
node版本与node-sass版本兼容
1、卸载旧版本的node-sass和sass-loader,安装sass和sass-loader,不再使用node-sass。**deep由于node和sass版本不匹配,报错的解决办法: 尝试用 ::v-deep 替换 /deep/ **安装node16+相对应版本的node-sass和sass-loader。把node_modules和lock文件删除,再运行。本地的node版本是16.16.
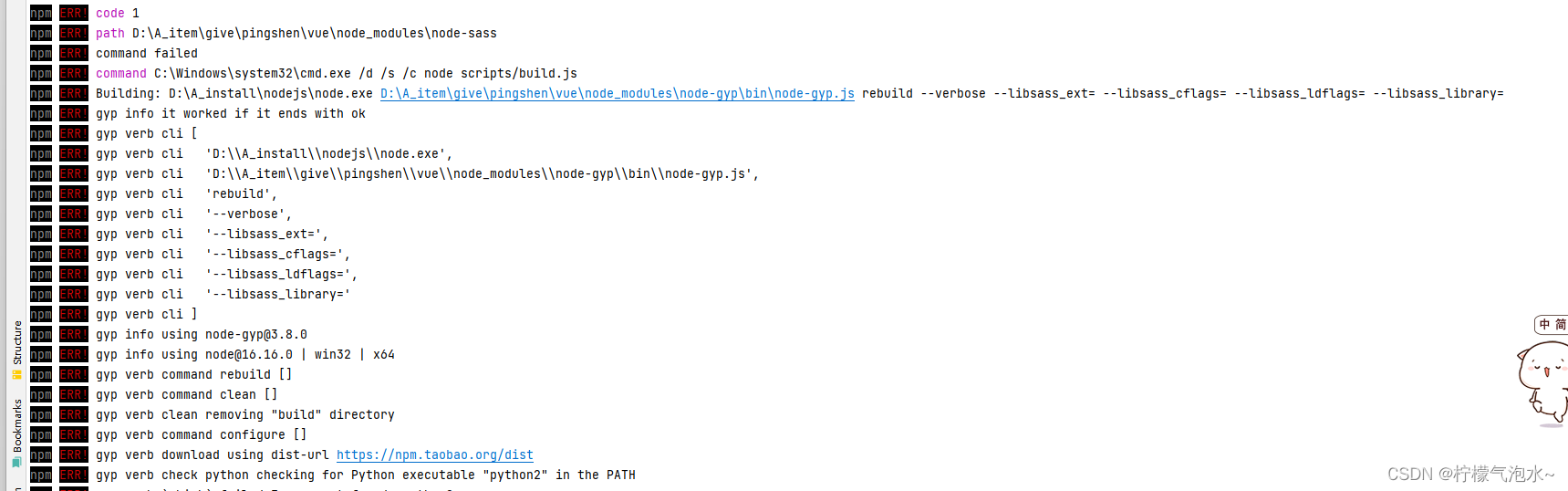
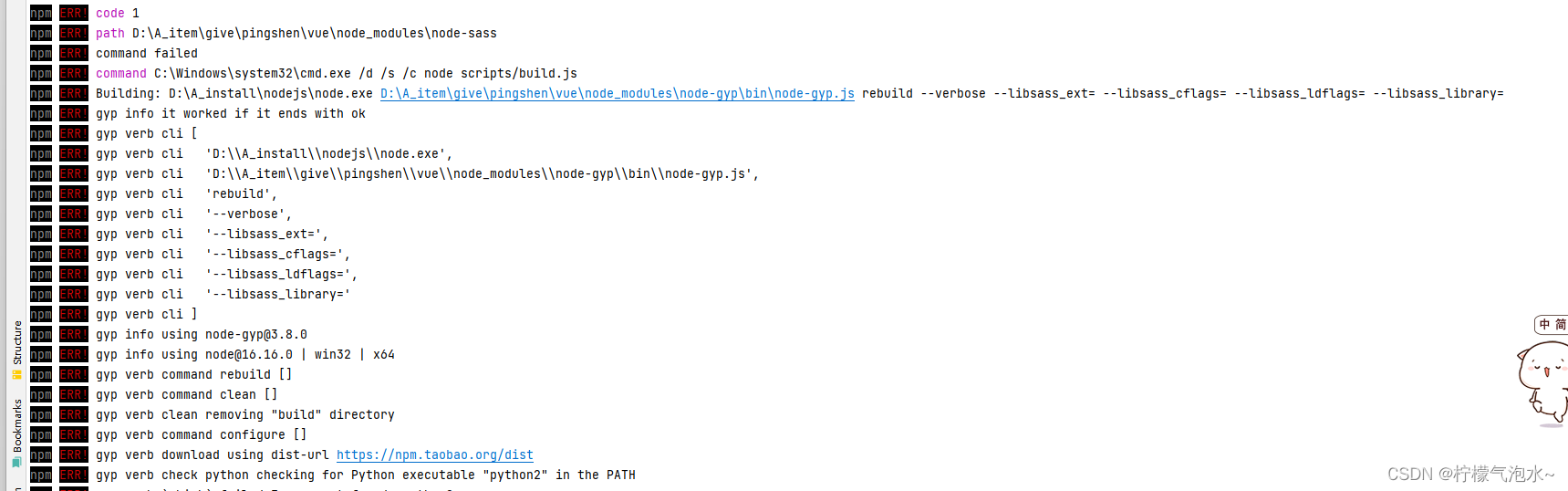
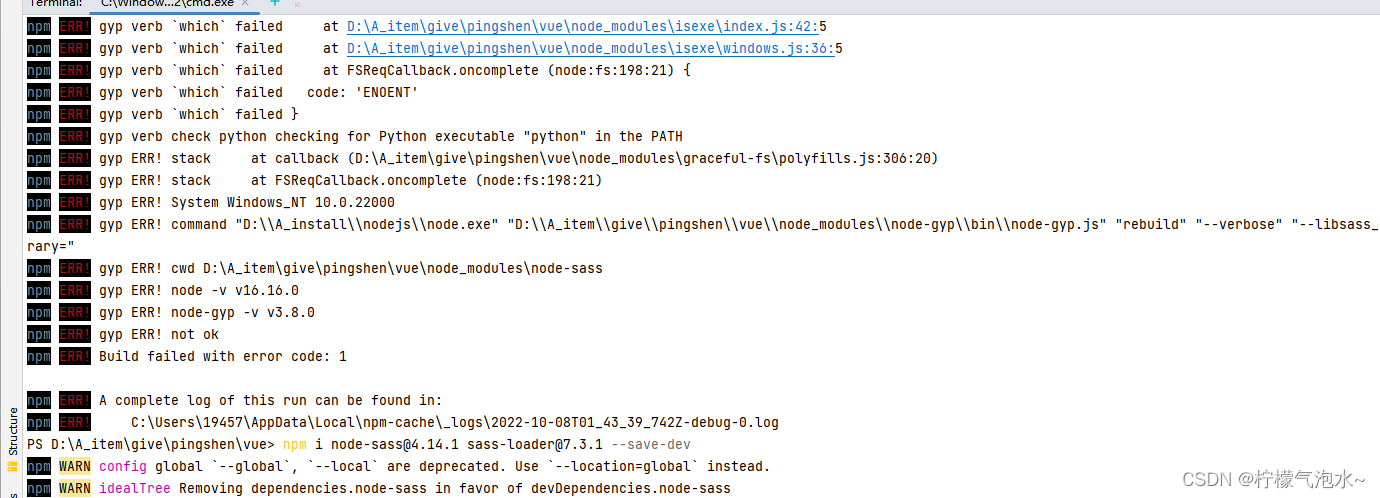
node16+版本安装或者初始化带有node-sass和sass-loader包的项目报错的解决办法:


