
jmeter发送post请求中,关于请求体form-data,x-www-form-urlencoded,json数据配置
jmeter中post请求发送,请求体的设置问题
·
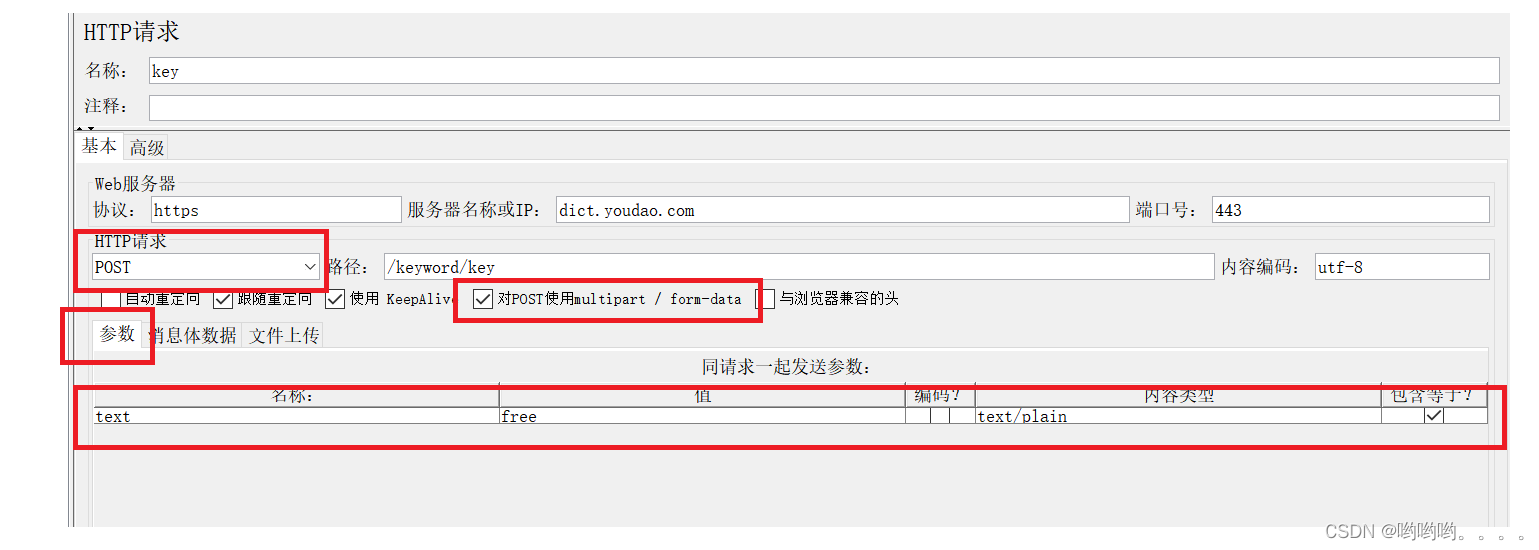
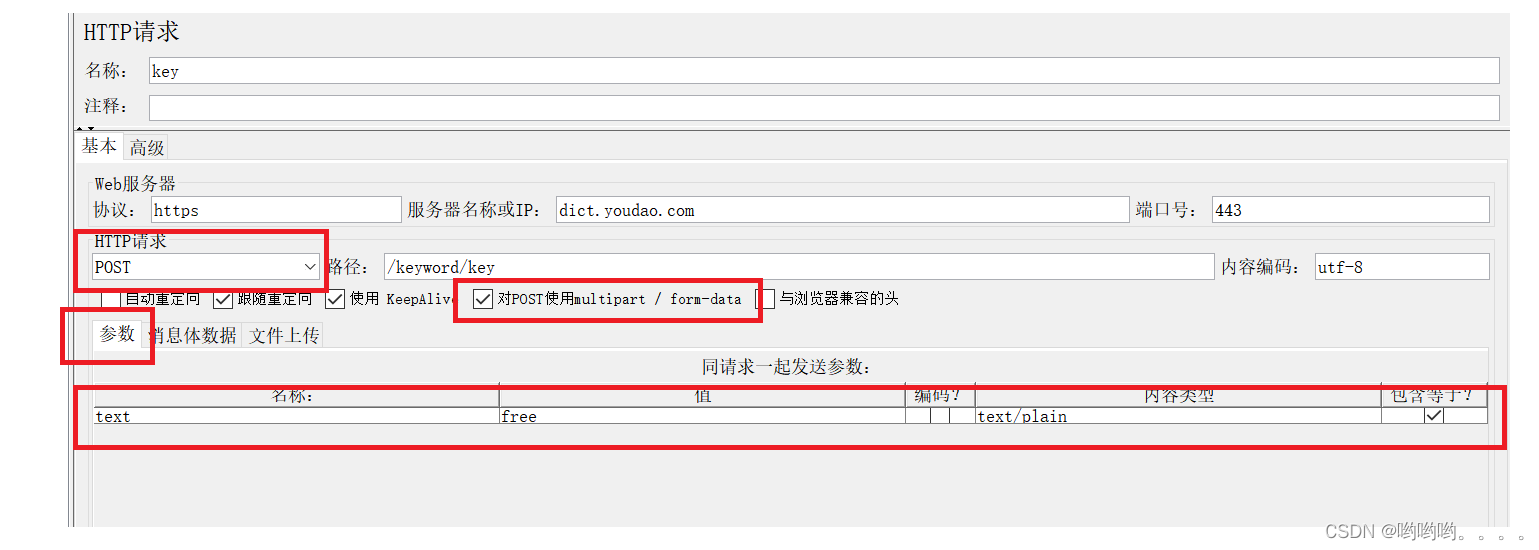
1.0 请求体数据是form-data


