
uniapp开发小程序时,点击输入框之外的按钮,禁止键盘隐藏
uniapp开发小程序键盘禁止隐藏
·
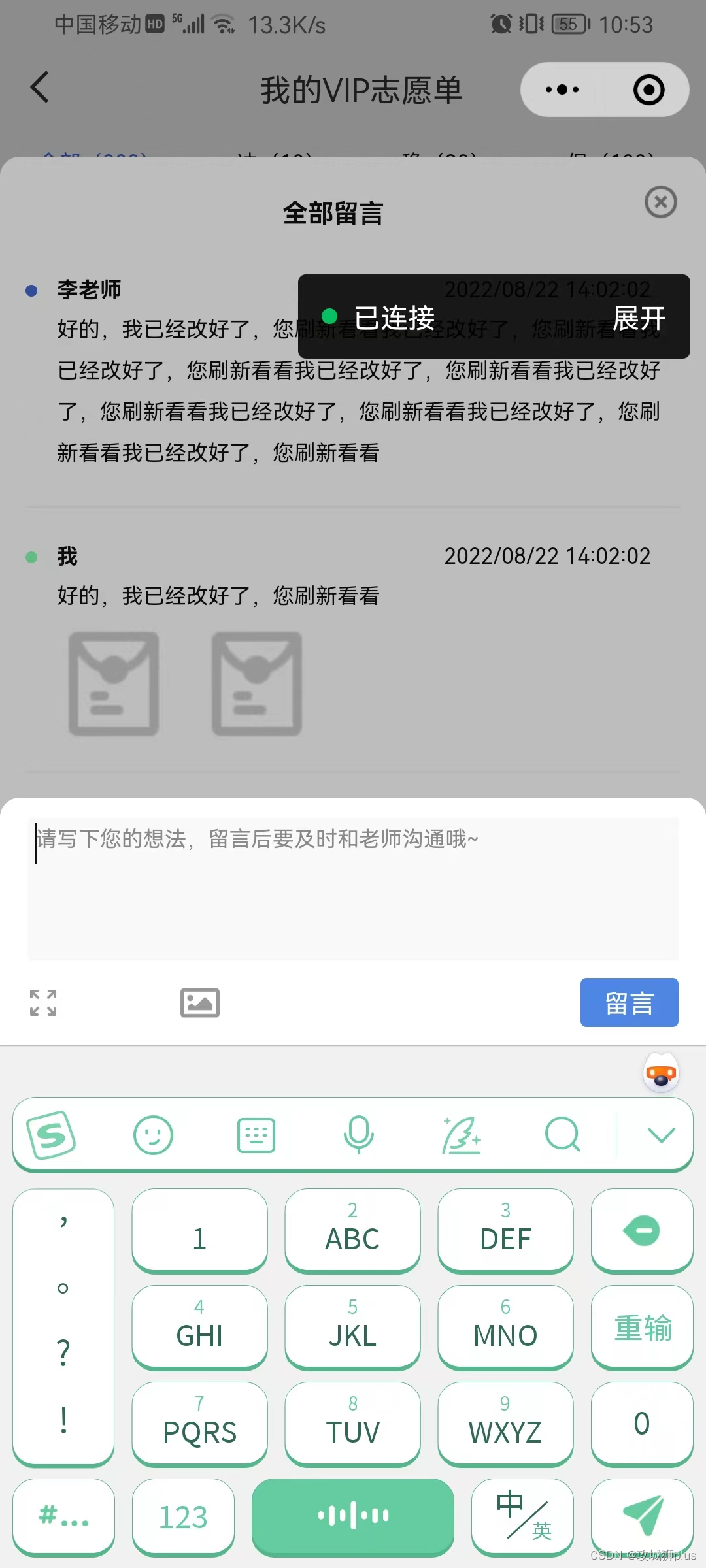
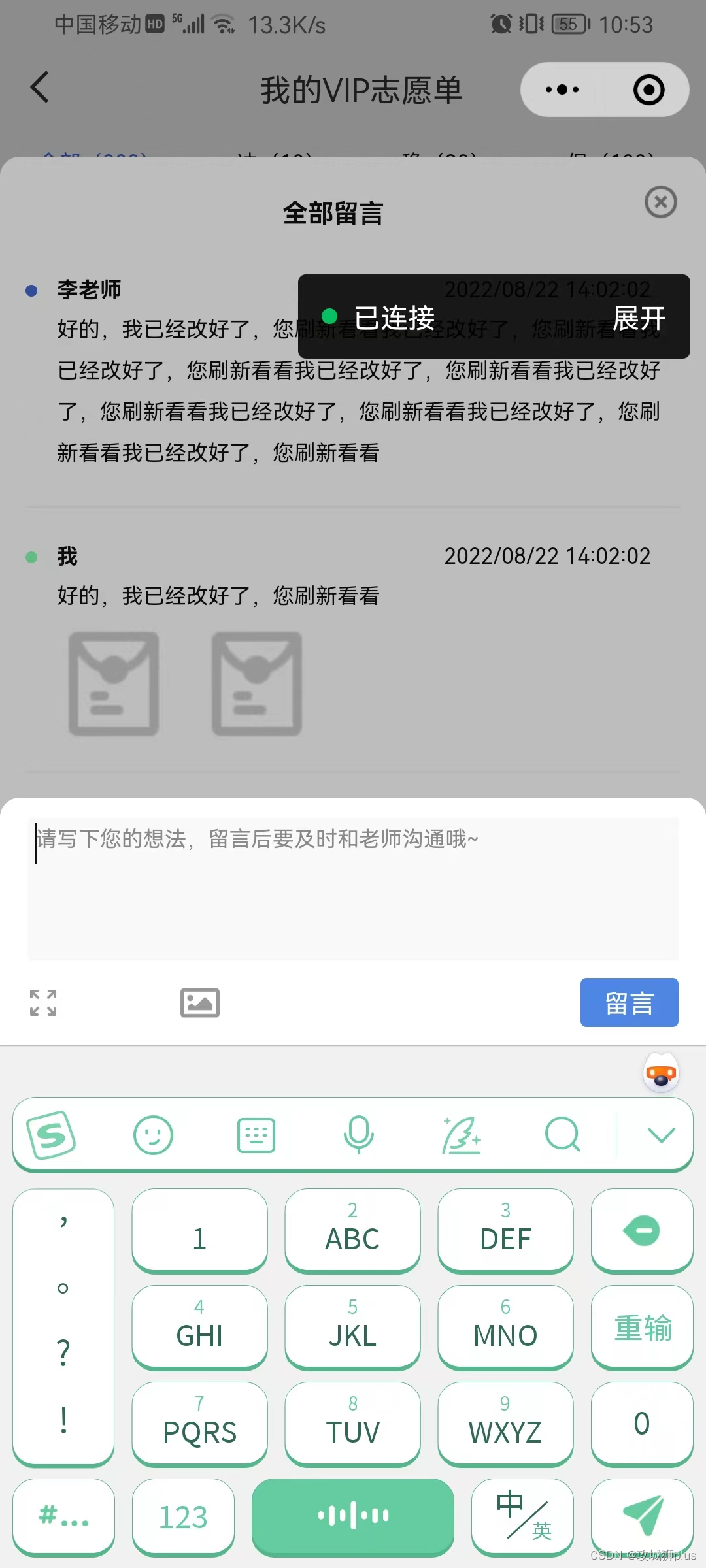
先看效果图:
这里我在点击 留言按钮 以及输入框以外的区域时,不希望键盘隐藏,查看uniapp官网文档https://uniapp.dcloud.net.cn/component/textarea.html, 发现textarea组件有个属性 hold-keyboard ,解释为focus时,点击页面的时候不收起键盘 ,默认false, ; 在初始 设置 holdKeyboard: false, 输入框 :focus=true时,holdKeyboard=true,
```html
<textarea
placeholder-class="area-style"
v-model="textareaVal"
class="area"
:focus="focusState"
:style="{background: showWordInput ? '#F9F9F9' : '#fff',height: showWordInput ? '136.84rpx' : '94.74rpx'}"
:show-confirm-bar="false"
:adjust-position="false"
:hold-keyboard="holdKeyboard"
:disable-default-padding="true"
placeholder="请写下您的想法,留言后要及时和老师沟通哦~" @focus="leaveWordAreaFocus" />
<text class="leave-word-btn" v-if="!showWordInput">留言</text>
</view>
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)