翻遍了所有相关文章,总结出以下三种解决办法:
方法一(一般):
1、卸载旧版本的node-sass和sass-loader,安装sass和sass-loader,不再使用node-sass
把node_modules和lock文件删除,再运行
npm uninstall node-sass
2、然后下载对应版本的
npm install sass-loader@8.0.2 sass@1.26.5 -D
node历史版本安装网址:
https://nodejs.org/en/download/releases/
方法二(一般):
安装node16+相对应版本的node-sass和sass-loader
npm i node-sass@6.0.1 sass-loader@10.2.0
如果使用方法二之后报错,可能是安装过程中某些包丢失,尝试以下方法解决:
npm rebuild node-sass
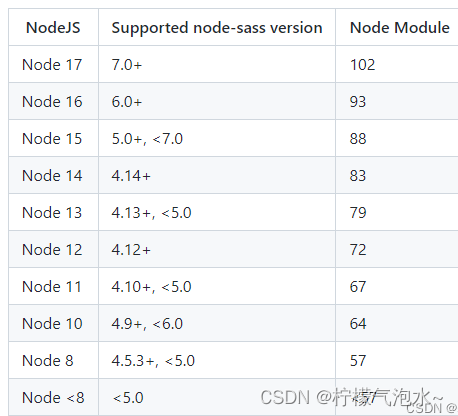
node版本与sass版本对应关系图:

可以使用以下版本的node与sass版本:
node版本: 12.16.0
node-sass版本: cnpm i node-sass@4.14.1 -S
sass-loader版本: cnpm i sass-loader@8.0.2 -S
node版本: 16.13.2
node-sass版本: cnpm i node-sass@6.0.1 -S
sass-loader版本: cnpm i sass-loader@10.2.1 -S
**deep由于node和sass版本不匹配,报错的解决办法: 尝试用 ::v-deep 替换 /deep/ **
方法三(推荐):
本地的node版本是16.16.0

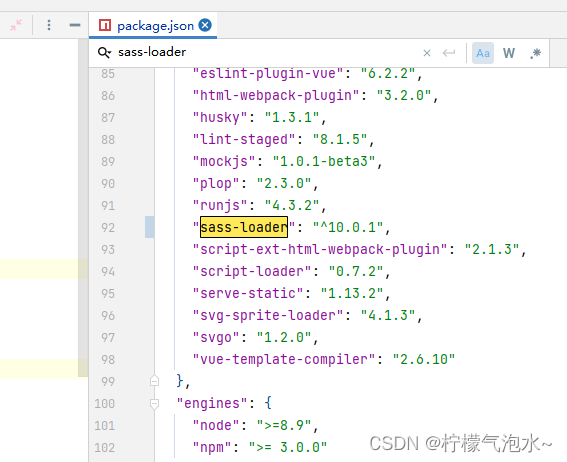
可以通过修改package.json文件:
"node-sass": "^6.0.1",
"sass-loader": "^10.0.1",

如果需要管理多node版本,可以使用gnvm,具体教程可查看:
https://blog.csdn.net/skybulex/article/details/125512007?spm=1001.2014.3001.5501
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)