vue3配置多页面
vue3配置多页面
·
先说下项目需求,地址栏中更换,不同地址进入页面不同,类似路由,以下为两个地址
![]()
![]()
简而言之,就是在不配置路由的情况下,输入admin和membe会进入管理端页面和会员端页面,
分析需求之后可以使用vue配置多页面,通常我们使用vue制作的都是单页面因公用,运用vue中page就可以实现这个功能
可以参考官网 配置参考 | Vue CLI🛠️ Vue.js 开发的标准工具![]() https://cli.vuejs.org/zh/config/#pages
https://cli.vuejs.org/zh/config/#pages

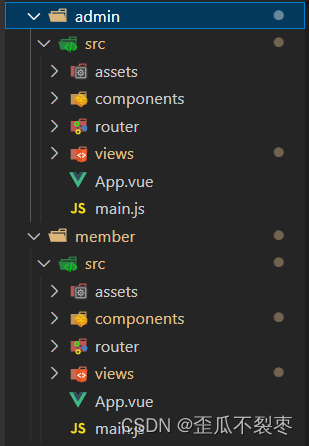
多页面的话,是两个不同的项目,合并到一起,所以创建了admin和member两个文件夹,文件夹下面对应了每个页面的app.vue,内容,路由,入口文件这样的话admin与member就是两个不同的项目了,也就可以通过地址栏进行更改
这些配置完成之后,在vue.config.js里面配置多页
module.exports = {
pages: {
admin: {
// page 的入口
entry: "./admin/src/main.js",
// 模板来源
template: "public/index.html",
// 在 index.html 的输出
filename: "admin/index.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %</title>
title: "管理信息平台A"
},
member: {
entry: "./member/src/main.js",
template: "public/second.html",
filename: "member/index.html",
title: "管理信息平台B"
},
},
}还有注意模板来源,网页必须在对应的位置创建个html文件

到这里多页面就配置完成了
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)