
用最简单的方法生成代码雨,效果相当的哇塞。
生成黑客帝国中的代码雨,效果相当的哇塞,过程相当的简单,不需要电脑额外的安装工具。
一键AI生成摘要,助你高效阅读
问答
·
生成黑客帝国中的代码雨,效果相当的哇塞,过程相当的简单,不需要电脑额外的安装工具。
前言
`提示:
有时候需要装X,高一些看起来很酷炫的特效。见天就带来一个非常酷炫的代码雨。
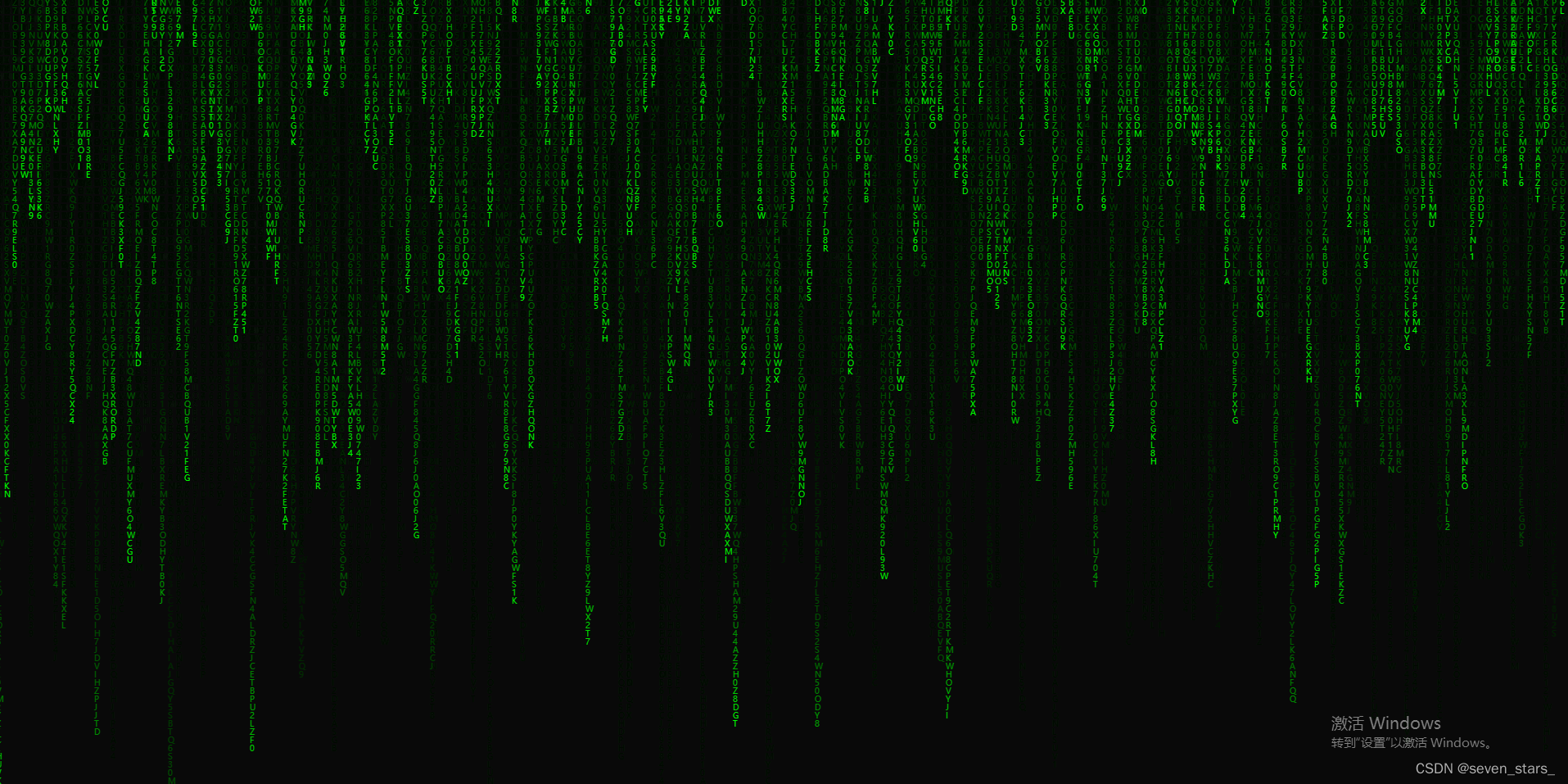
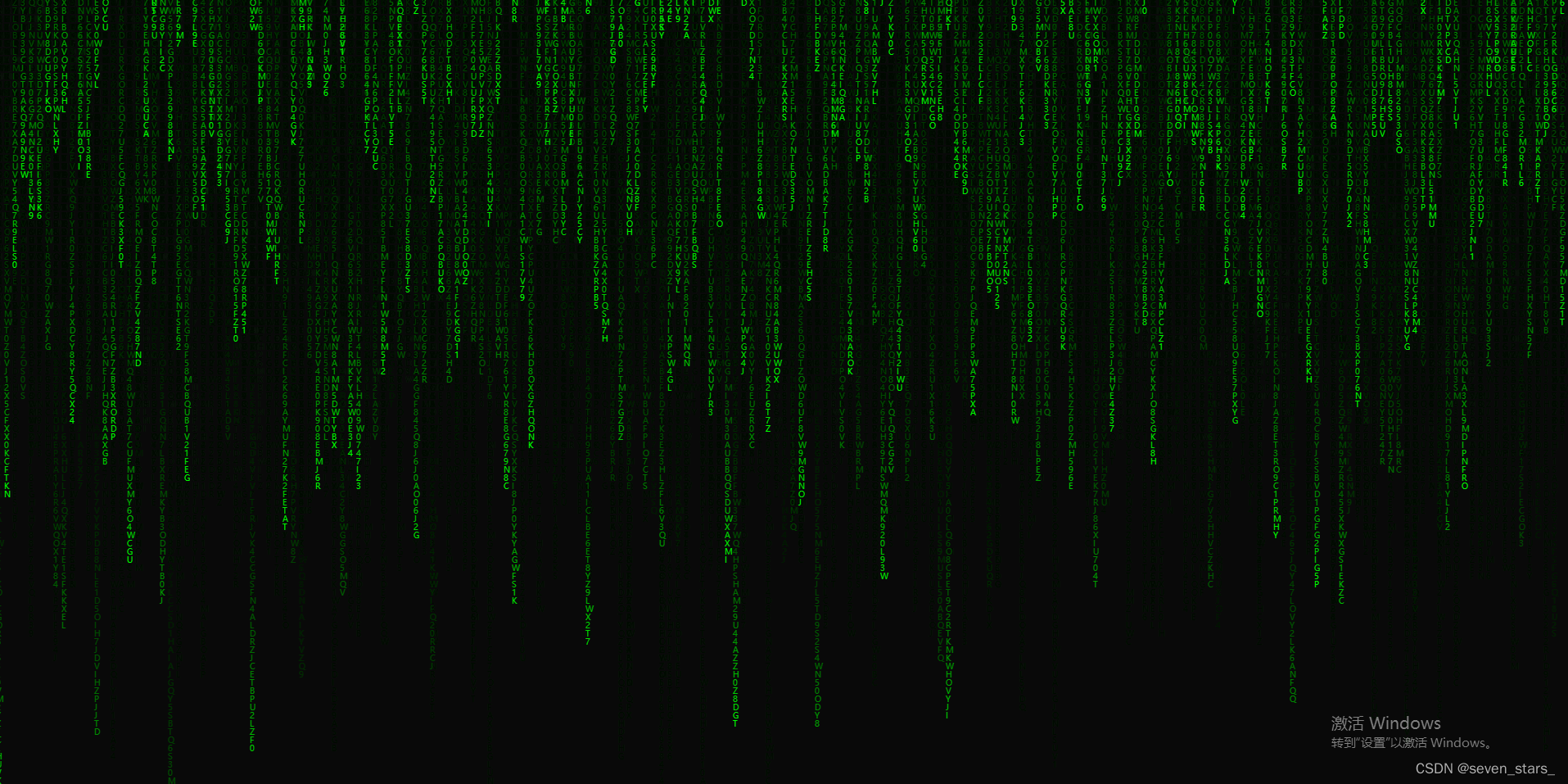
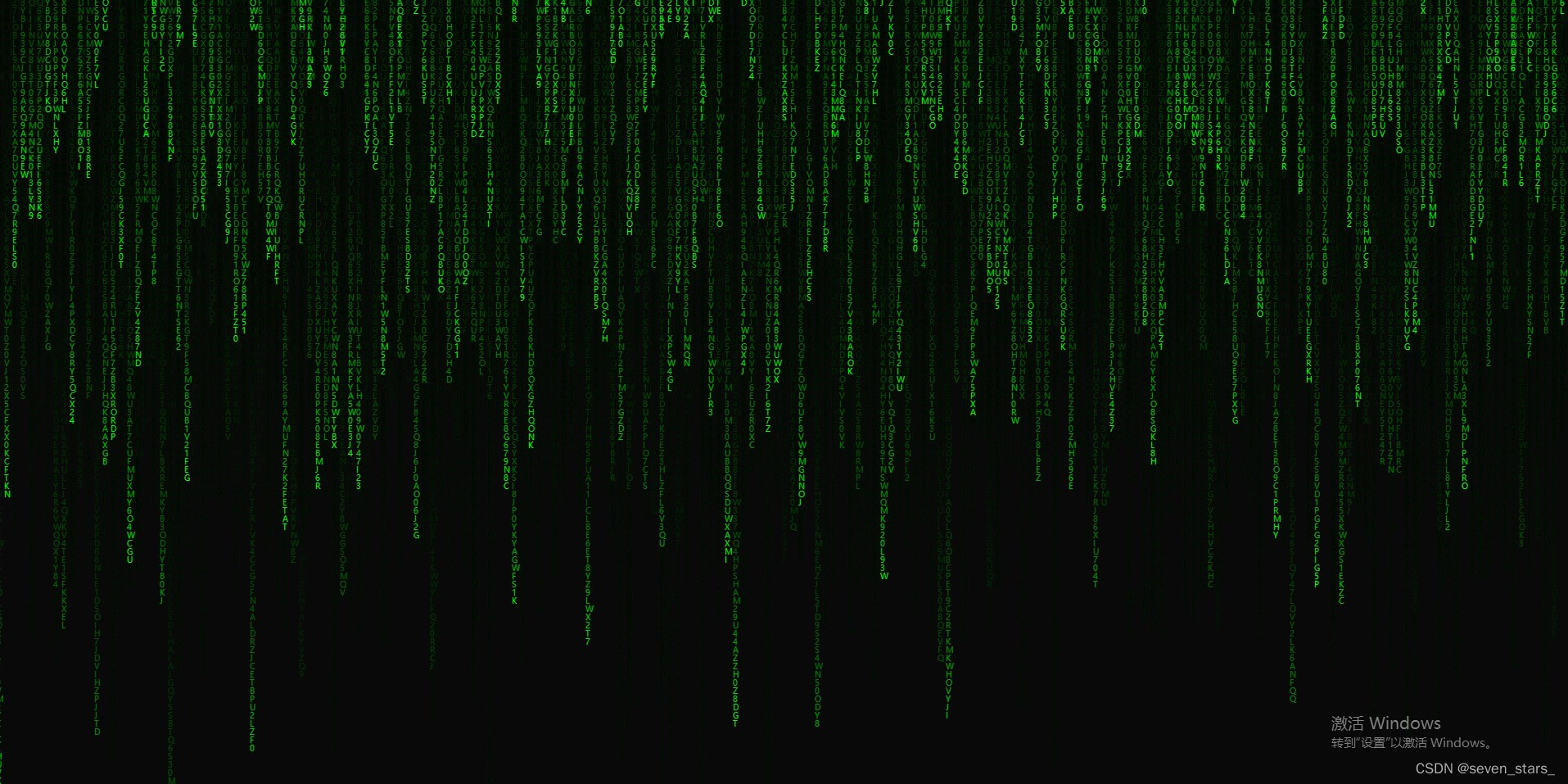
来看看效果:

是不是还可以。然而制作的过程却十分简单。
一、使用步骤
1.在桌面新建一个txt文本
截图如下:

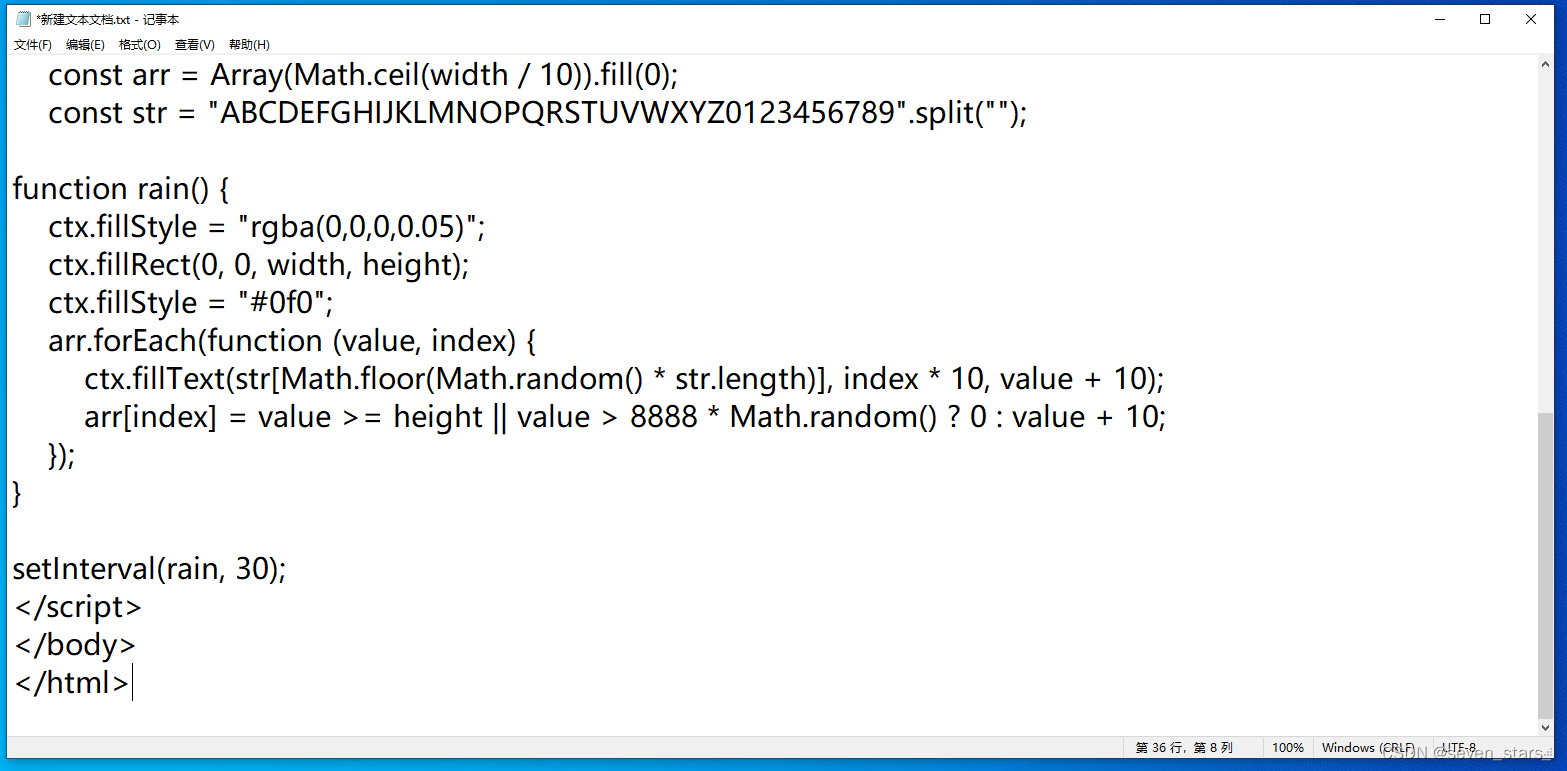
