
使用Vue3+TS实现路由跳转(触发事件内实现)
typescript+Vue3方法函数内实现页面跳转
·
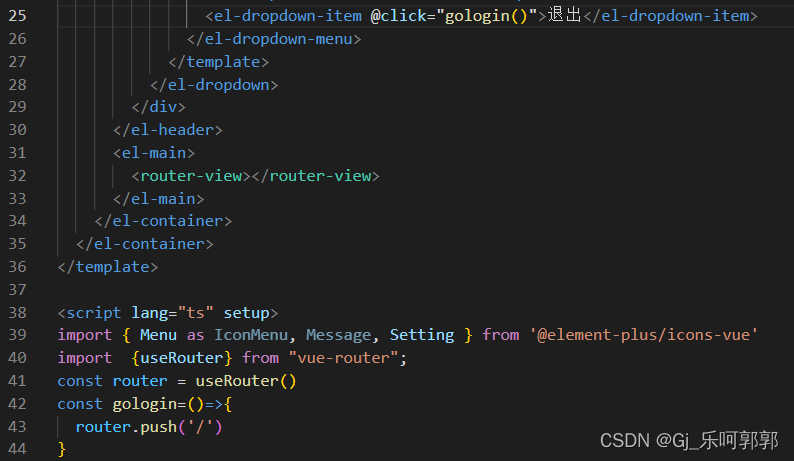
<template>
<el-dropdown-item @click="gologin()">退出</el-dropdown-item>
</template>
<script lang="ts" setup>
import { Menu as IconMenu, Message, Setting } from '@element-plus/icons-vue'
import {useRouter} from "vue-router";
const router = useRouter()
const gologin=()=>{
router.push('/')
}
</script>

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)