
vue中实现复制el-table中的内容到剪切板
vue中实现复制内容到剪切板
·
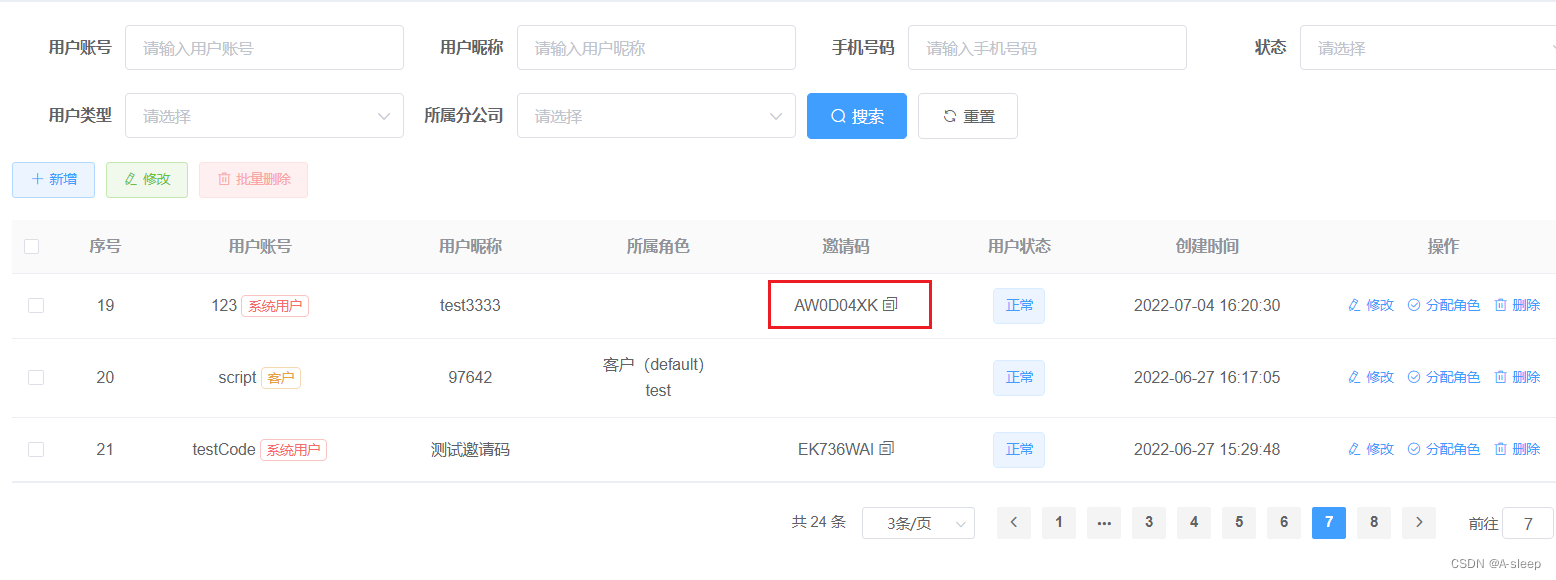
实现效果如下:

- element-ui的el-table实现双击复制单元格的内容到剪切板
- 在el-table中添加双击响应事件
<el-table
:data="tableData"
@cell-dblclick="copyText"
border
>
//cell-dblclick函数有四个参数,分别是row, column, cell, event;
//row:可看到被操作单元格所在行的所有的数据;
//cloumn:可以看到被操作单元格的property,根据property可以再row中得到该单元格的值;
//cell:可看到该单元格的dom结构;
//event:事件触发时的所有参数;
.....
<el-table>
- 在methods中添加双击绑定的copyText方法 (这个是当前页面table里的所有内容双击均可实现复制)
copyText(row, column, cell, event){
// 双击复制
let save = function (e){
e.clipboardData.setData('text/plain',event.target.innerText);
e.preventDefault(); //阻止默认行为
}
document.addEventListener('copy',save);//添加一个copy事件
document.execCommand("copy");//执行copy方法
this.$message({message: '复制成功', type:'success'})//提示
}
2.单击copy图标复制对应的内容到剪切板
- 添加copy的小图标
<el-table-column label="邀请码" prop="invitationCode" align="center">
<template #default="{ row }">
<el-link :underline="false">
{{ row.invitationCode }}
</el-link>
<i v-if="row.invitationCode"
style="margin-left: 4px; cursor: pointer"
class="el-icon-document-copy"
@click="copyBtn(row.invitationCode)"></i>
</template>
</el-table-column>
- 在methods中添加单击复制的clickCopy方法 (这个是单击实现复制,只针对于单个el-table-column)
clickCopy(msg) {
const save = function(e) {
e.clipboardData.setData('text/plain', msg)
e.preventDefault() // 阻止默认行为
}
document.addEventListener('copy', save) // 添加一个copy事件
document.execCommand('copy') // 执行copy方法
this.$message({ message: '复制成功', type: 'success' })
}
但是上面这样 会出现一个小Bug 会导致当前页面无法手动进行其他文字的复制操作
可以将 clickCopy 事件修改一下:
<el-table-column prop="accountUrl" label="银联登录链接" align="center">
<template #default="{ row }">
<el-button type="primary" round v-if="row.accountUrl"
@click="copyBtn(row.accountUrl)" plain size="mini">点击复制</el-button>
</template>
</el-table-column>
//复制
clickCopy(msg) {
// 创建输入框元素
let oInput = document.createElement("input");
// 将想要复制的值
oInput.value = msg;
// 页面底部追加输入框
document.body.appendChild(oInput);
// 选中输入框
oInput.select();
// 执行浏览器复制命令
document.execCommand("Copy");
// 弹出复制成功信息
this.$message.success("复制成功");
// 复制后移除输入框
oInput.remove();
},

完事撒花!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)