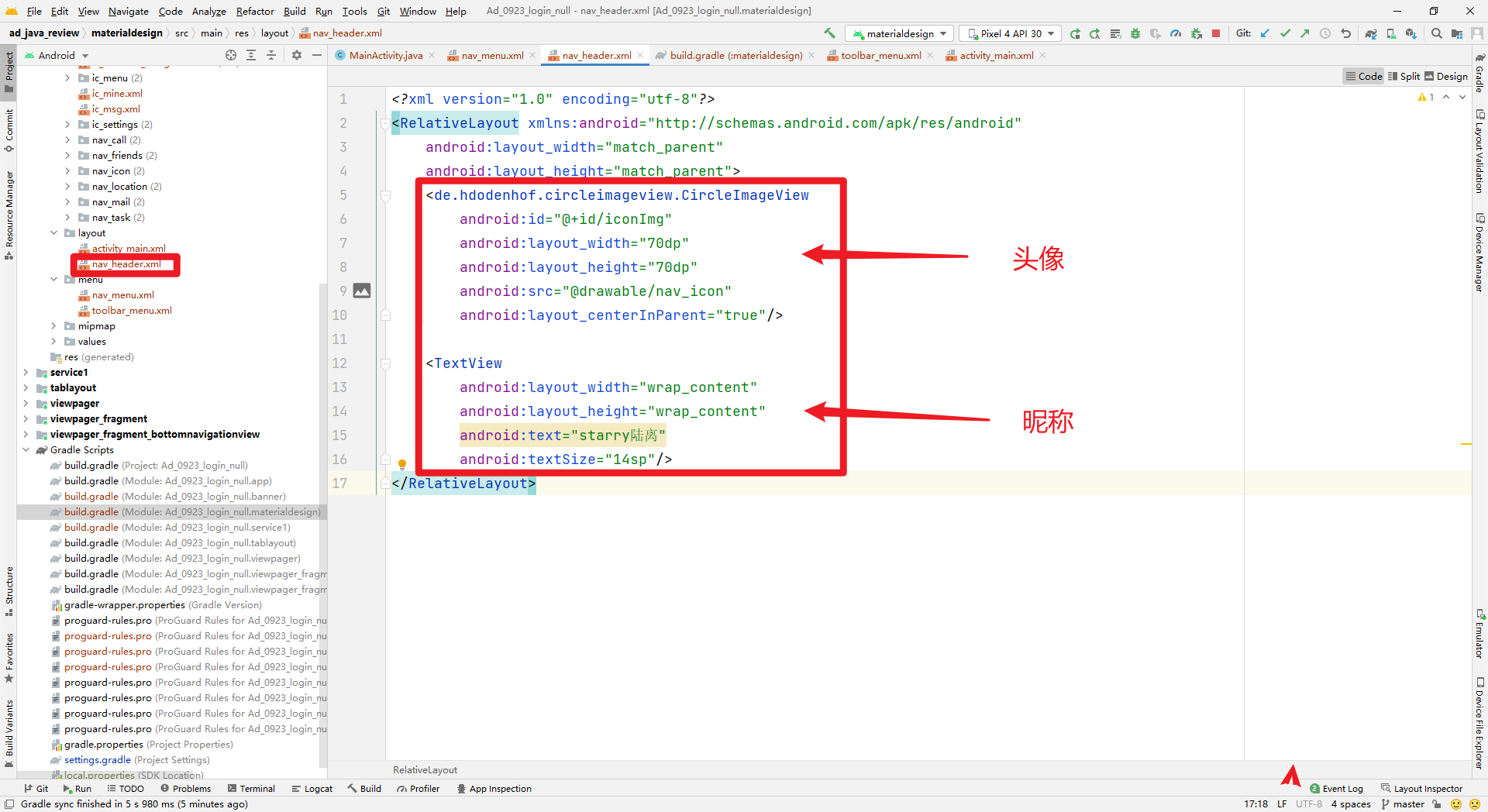
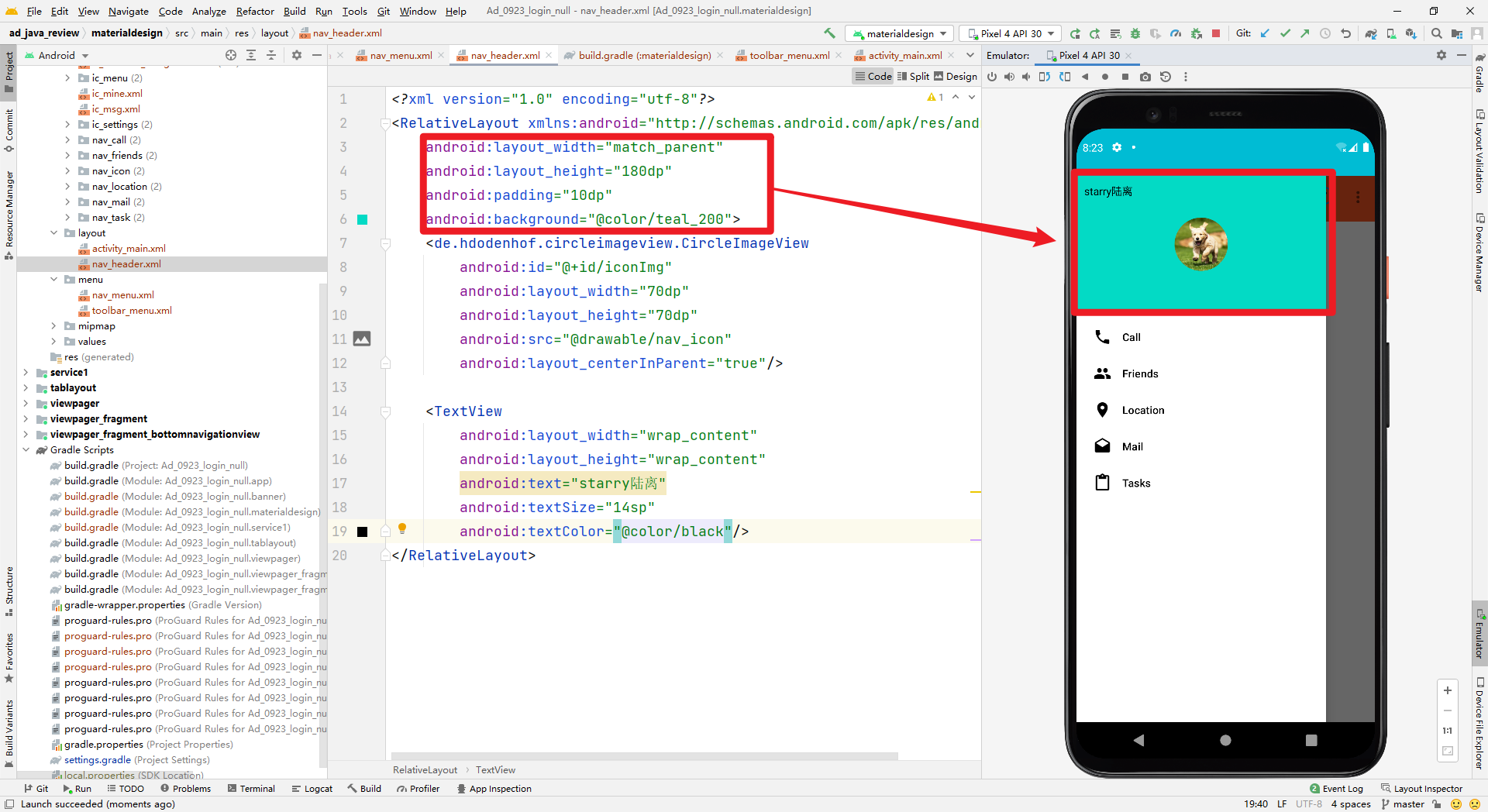
headerLayout

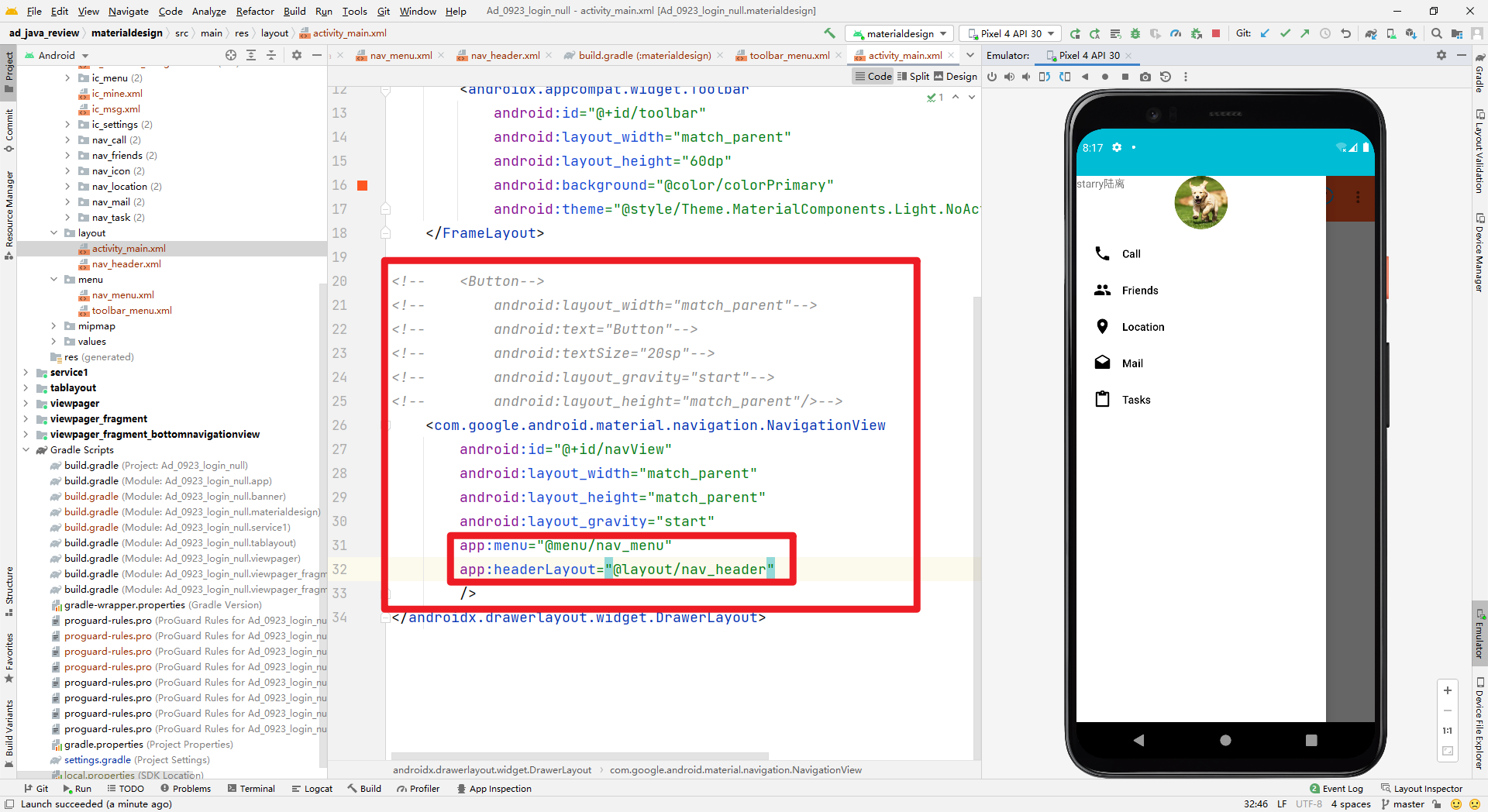
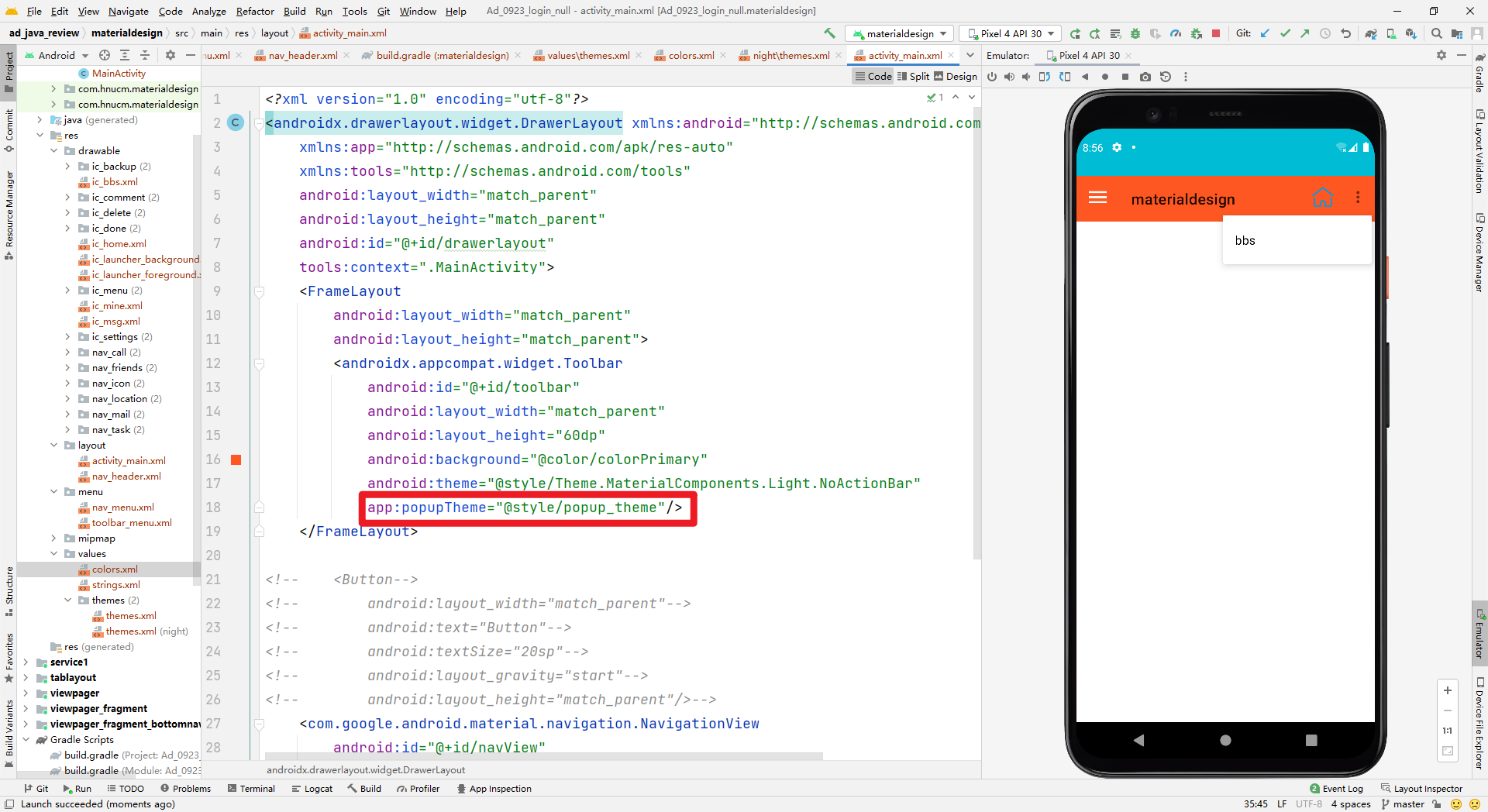
回到activity_main.xml中,用NavigationView替换掉原来的Button,其中的两个属性正是我们刚刚创建的资源
