
Vue中使用的el-upload开启multiple属性,但onSuccess部分数据status:uploading状态,影响图片回显
el-upload开启multiple属性,onSuccess部分数据status:uploading状态,影响图片回显问题
·
最近在后管vue项目中有个上传图片使用elementUI的el-upload组件要改为支持多选图片,本来是很简单的一个属性问题,但是在开启multiple多选属性后,发现onSuccess中的response只返回一个数据,不再适用
于是改用第三个参数fileList,但是使用中发现fileList参数返回数组中随机有些文件的status为uploading,也就是状态还在上传中;并且onsuccess会被多次触发,导致图片回显有问题。

加了setTimeout感觉不太好,然后就有个如下改动:
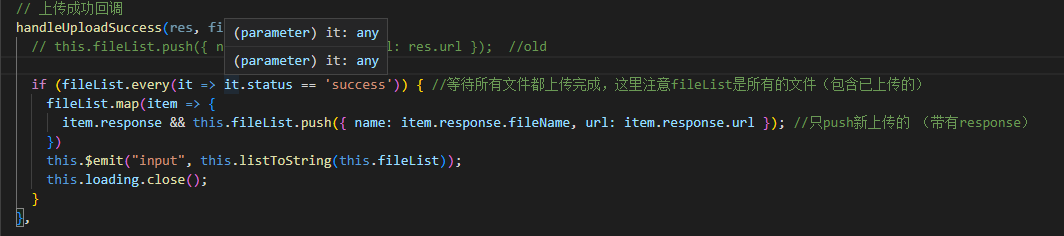
// 上传成功回调(可能会多次触发)
handleUploadSuccess(res, file, fileList) {
// this.fileList.push({ name: res.fileName, url: res.url }); //old
//等待所有文件都上传完成,这里注意fileList是所有的文件(包含已上传的)
if (fileList.every(it => it.status == 'success')) {
fileList.map(item => {
item.response && this.fileList.push({ name: item.response.fileName, url: item.response.url }); //只push新上传的 (带有response)
})
this.$emit("input", this.listToString(this.fileList));
this.loading.close();
}
},这个方法能暂时解决开启文件多选,el-upload回传的状态中部分status为uploading的问题
另外注意onSuccess中三个参数 res,file,fileList 其中fileList返回的是包含已上传的所有的文件,可通过response简单区分
下面贴出图片上传组件的完整代码做参考:
<template>
<div class="component-upload-image">
<el-upload
ref="uploadImage"
:action="uploadImgUrl"
list-type="picture-card"
:on-success="handleUploadSuccess"
:before-upload="handleBeforeUpload"
:on-change="andleChangeFile"
:limit="limit"
:multiple="multiple"
:on-error="handleUploadError"
:on-exceed="handleExceed"
name="file"
:on-remove="handleRemove"
:show-file-list="true"
:headers="headers"
:file-list="fileList"
:accept="fileType.join(',')"
:on-preview="handlePictureCardPreview"
:class="{ hide: this.fileList.length >= this.limit }"
>
<i class="el-icon-plus"></i>
</el-upload>
<!-- 上传提示 -->
<div class="el-upload__tip" slot="tip" v-if="showTip">
请上传
<template v-if="fileSize">
大小不超过 <b style="color: #f56c6c">{{ fileSize }}MB</b>
</template>
<template v-if="fileType">
格式为 <b style="color: #f56c6c">{{ fileType.join("/") }}</b>
</template>
的文件
</div>
<el-dialog
:visible.sync="dialogVisible"
title="预览"
width="800"
append-to-body
>
<img
:src="dialogImageUrl"
style="display: block; max-width: 100%; margin: 0 auto"
/>
</el-dialog>
</div>
</template>
<script>
// import { getToken } from "@/utils/auth";
export default {
props: {
value: [String, Object, Array],
// 添加图片多选功能 --2022/09/20
multiple: {
type: Boolean,
default: false,
},
// 图片数量限制
limit: {
type: Number,
default: 5,
},
// 大小限制(MB)
fileSize: {
type: Number,
default: 5,
},
// 文件类型, 例如['png', 'jpg', 'jpeg']
fileType: {
type: Array,
default: () => ["png", "jpg", "jpeg"],
},
// 是否显示提示
isShowTip: {
type: Boolean,
default: true,
},
},
data() {
return {
dialogImageUrl: "",
dialogVisible: false,
hideUpload: false,
baseUrl: process.env.VUE_APP_BASE_API,
uploadImgUrl: process.env.VUE_APP_BASE_API + "/common/upload", // 上传的图片服务器地址
headers: {
Authorization: "",
},
fileList: [],
};
},
watch: {
value: {
handler(val) {
if (val) {
// 首先将值转为数组
const list = Array.isArray(val) ? val : this.value.split(",");