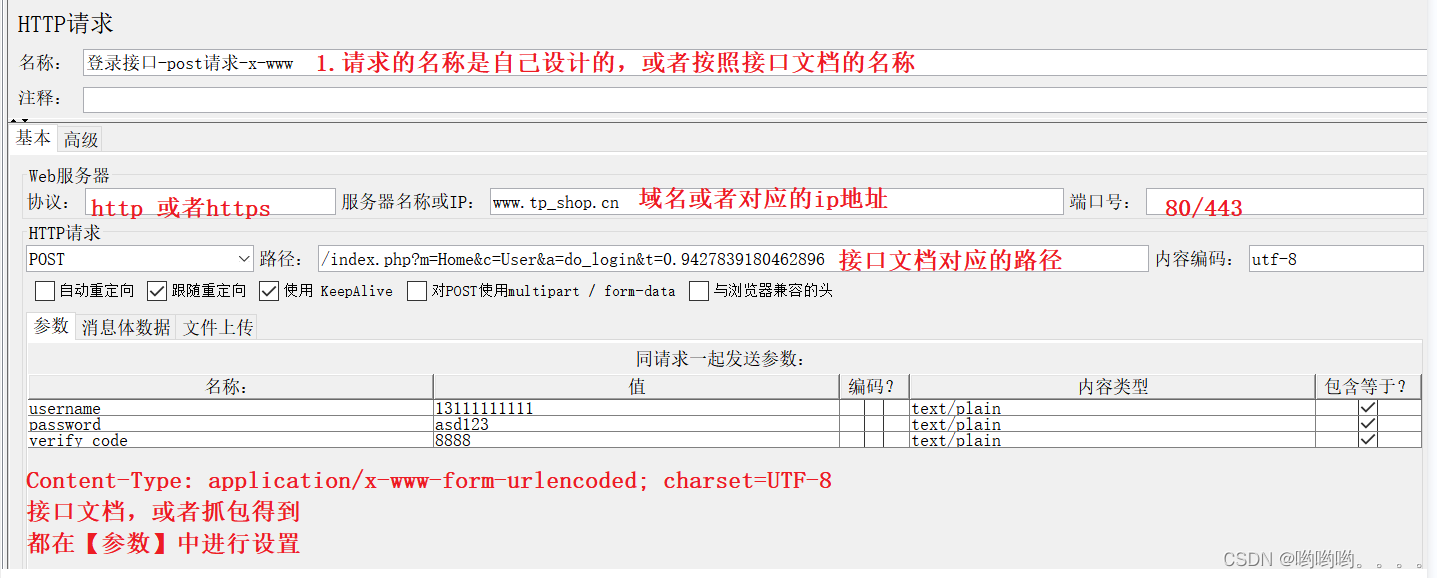
2.0 请求体数据是x-www-form-urlencoded
application/x-www-form-urlencoded
第一步:
测试计划–线程组–http请求–察看结果树
第二步:
在参数中直接进行定义

