
Vue知识点01-获取动态数据中单个id
要删除或者修改数据时,点击按钮获取到那一行数据的id,然后将id值作为请求参数发送给后端。很多同学卡在了没办法获取到那行数据的id或者那一行数据对象
·
Vue slot-scope='scope’获取动态表单中单条数据的id
场景
在学习JavaWeb的知识的时候,使用vue展示动态表单数据,实现增删查改操作的时候会碰到如下的场景

问题
要删除或者修改数据时,点击按钮获取到那一行数据的id,然后将id值作为请求参数发送给后端。相信很多同学卡在了没办法获取到那行数据的id或者那一行数据对象,如果获取到?
可行方法
利用slot插槽
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。
作用域插槽实际上是带有数据的插槽,可以获取到父组件传递的参数,将这些参数使用到子组件插槽里
利用scope可以获取table中的所有数据
Vue代码
scope.$index拿到每一行的index
scope.$row拿到每一行的数据
<el-table-column label="状态" align="center">
<template slot-scope="scope">
<el-button type="danger"
@click="deleteById(scope.$index, scope.row)">删除
</el-button>
</template>
</el-table-column>
methods: {
deleteById(index, row){
console.log(index, row);
下面是axios代码
}
}
由于本人前端使用的是Element组件库,结构名称有一丝丝区别
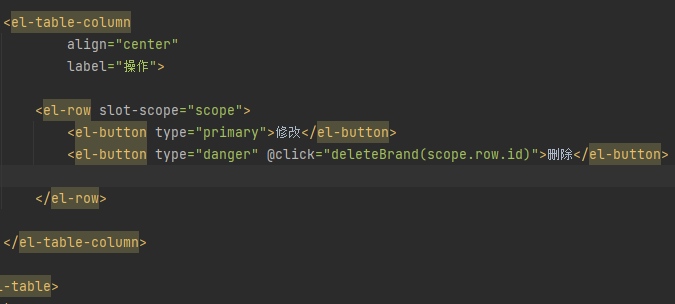
基于Vue的Element
在下面在删除按钮绑定点击事件传入参数scope.row.id就可以将此行id获取到,再通过axios发送给后端
<el-row slot-scope="scope">
<el-button type="primary">修改</el-button>
<el-button type="danger" @click="deleteBrand(scope.row.id)">删除</el-button>
</el-row>
注意
修改后端代码后需要重启服务器,修改前端页面后不需要重启服务器,只需要刷新浏览器。但是在修改前端带数据的代码的时候,发现有些页面代码修改完刷新浏览器还是修改前的效果,所以在修改完vue中有关数据传递的代码后,记得重启浏览器,部分修改过后刷新浏览器是不管用的。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)