app:menu="@menu/nav_menu"
app:headerLayout="@layout/nav_header"

稍作美化,这里用到了一个开源库
implementation 'de.hdodenhof:circleimageview:3.0.1'

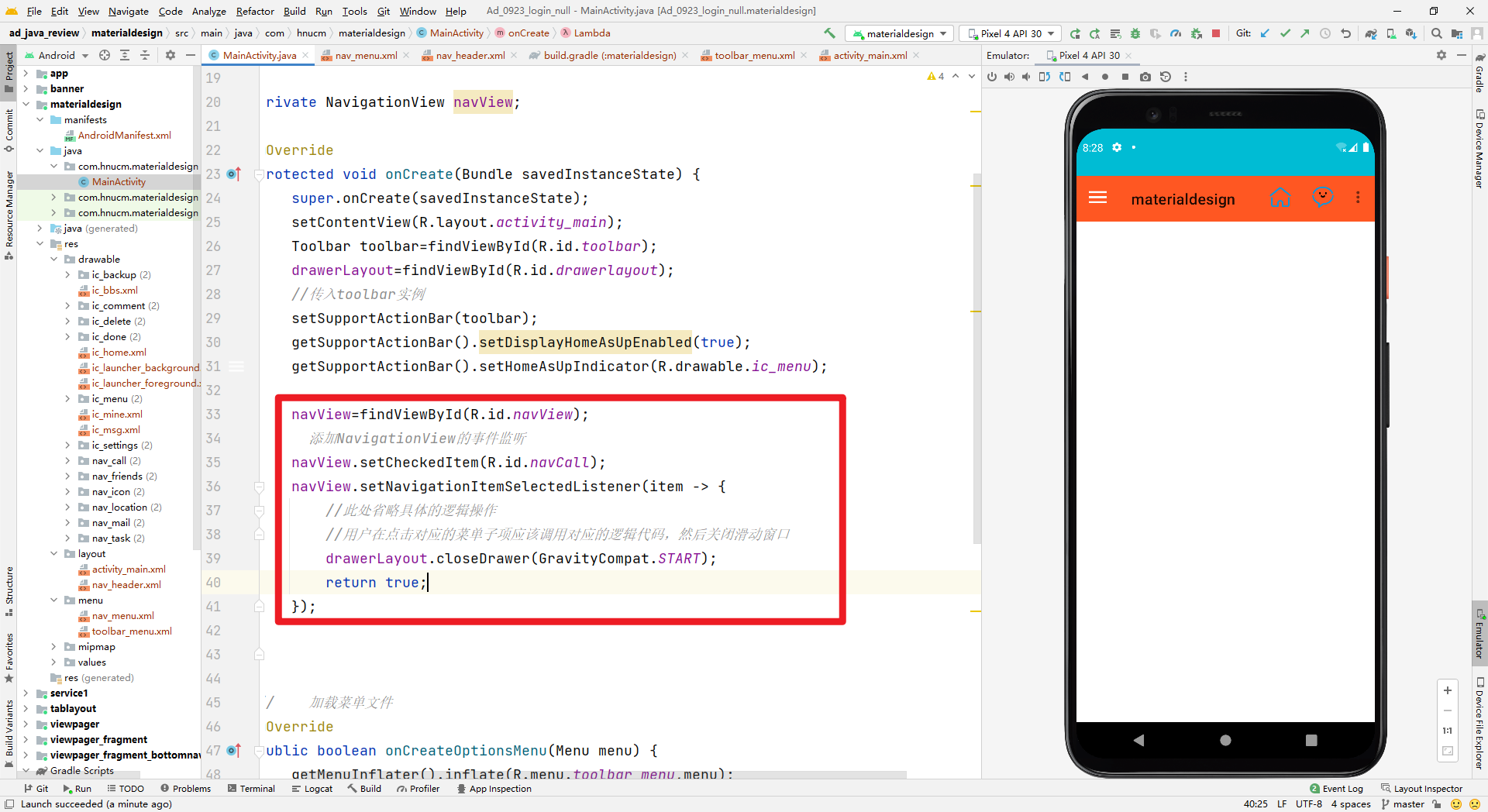
5.添加响应
navView=findViewById(R.id.navView);
// 添加NavigationView的事件监听
