
【vue】vue网站设计----游戏导航网站
vue作业,vue网站,vue课程设计,游戏导航网站
1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
游戏导航网站系统采用vue技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
游戏导航网站采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。同时在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识,同时使用了一些js的相关知识。例如使用到了dom,和bom来获取浏览器的相关api,同时使用css对样式进行相关的美化,使得界面更加符合网页设计
vue作品技术方面:使用vue技术开发的网站,涉及常见的vue指令,如v-for,v-if,v-show,v-html等的使用,包含watch,计算属性等常见功能的开发,以及组件的使用,使用vue相关全家桶的使用,运用了v-router来作为路由,完全符合常见的网站开发技术。同时也会使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。
3、作品演示
视频审核中
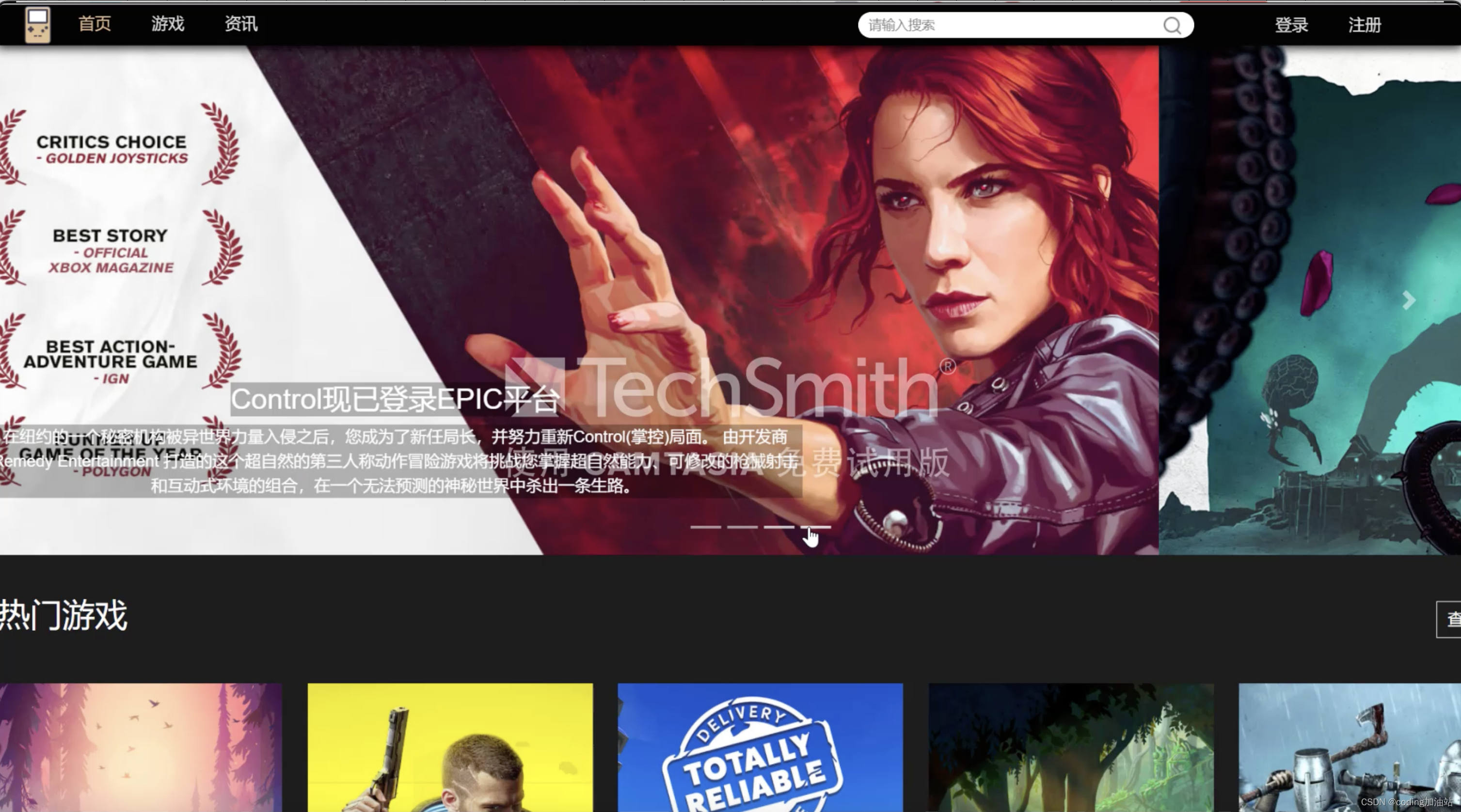
3.1、首页

相关代码:
<template>
<div class="home">
<Carousel msg="轮播图" class="lunbo" />
<div class="games">
<div class="hot">
<h2>热门游戏</h2>
<div class="more-btn" @click="toIndex">查看全部</div>
</div>
<div class="game" v-for="(item,index) in gameList" :key="index" @click="toGame(item.id)">
<img :src="item.attributes.img.attributes.url" class="game-img">
<h6 class="game-name">{{item.attributes.name}}</h6>
<span class="classify" v-for="(item2,index2) in item.attributes.classify" :key="index2">{{item2}}</span>
</div>
</div>
<div class="games">
<div class="hot"><h2>新发布游戏</h2><div class="more-btn" @click="toIndex">查看全部</div></div>
<div class="game" v-for="(item,index) in hotList" :key="index" @click="toGame(item.id)">
<img :src="item.attributes.img.attributes.url" class="game-img">
<h6 class="game-name">{{item.attributes.name}}</h6>
<span class="classify" v-for="(item2,index2) in item.attributes.classify" :key="index2">{{item2}}</span>
</div>
</div>
<div class="information">
<div class="hot"><h2>最新资讯</h2><div class="more-btn" @click="toAbout">查看全部</div></div>
<div class="info" v-for="(item,index) in artList" :key="index" @click="toCon(item.id)">
<img class="info-img" :src="item.attributes.img.attributes.url">
<div class="info-text">{{item.attributes.title}}</div>
</div>
</div>
</div>
</template>
<script>
// @ is an alias to /src
import Carousel from '@/components/Carousel.vue'
export default {
name: 'Home',
data(){
return{
gameList:[],
artList:[],
hotList:[],
}
},
components: {
Carousel
},
methods:{
getNew(){
const query = new this.$av.Query('game');
query.descending('createdAt');
query.limit(5);
query.find().then(res => {
console.log("看看",res)
this.gameList = res
});
},
getHot(){
const query = new this.$av.Query('game');
query.equalTo('hot',true);
query.limit(5);
query.find().then(res => {
console.log("看看",res)
this.hotList = res
});
},
getArticle(){
const query = new this.$av.Query('information');
query.descending('createdAt');
query.limit(4);
query.find().then(res => {
console.log("看看文章",res)
this.artList = res
});
},
toCon(artId){
let id = artId
this.$router.push({
path:'/about/content',
query: {id:id}
})
},
toGame(gameId){
let id = gameId
this.$router.push({
path:"/game",
query:{id:id}
})
},
toIndex(){
this.$router.push({
path:"/index"
})
},
toAbout(){
this.$router.push({
