快速定位网页中元素在源代码中的位置
快速定位网页中元素在源代码中的位置
一键AI生成摘要,助你高效阅读
问答
·
目录
因为自动化测试工作的需要,要根据元素id或者name来定位,这就需要查看网页源代码,但是一些前端页面代码量庞大,有很多是不需要看的,只需要找准自动化测试用例中需要用到的元素就可以,那么怎样才能快速找到我们需要的呢?
一般测试工作都是在chrome浏览器中进行的,只需要两步就可以了。
一、打开目标网页,按F12

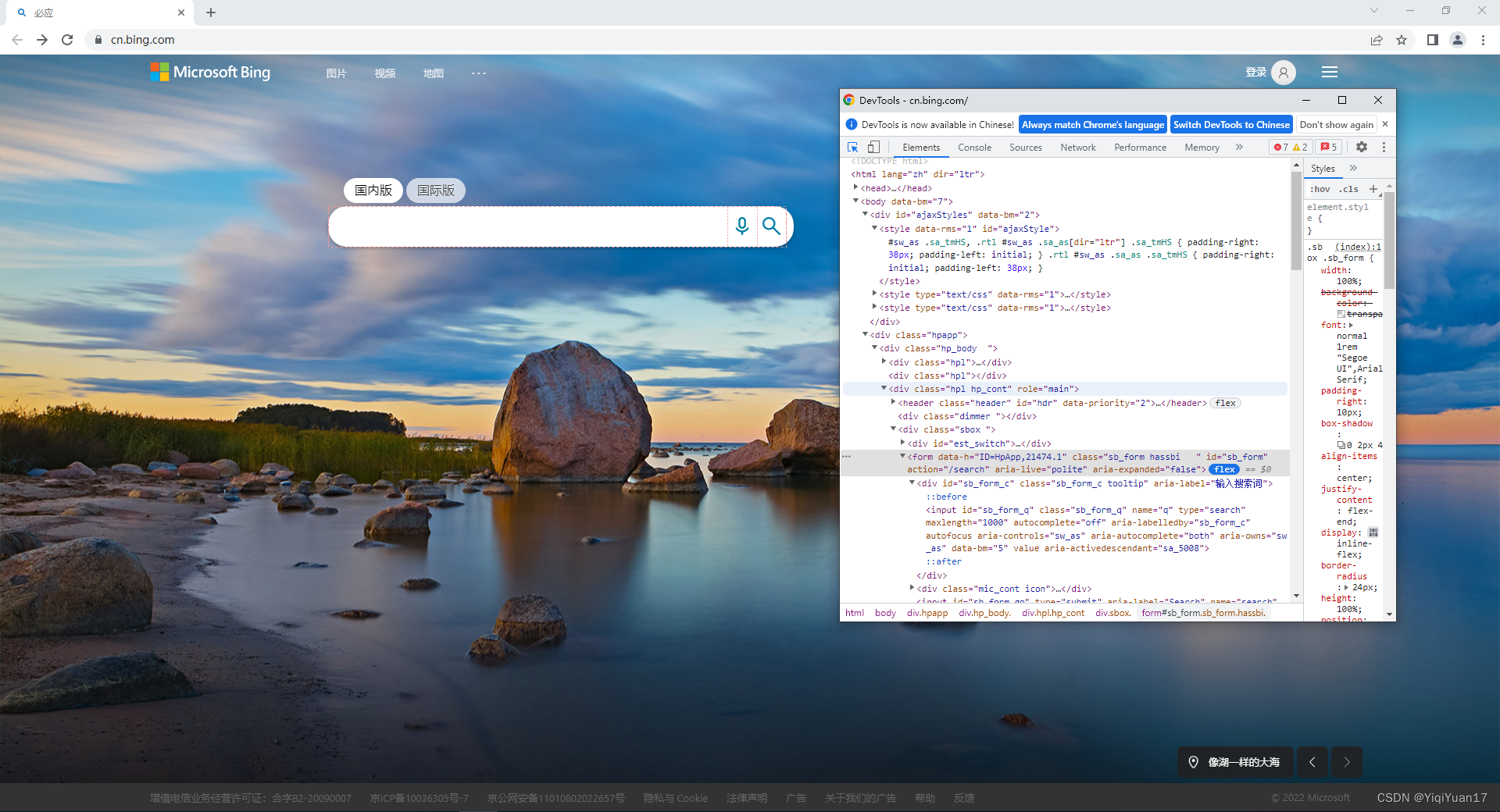
二、点击如图红圈的图标

这时候,比如我们要找搜索框的相关html语言表示,那么,只需要将鼠标移至搜索框,右边的调试页面就会自动跳转到相关语句,如下图,

此博客仅仅记录需要
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)