2.代码
打开txt文本,在文本中在这里插入代码片写入下面的代码。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Code</title>
<style>
body{
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
const width = document.getElementById("myCanvas").width = screen.availWidth;
const height = document.getElementById("myCanvas").height = screen.availHeight;
const ctx = document.getElementById("myCanvas").getContext("2d");
const arr = Array(Math.ceil(width / 10)).fill(0);
const str = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".split("");
function rain() {
ctx.fillStyle = "rgba(0,0,0,0.05)";
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = "#0f0";
arr.forEach(function (value, index) {
ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, value + 10);
arr[index] = value >= height || value > 8888 * Math.random() ? 0 : value + 10;
});
}
setInterval(rain, 30);
</script>
</body>
</html>
截图如下:

3.最重要的步骤
保存文本,并且关闭文本。
修改txt文本的名称和后缀。
文件名改成:
代码雨.html
改完名以后就有点不一样了。就像下面这样,不同的浏览器打开,图标会有所不同。

4.运行代码
双击图标,代码自动在浏览器中运行。生成你想要的结果。

总结
提示:这里对文章进行总结:
最重要的2步:
1:把代码复制进文本
2:把后缀改成html
最后双击在浏览器打开就可以看到效果了。
一方面:想复刻一下黑客帝国里的经典画面。
二:正好有时间学习一下。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)