path:"/about"
})
}
},
created(){
this.getNew()
this.getHot()
this.getArticle()
}
}
</script>
<style scoped>
.home{
margin: 0 auto;
width:1500px;
padding-bottom: 100px;
}
.hot{
color: #fff;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
.more-btn{
padding: 5px 10px;
border: 1px solid #fff;
cursor:pointer;
}
.lunbo{
width:1500px;
margin: 0 auto;
}
.games{
width: 100%;
margin-top: 40px;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap:wrap ;
}
.game{
margin-top: 40px;
width: 280px;
height: 425px;
color: #fff;
background: rgb(34, 34, 34);
}
.game:hover{
box-shadow: 5px 5px 10px 5px rgba(0,0,0,0.6);
cursor:pointer;/*鼠标指针变为一个手*/
}
.game-img{
width: 100%;
height: 370px;
object-fit: cover;
}
.game-name{
text-align: left;
margin: 5px 0 0 0;
}
.classify{
width: 60px;
background: gray;
height: 20px;
margin-right: 5px;
font-size:12px;
padding: 2px 4px;
}
.information{
margin-bottom: 40px;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
margin-top: 40px;
}
.info{
width: 730px;
background: rgb(34, 34, 34);
margin: 20px 0;
}
.info-img{
width: 100%;
height: 400px;
background: slategrey;
object-fit: cover;
}
.info-text{
padding: 10px 20px;
box-sizing: border-box;
font-size: 20px;
color: #fff;
}
.info:hover{
box-shadow: 5px 5px 10px 5px rgba(0,0,0,0.6);
cursor:pointer;/*鼠标指针变为一个手*/
}
</style>3.2、游戏详情页

相关代码:
<template>
<div class="main">
<div class="game">
<img :src="img" alt="" class="header">
<h3 class="name">游戏名称:尼尔机械纪元</h3>
<div class="info">
<div class="info-detail">
<span class="info-name">厂商:</span>
<span>{{company}}</span>
</div>
<div class="info-detail">
<span class="info-name">发行日期:</span>
<span>{{date}}</span>
</div>
<div class="info-detail">
<span class="info-name">平台:</span>
<span>{{platform}}</span>
</div>
<div class="info-detail">
<span class="info-name">标签:</span>
<span>{{tags}}</span>
</div>
</div>
<div class="info-detail detail">
<span class="info-name"> 简介:</span>
<span>{{detail}}</span>
</div>
</div>
</div>
</template>
<script>
export default {
data(){
return{
company:"",
date:"",
platform:"",
tags:"",
detail:"",
img:"",
}
},
methods:{
},
beforeMount(){
if(this.$route.query.id){
let id = this.$route.query.id
console.log("看看1",id)
let query = new this.$av.Query("game")
query.get(id).then(res=>{
console.log("查询结果",res)
this.company = res.attributes.company
this.date = res.attributes.date
this.platform = new String(...[res.attributes.platform])
this.tags = new String(...[res.attributes.classify])
this.detail = res.attributes.detail
this.img = res.attributes.img.attributes.url
})}
if(this.$route.query.game){
let game = this.$route.query.game
console.log("看看2",game)
let query2 = new this.$av.Query("game")
query2.equalTo("name",game)
query2.find().then(fuck=>{
console.log("看看Fuck",fuck)
let res = fuck[0]
this.company = res.attributes.company
this.date = res.attributes.date
this.platform = new String(...[res.attributes.platform])
this.tags = new String(...[res.attributes.classify])
