若依(ruoyi)前后端分离 quill-editor 实现图片上传拖拽修改图片大小
若依(ruoyi)前后端分离 quill-editor 实现图片上传拖拽修改图片大小
·
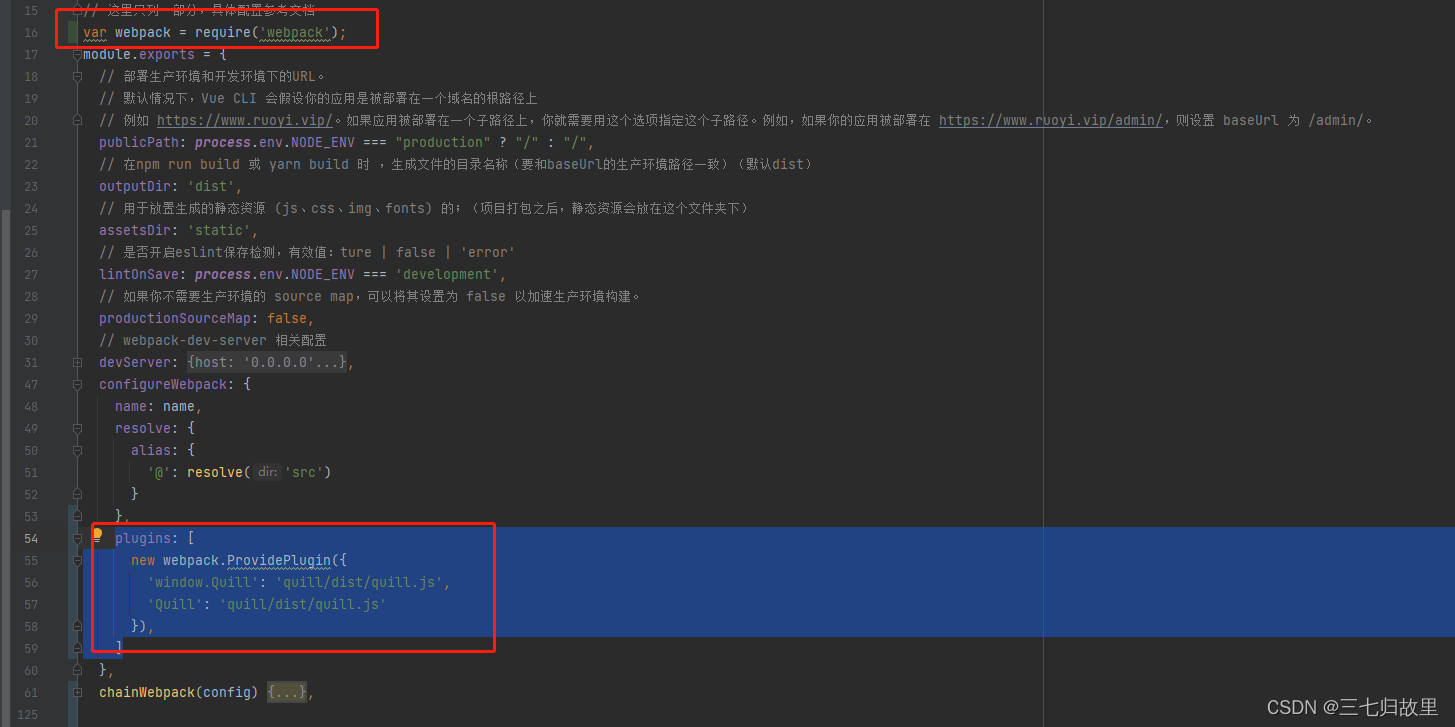
步骤1:在vue.config.js 文件中添加 一下内容

var webpack = require('webpack');
plugins: [
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
}),
]
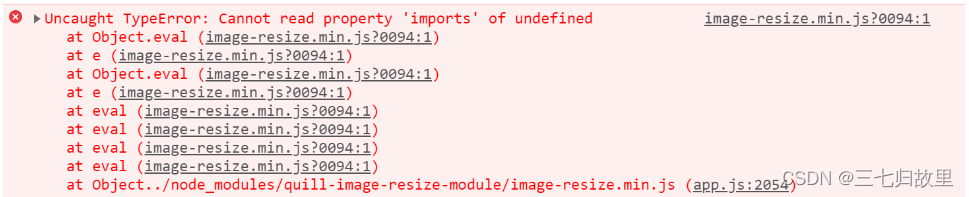
注:以上配置可以解决如下异常;