// 然后将数组转为对象数组
this.fileList = list.map((item) => {
if (typeof item === "string") {
if (item.indexOf(this.baseUrl) === -1) {
item = { name: item, url: item };
} else {
item = { name: item, url: item };
}
}
return item;
});
} else {
this.fileList = [];
return [];
}
},
deep: true,
immediate: true,
},
},
computed: {
// 是否显示提示
showTip() {
return this.isShowTip && (this.fileType || this.fileSize);
},
},
methods: {
// 删除图片
handleRemove(file, fileList) {
const findex = this.fileList.map((f) => f.name).indexOf(file.name);
if (findex > -1) {
this.fileList.splice(findex, 1);
this.$emit("input", this.listToString(this.fileList));
}
},
// 上传成功回调
handleUploadSuccess(res, file, fileList) {
// this.fileList.push({ name: res.fileName, url: res.url }); //old
if (fileList.every((it) => it.status == "success")) {
//等待所有文件都上传完成,这里注意fileList是所有的文件(包含已上传的)
fileList.map((item) => {
item.response &&
this.fileList.push({
name: item.response.fileName,
url: item.response.url,
}); //只push新上传的 (带有response)
});
this.$emit("input", this.listToString(this.fileList));
this.loading.close();
}
},
async andleChangeFile(file, fileList) {
//文件变动
console.log("fileList===>", fileList);
console.log("file===>", file);
},
// 上传前loading加载
async handleBeforeUpload(file) {
let isImg = false;
if (this.fileType.length) {
let fileExtension = "";
if (file.name.lastIndexOf(".") > -1) {
fileExtension = file.name.slice(file.name.lastIndexOf(".") + 1);
}
isImg = this.fileType.some((type) => {
if (file.type.indexOf(type) > -1) return true;
if (fileExtension && fileExtension.indexOf(type) > -1) return true;
return false;
});
} else {
isImg = file.type.indexOf("image") > -1;
}
if (!isImg) {
this.$message.error(
`文件格式不正确, 请上传${this.fileType.join("/")}图片格式文件!`
);
return false;
}
if (this.fileSize) {
const isLt = file.size / 1024 / 1024 < this.fileSize;
if (!isLt) {
this.$message.error(`上传头像图片大小不能超过 ${this.fileSize} MB!`);
return false;
}
}
this.loading = this.$loading({
lock: true,
text: "上传中",
background: "rgba(0, 0, 0, 0.7)",
});
},
// 文件个数超出
handleExceed() {
this.$message.error(`上传文件数量不能超过 ${this.limit} 个!`);
},
// 上传失败
async handleUploadError(err) {
this.$message({
type: "error",
message: "上传失败",
});
this.loading.close();
},
// 预览
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
// 对象转成指定字符串分隔
listToString(list, separator) {
let strs = "";
separator = separator || ",";
console.log(list);
for (let i in list) {
strs += list[i].url.replace(this.baseUrl, "") + separator;
}
return strs != "" ? strs.substr(0, strs.length - 1) : "";
},
},
};
</script>
<style scoped lang="scss">
// .el-upload--picture-card 控制加号部分
::v-deep.hide .el-upload--picture-card {
display: none;
}
// 去掉动画效果
::v-deep .el-list-enter-active,
::v-deep .el-list-leave-active {
transition: all 0s;
}
::v-deep .el-list-enter,
.el-list-leave-active {
opacity: 0;
transform: translateY(0);
}
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)