
ant design vue做导入导出excel
ant design vue做导入导出excel
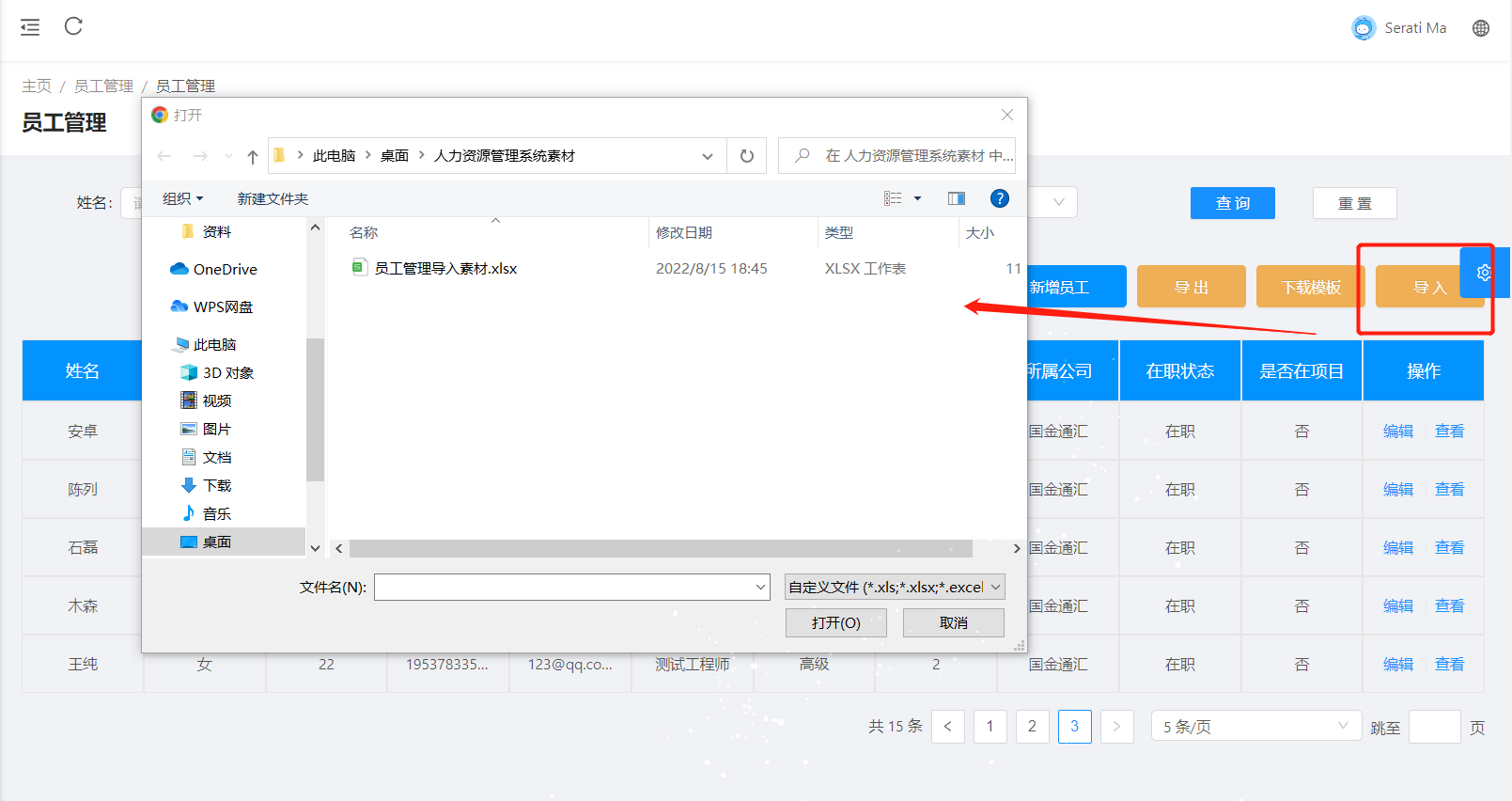
导入:
写个导入按钮点击触发@click="方法名"
<a-button
type="primary"
@click="importUserExcel"
>导入</a-button>
在method里面写:
// 导入excel
importUserExcel () {
this.$refs.uploadUserExcel.click(); // 浏览文件
return
},
readUserExcel (event) {
if (event.target.files.length != 0) {
let fileList = event.target.files;
this.excelPersonName = fileList[0].name;
this.excelUserFile = this.$refs.uploadUserExcel.files[0];
this.gmDrUserSure();
}
},
//发送请求
gmDrUserSure () {
this.$loading.show();
let formData = new FormData();
formData.append("file", this.excelUserFile);
if (this.excelName === "") {
this.$message({
type: "warning",
message: "请选择excel文件!",
duration: 2 * 1000,
});
return;
}
//上传excel(注意:importExcel是我后端的接口名,把你自己的后端导入的接口名替换importExcel)
importExcel(formData).then(res => {
this.$loading.hide();
console.log('是否导入成功:', res);
if (res.code == 200) {
this.$message.success('导入成功!')
this.selectStaffByCondition()
} else {
this.$message.warning('导入失败!!')
}
}, (err) => {
this.$loading.hide();
this.$message.error('连接超时,请检查您的网络稍后重试!');
})
},
调用后端接口:(在你写接口的js里写)
//导入Excel,返回异常行数
export function importExcel (params) {
console.log('post:', params)
return request({
url: '/v1/employee/readexecl',//改成你自己后端接口的地址
method: 'POST',
headers: {
'Content-Type': ' multipart/form-data'
},
data: params,//data是一定要写的否则导入失败
})
}
(自己写代码的时候百度找到的,不是自己写出来的)
除了接口名与接口地址改掉,其他的直接复制即可!!!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)