
Vue学习笔记:绑定style样式
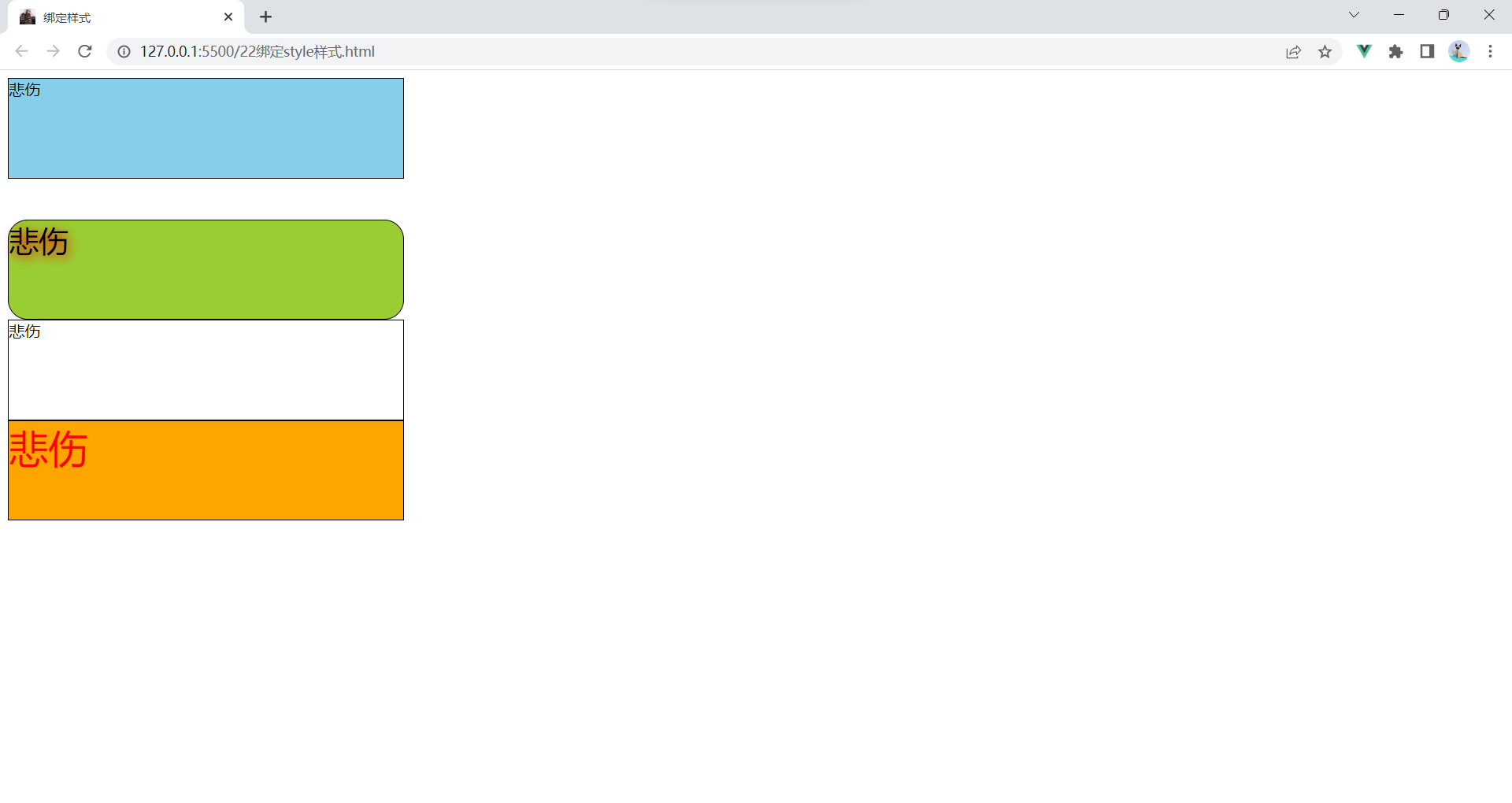
在vue中要{fontSize: fsize+'px';}这样写才能识别出来。也可以通过设置一个styleObj对象来设置。把这个style交给vue来管理。也可以通过数组的方式来设置。
·
 把这个style交给vue来管理
把这个style交给vue来管理
在vue中要{fontSize: fsize+'px';}这样写才能识别出来
 也可以通过设置一个styleObj对象来设置
也可以通过设置一个styleObj对象来设置


也可以通过数组的方式来设置

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>绑定样式</title>
<!--
绑定样式:
1. class样式
写法:class="xxx" xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2. style样式
:style="{fontSize: xxx}"其中xxx是动态值。
:style="[a,b]"其中a、b是样式对象。
-->
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid red;;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
</style>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 绑定class样式 字符串写法 适用于:样式的类名不确定需要动态决定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div><br/><br/>
<!-- 绑定class样式 数组写法 适用于:要绑定的样式个数不确定,名字不确定-->
<div class="basic" :class="classArr">{{name}}</div>
<!-- 绑定class样式 对象写法 适用于:要绑定的样式个数确定,名字也确定。但动态决定用不用-->
<div class="basic" :class="classObj">{{name}}</div>
<div class="basic" :style="styleObj">{{name}}</div><br/><br/>
<!-- 绑定style样式 对象写法-->
<div class="basic" :style="[styleObj,styleObj2]">{{name}}</div>
<!-- 绑定style样式 数组写法-->
<div class="basic" :style="styleArr">{{name}}</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'悲伤',
mood:'normal',
classArr:['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:false,
atguigu2:false,
},
styleObj:{
fontSize: '40px',
color:'red',
},
styleObj2:{
backgroundColor:'orange',
},
styleArr:[{
fontSize: '40px',
color:'red',
},
{
backgroundColor:'green',
}]
},
methods:{
changeMood(){
// console.log(this) Vue
// this.mood='happy'
const arr=['happy','sad','normal']
const index=Math.floor(Math.random()*3)
this.mood=arr[index]
}
},
})
</script>
</html>更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)