若依后台管理前端字典的使用
若依后台管理前端字典的使用
·
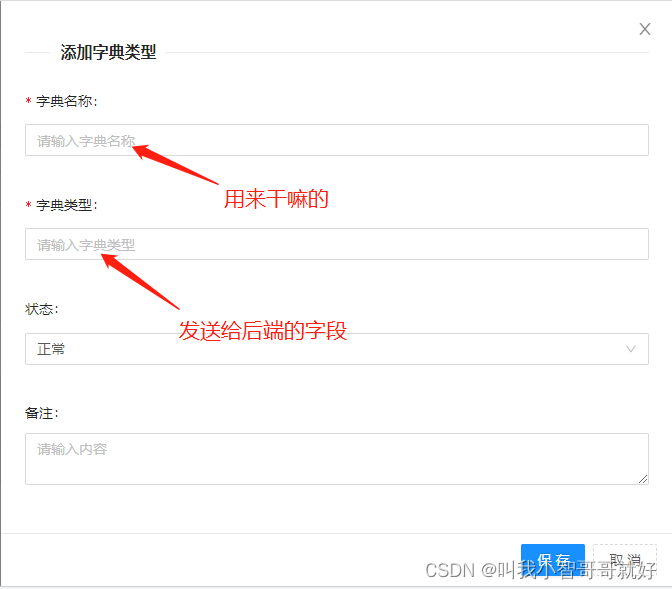
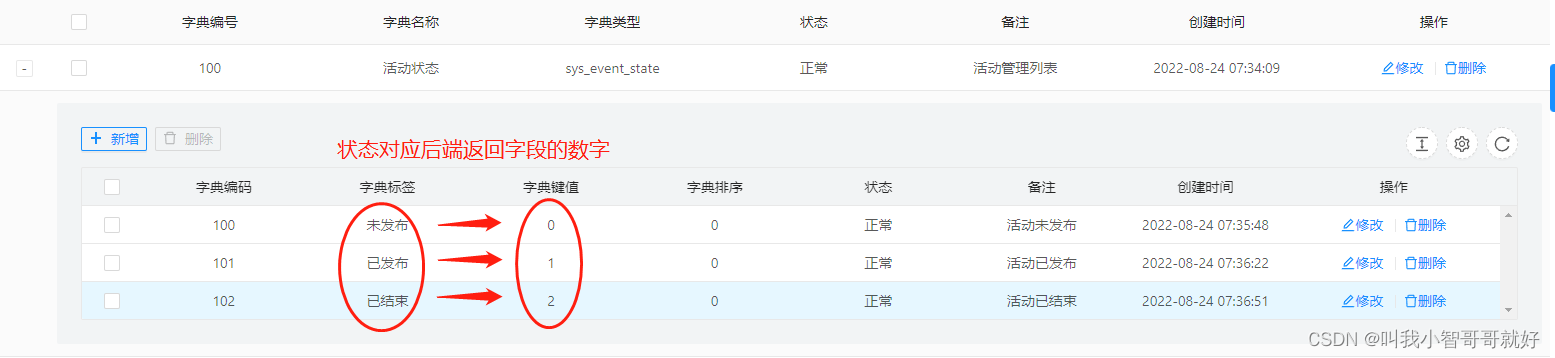
一.新增一个字典


二.找到若依封装的字典接口
// 根据字典类型查询字典数据信息
export function getDicts (dictType) {
return request({
url: '/system/dict/data/type/' + dictType,
method: 'get'
})
}三.调用接口
data () {
return {
eventStateList: [],
}
}
created () {
this.getDicts('sys_event_state').then(response => {
console.log('字典', response.data)
this.eventStateList = response.data
})
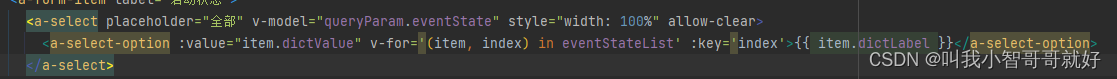
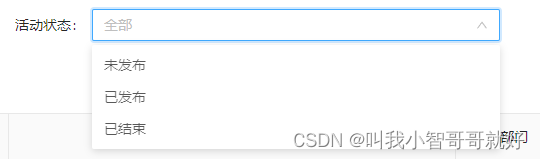
}四.拿到结果后进行赋值渲染


注:记录遇到的问题学习使用,侵权立删
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)