this.detail = res.attributes.detail
this.img = res.attributes.img.attributes.url
})
}
}
}
</script>
<style scoped>
.main{
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
}
.game{
width: 1200px;
background: rgb(34,34,34);
box-shadow: 5px 5px 10px 5px rgba(0,0,0,0.6);
}
.header{
width: 100%;
height: 400px;
object-fit: cover;
}
.name{
color: #fff;
text-align: center;
padding-top: 20px;
}
.info{
color: #fff;
font-size: 20px;
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px 40px;
}
.info-detail{
display: flex;
flex-direction: column;
}
.info-name{
color: burlywood;
}
.detail{
padding: 0 40px 40px 40px;
font-size: 20px;
color: #fff;
}
</style>3.3、注册页面

相关代码:
<template>
<div class="reg" id="reg">
<h1>新用户注册</h1>
<form>
<div class="reg-field">
<input type="text" v-model="username">
<label>用户名</label>
</div>
<div class="reg-field">
<input type="text" v-model="nickname">
<label>昵称</label >
</div>
<div class="reg-field">
<input type="password" v-model="pwd">
<label>密码</label>
</div>
<div class="reg-button">
<b-button type="submit" @click="reg">注册</b-button>
<router-link to="/login">已有账号,登录 ></router-link>
</div>
</form>
</div>
</template>
<script>
export default {
name: 'Login',
data(){
return{
username:'',
nickname:"",
pwd:"",
}
},
methods:{
reg(){
const user = new this.$av.User()
user.setUsername(this.username)
user.set('nickname', this.nickname);
user.setPassword(this.pwd)
let that = this
user.signUp().then(() => {
alert("注册成功,点击确定跳转登录")
setTimeout(function(){
that.$router.push({path:"/Login"})
}, 2000);
})
}
}
}
</script>
<style scoped>
.reg{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 600px;
padding: 40px;
background: rgba(0,0,0,.8);
box-sizing: border-box;
box-shadow: 0 15px 25px rgba(0,0,0,.5);
border-radius: 10px;
}
.reg h1 {
margin: 20px 0 50px 0;
padding: 0;
text-align: center;
color: #fff;
}
.reg .reg-field {
position: relative;
}
.reg .reg-field input {
width: 100%;
padding: 10px 0;
font-size: 16px;
color: #fff;
margin-bottom: 50px;
border: none;
border-bottom: 1px solid #fff;
outline: none;
background: transparent;
}
.reg .reg-field label {
position: absolute;
top: 0;
left: 0;
letter-spacing: 1px;
padding: 0;
font-size: 16px;
color: #fff;
pointer-events: none;
transition: .5s;
}
.reg .reg-field input:focus ~ label,
.reg .reg-field input:valid ~ label {
top: -24px;
left: 0;
color: orange;
font-size: 16px;
}
.reg button{
border-color: #000;
background-color:orange;
color: #fff;
width: 250px;
padding: 10px;
cursor: pointer;
transition: 0s;
}
.reg button:hover {
background-color: orange;
border-color: #000;
padding: 10px;
cursor: pointer;
color: #000;
font-weight: bold;
}
#reg a{
color: #fff;
font-size: 14px;
}
#reg a:hover{
color: orange;
}
.reg-button{
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 10px;
}
</style>总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站,获取
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)