步骤2:
npm install quill-image-drop-module --save
npm i quill-image-resize-module --save
npm install quill-image-extend-module --save
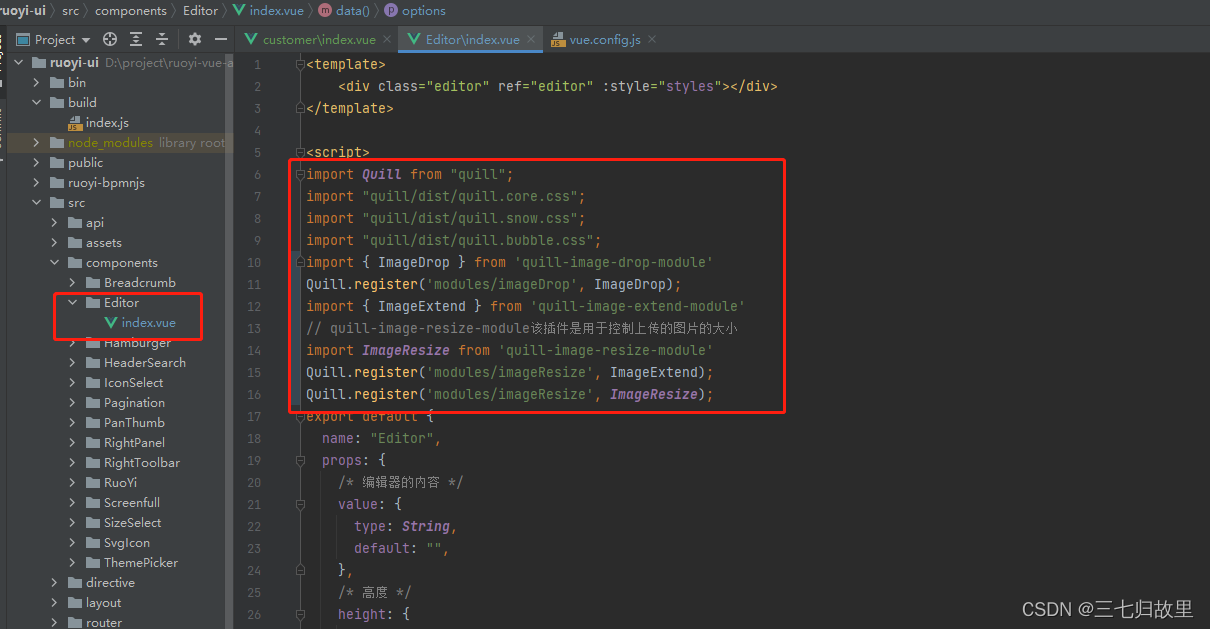
步骤3:在一下内容按照图片位置放在指定位置
import { ImageDrop } from 'quill-image-drop-module'
Quill.register('modules/imageDrop', ImageDrop);
import { ImageExtend } from 'quill-image-extend-module'
// quill-image-resize-module该插件是用于控制上传的图片的大小
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageResize', ImageExtend);
Quill.register('modules/imageResize', ImageResize);
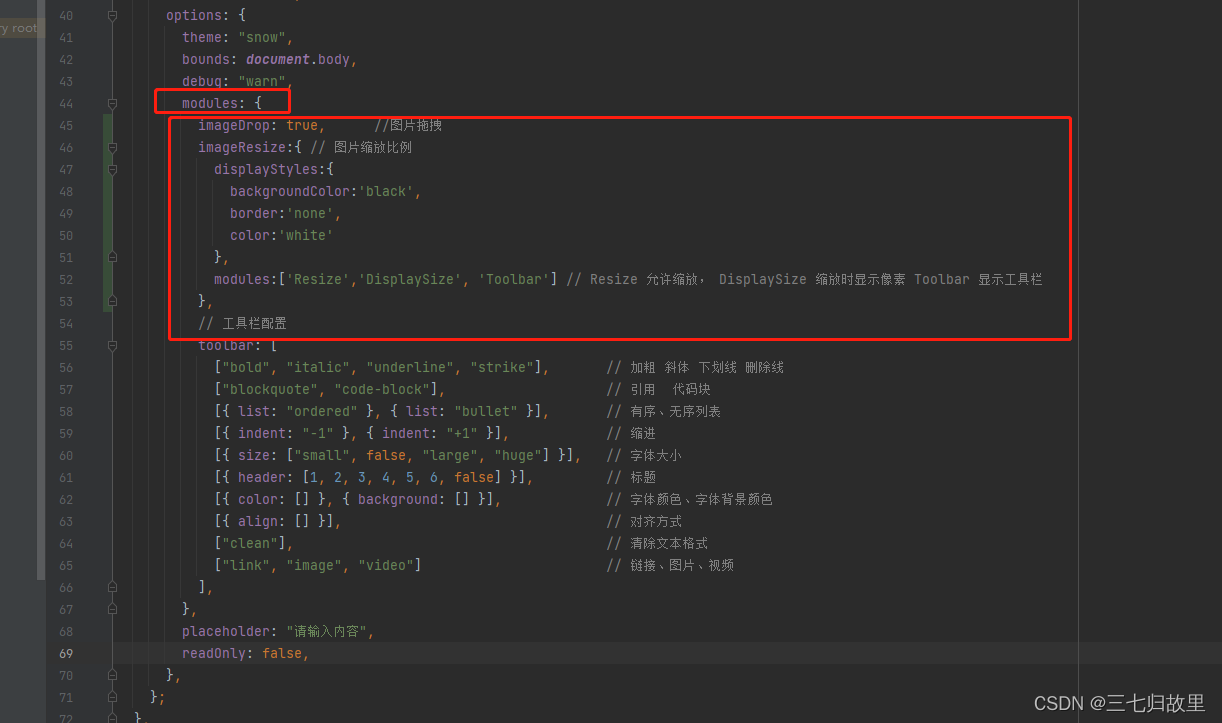
imageDrop: true, //图片拖拽
imageResize:{ // 图片缩放比例
displayStyles:{
backgroundColor:'black',
border:'none',
color:'white'
},
modules:['Resize','DisplaySize', 'Toolbar'] // Resize 允许缩放, DisplaySize 缩放时显示像素 Toolbar 显示工具栏
},


效果展示:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)