
vue中is属性搭配vuedraggable插件实现可拖动可视化大屏展示组件的自定义配置功能
最近有这样一个需求,将大屏上展示的东西都封装这独立的组件让用户自己可以自定义配置自己的组件位置及想要展示的组件,第一个我就想到通过is来实现,分享下我的思路及部分代码供大家参考。
·
最近有这样一个需求,将大屏上展示的东西都封装成独立的组件让用户自己可以自定义配置自己的组件位置及想要展示的组件,第一个我就想到通过is来实现,分享下我的思路及部分代码供大家参考。
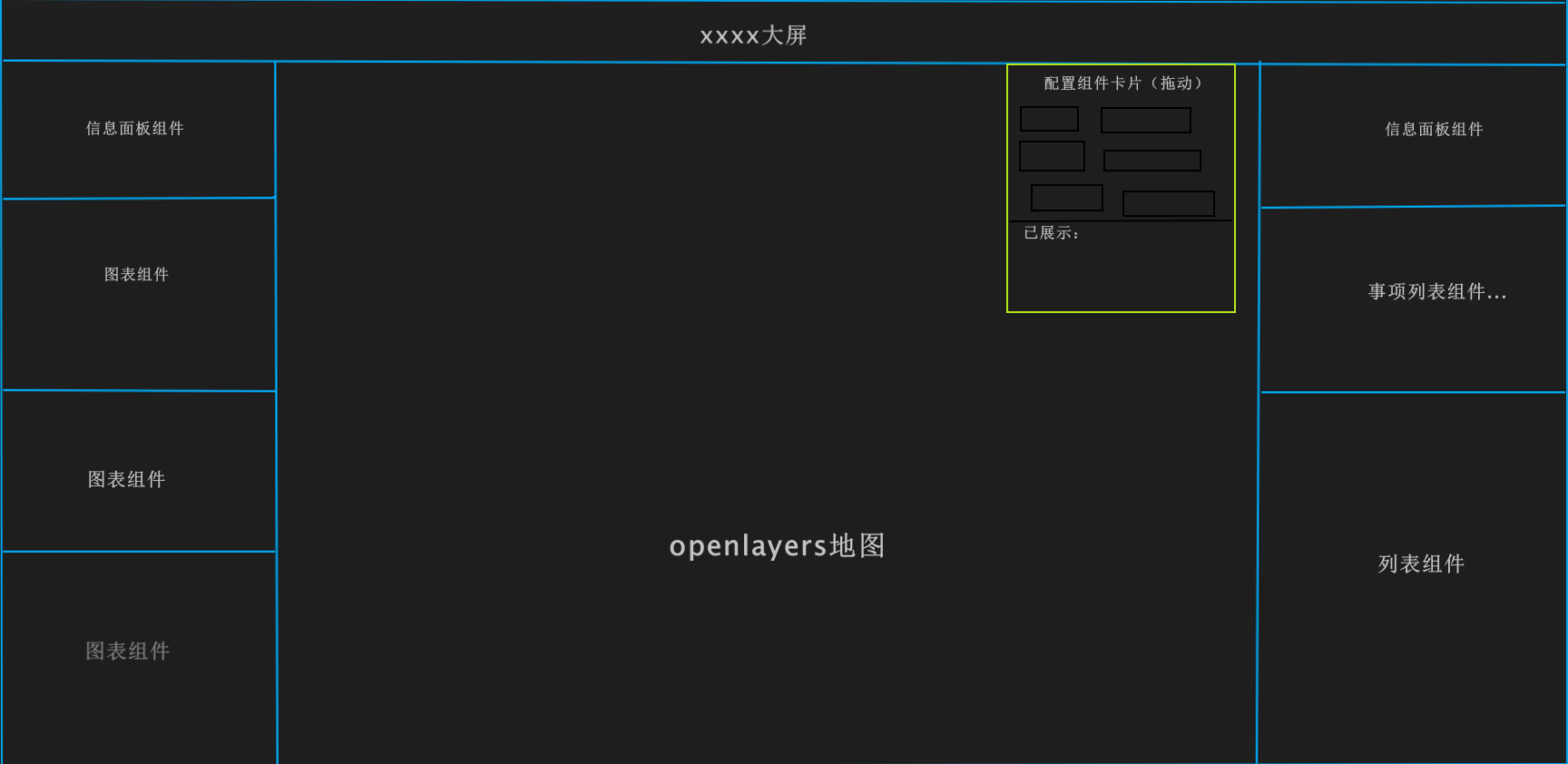
先看下大概布局:

如图通过上方的组件拖拽的配置卡片来进行动态渲染组件,拖拽用了draggable插件,这样拖拽后直接传数据即可
首先先看拖动卡片的部分代码 (切换多个个性布局及如何默认展示,是否有配置过布局没有则怎么展示这些逻辑代码暂不展示)
配置大屏组件卡片组件拖动完成后将拖动的组件名存放在数组中通过bus传递大屏组件
bus() { //传递组件数据渲染组件
this.$eventBus.$emit("DesktopConfigurationL", this.hiveleft);
this.$eventBus.$emit("DesktopConfigurationR", this.hiveright);
},大屏组件接收并通过is属性动态渲染组件(以展示配置左边栏组件为例)
<!-- //左边布局 -->
// 通过循环组件:is=动态组件名
<div class="leftpart">
<component v-for="(item,index) in componentName" :key="index" :is="item"></component>
<div>
data(){
return {
componentName:[]
}
}
/*------引入要动态渲染的所有组件------------*/
import xxxxx from './xxxx.vue';
import yyyyy from './yyyy.vue';
import ddddd from './dddd.vue';
import zzzzz from './zzzz.vue';
/*---------------注册组件-----------------*/
components:{xxxxx,yyyyy,ddddd,zzzzz}
/*------接收用户桌面布局选择后左边需要展示的布局组件--------*/
mounted() {
this.$eventBus.$on("DesktopConfigurationL", (left) => {
this.componentName=[];
left.forEach(e=>{
this.componentName.push(e.code)//将需要展示左边的组件名赋值
})
});
}总结
以上就是今天要讲的内容,本文仅仅简单介绍了博主在工作中如何使用vue中is属性搭配vuedraggable插件实现可拖动可视化大屏展示组件的自定义配置功能,有更好的方案可以一起互相交流!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)