css样式的补充:鼠标悬停字体变大和改变颜色
css样式的补充:鼠标悬停字体变大和改变颜色
·
一、鼠标悬停字体变大
鼠标悬停字体变大和改变颜色需要用到hover动态伪类选择器
1、hover动态伪类选择器
效果
可以使鼠标滑过前面紧贴元素目标1时,触发动态效果.
在使用时只要确保hover前紧贴的元素是鼠标滑过的目标,最后花括号前的元素是希望改变属性的目标即可.
strong:hover{
color: rgb(232,71,65);
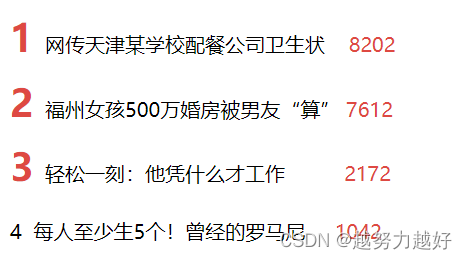
font-size: 40px;效果前:

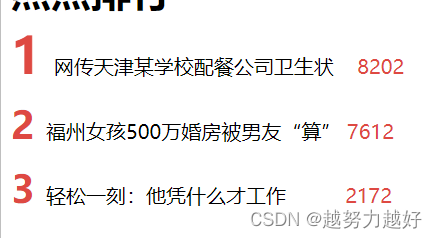
效果后:

二· 鼠标悬停改变颜色
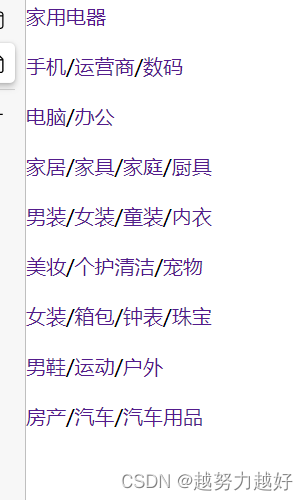
没放鼠标之前:

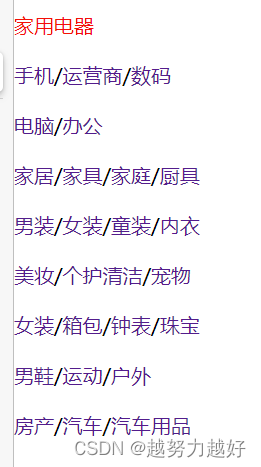
放了鼠标之后:

通过hover伪类选择器来改变颜色

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
}
.p1{
line-height: 40px;
}
a:hover {
color: red;
}
</style>
</head>
<body>
<div class="p1">
<p><a href="">家用电器</a> </p>
<p><a href="">手机</a>/<a href="">运营商</a>/<a href="">数码</a></p>
<p><a href="">电脑</a>/<a href="">办公</a></p>
<p><a href="">家居</a>/<a href="">家具</a>/<a href="">家庭</a>/<a href="">厨具</a></p>
<p><a href="">男装</a>/<a href="">女装</a>/<a href="">童装</a>/<a href="">内衣</a></p>
<p><a href="">美妆</a>/<a href="">个护清洁</a>/<a href="">宠物</a></a></p>
<p><a href="">女装</a>/<a href="">箱包</a>/<a href="">钟表</a>/<a href="">珠宝</a></p>
<p><a href="">男鞋</a>/<a href="">运动</a>/<a href="">户外</a></p>
<p><a href="">房产</a>/<a href="">汽车</a>/<a href="">汽车用品</a></p>
</div>
</body>
</html>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)