第三步:
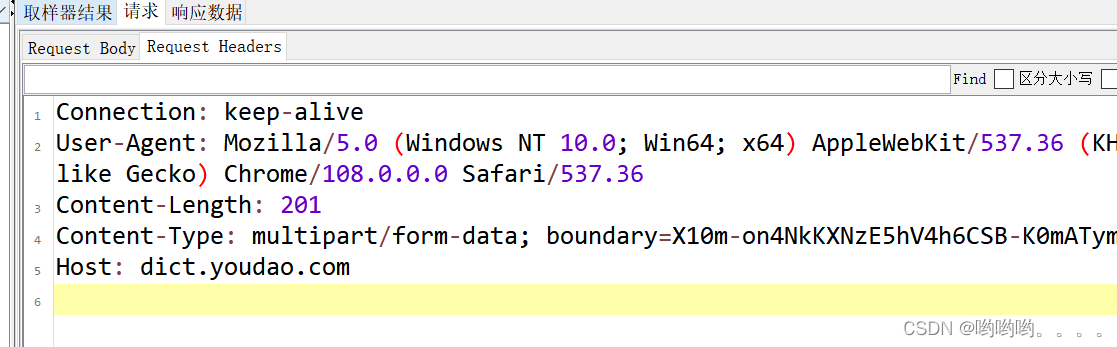
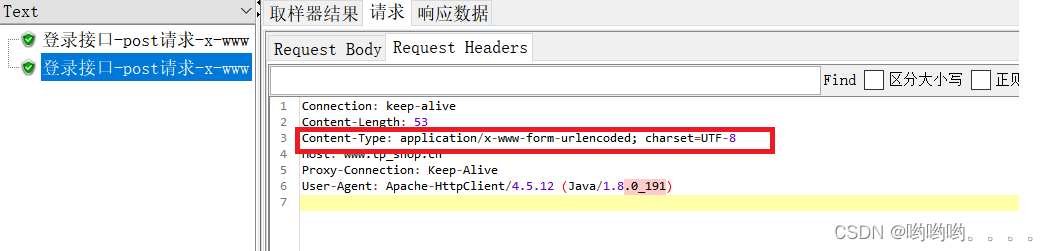
察看结果树

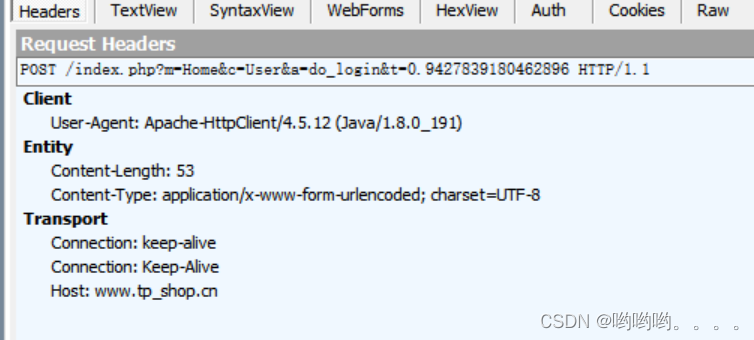
参考一下fiddler中的结果

3.0 请求体数据是json
application/json
第一步:配置元件以及相关参数
1.先在【测试计划】下添加【线程组】
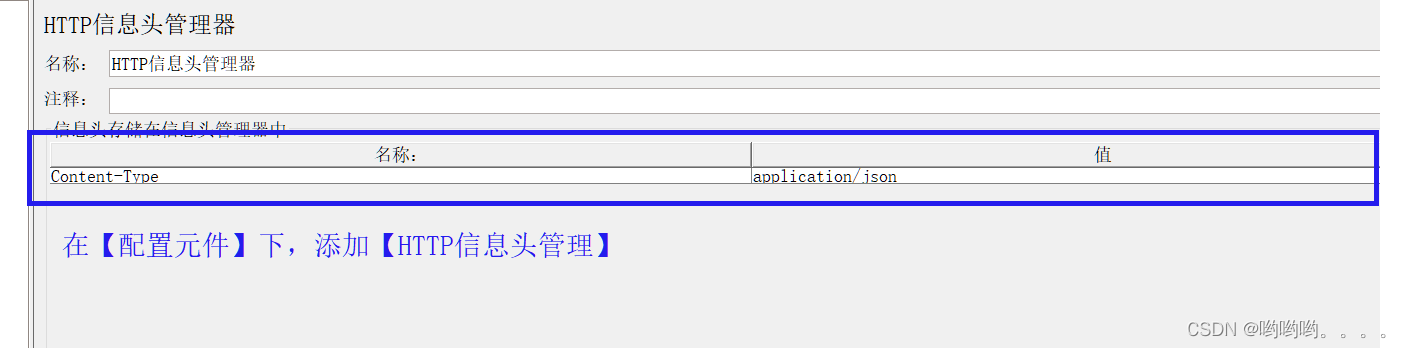
2.在【线程组】下,点击【配置元件】下的【HTTP信息头管理】
3.在【HTTP信息头管理】,进行Content-Type的设置