navView.setCheckedItem(R.id.navCall);//默认选中navCall子项
navView.setNavigationItemSelectedListener(item -> {
//此处省略具体的逻辑操作
//用户在点击对应的菜单子项应该调用对应的逻辑代码,然后关闭滑动窗口
drawerLayout.closeDrawer(GravityCompat.START);
return true;
});

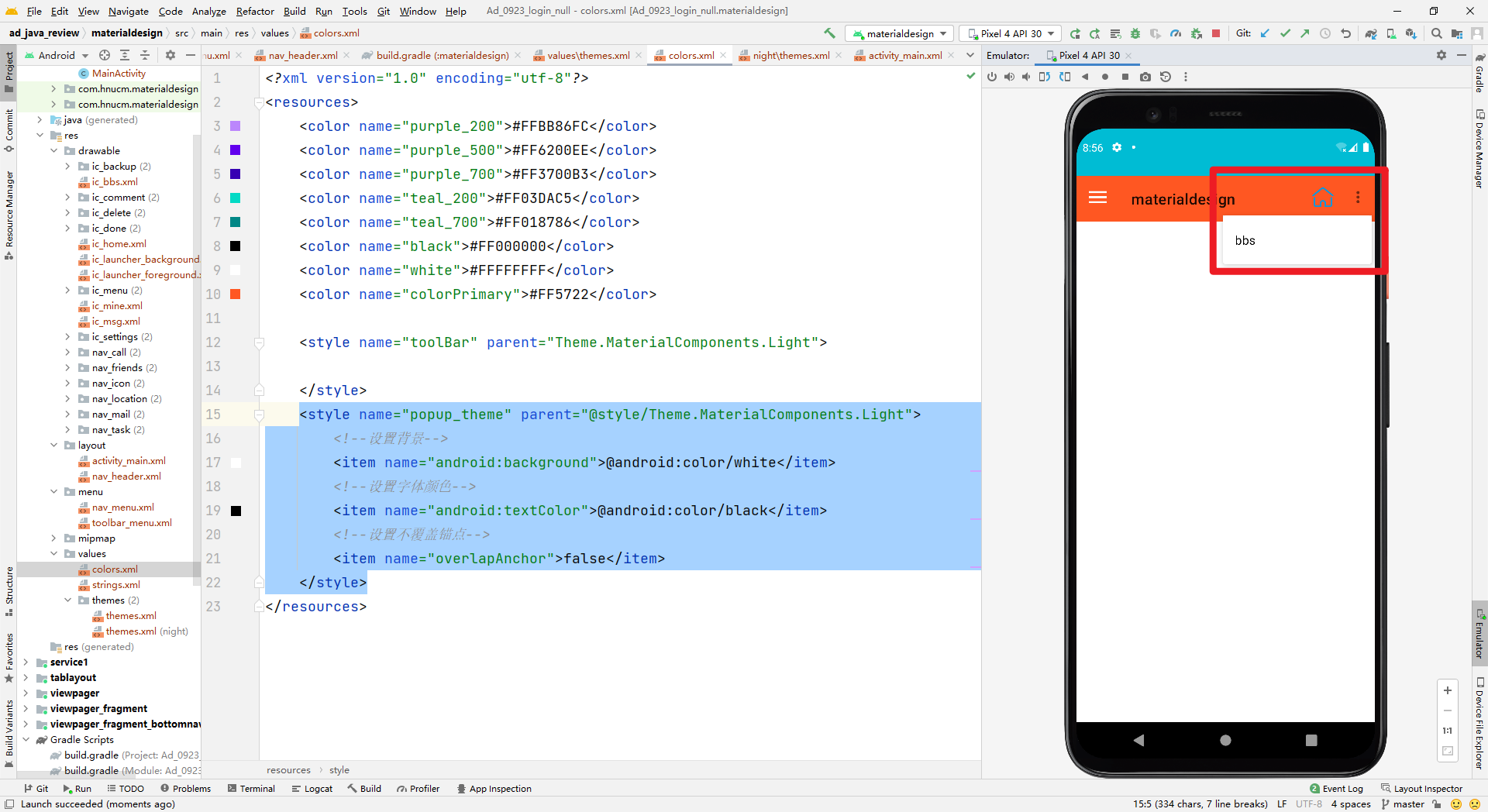
6.优化1:不遮挡菜单锚点
设置toolbar的popup_theme属性中的overlapAnchor为false
<style name="popup_theme" parent="@style/Theme.MaterialComponents.Light">
<!--设置背景-->
<item name="android:background">@android:color/white</item>
<!--设置字体颜色-->
<item name="android:textColor">@android:color/black</item>
<!--设置不覆盖锚点-->
<item name="overlapAnchor">false</item>
</style>

记得在toolbar控件中使用这个样式

7.总结
这里其实学到了很多的新控件和新知识,例如Toolbar,然后复习了drawerLayout,学到了一个新的控件NavigationView以及一个处理图片成圆形格式的开源库circleimageview。总之收获颇丰,文中素材全是来自《第一行代码——Android》(作者郭霖),谨以此文记录自己的学习过程。
8.参考资料
【译】为Android设置Material Components主题
GitHub - hdodenhof/CircleImageView: A circular ImageView for Android
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)