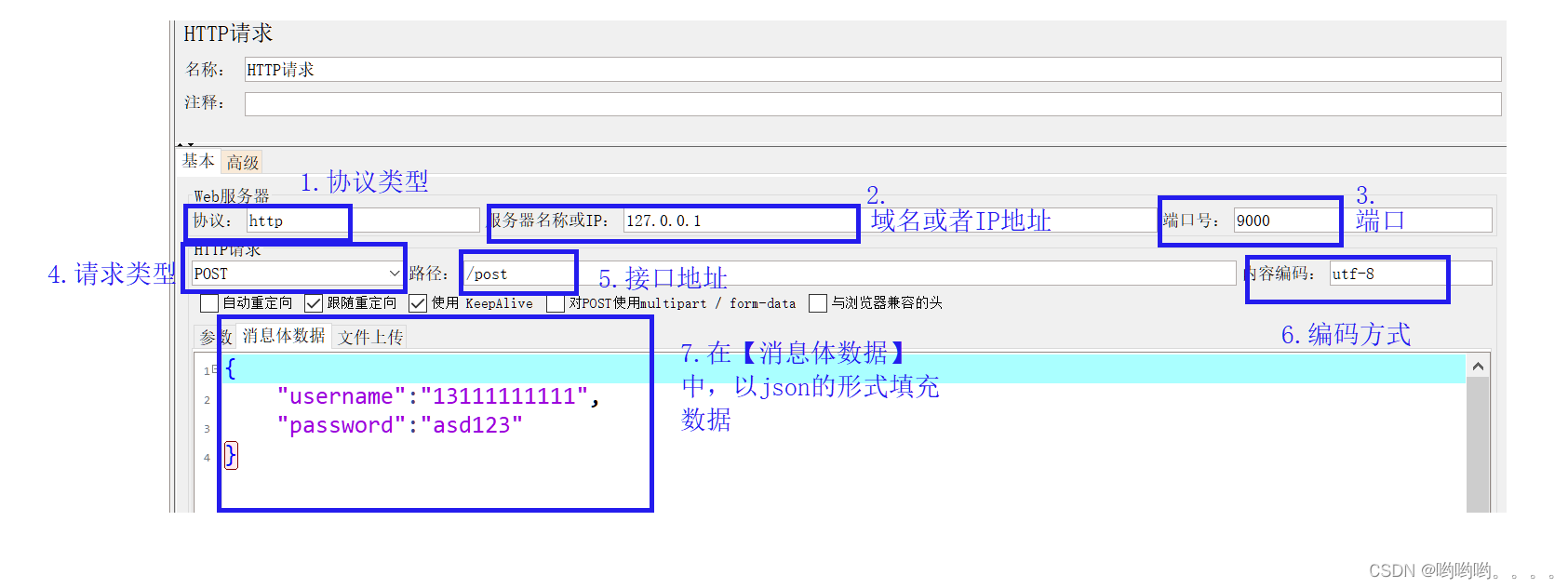
4.在【线程组】下,添加【http请求】

5.在【线程组】下,添加【查看结果树】
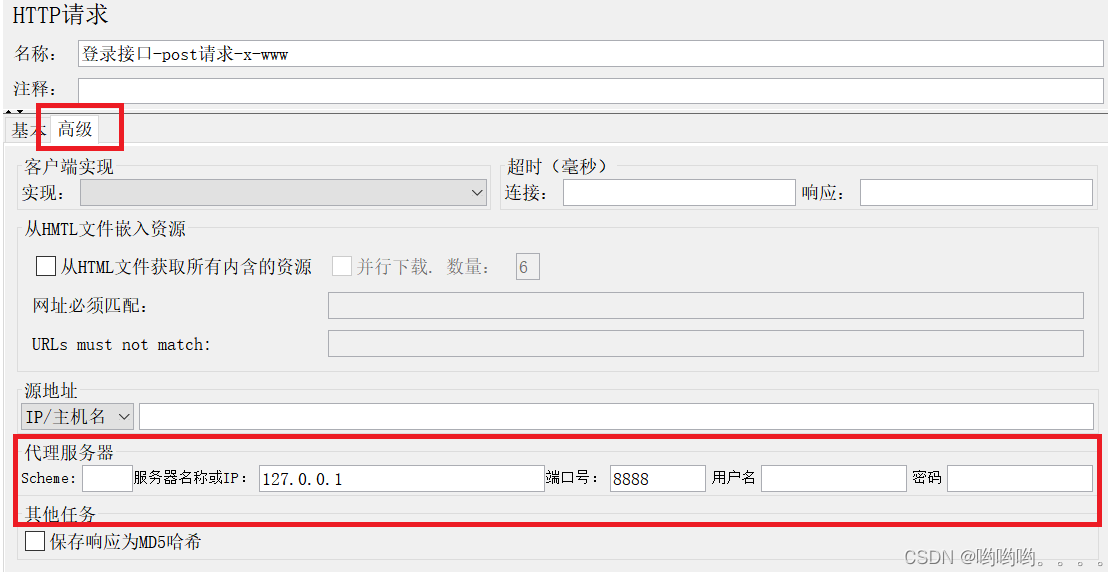
4.0 fiddler抓jmeter的请求
高级-代理服务器

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)