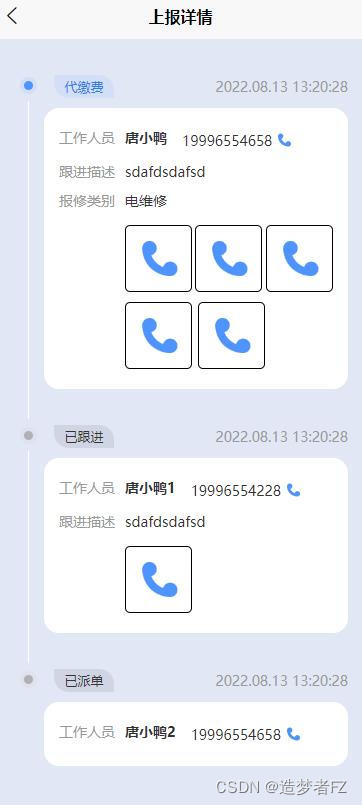
uniapp Uview step步骤图 写自己的样式(如图)
uniappUviewstep步骤图
·

如下是代码:
<template>
<view class="reportDetails">
<view class="DetailsBox">
<u-steps current="0" inactiveColor='#FFFFFF' :inactiveIcon="inactiveIcon" :activeIcon='activeIcon'
direction="column">
<u-steps-item v-for="(item,index) in stepList" :key='index'>
<view class="descBox" slot="desc">
<view class="stepTitle">
<view :class="item.stat=='0'?'titText':'titTextGary'">{{item.statVal}}</view>
<view class="titDate">{{item.date}}</view>
</view>
<view class="desc">
<view class="item_row" v-if="item.workName">
<view class="item_title">
工作人员
</view>
<view class="item_cont">
<view class="name">
{{item.workName}}
</view>
<view class="phoneBox">
{{item.phone}}
<img class='image' src="../../../../static/faultReport/phone.png" alt="电话">
</view>
</view>
</view>
<view class="item_row" v-if="item.decs">
<view class="item_title">
跟进描述
</view>
<view class="item_cont">
{{item.decs}}
</view>
</view>
<view class="item_row" v-if="item.reportType">
<view class="item_title">
报修类别
</view>
<view class="item_cont">
{{item.reportType}}
</view>
</view>
<view class="img_row" v-if="item.imagSrc">
<view class="textHidden">
隐藏文字
</view>
<view class="item_img">
<img class='Preview' :src="i.src" alt="图片" v-for="(i,index) in item.imagSrc"
:key="index">
</view>
</view>
</view>
</view>
</u-steps-item>
</u-steps>
</view>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
stepList: [{
id: '0',
stat: '0',
statVal: '代缴费',
date: '2022.08.13 13:20:28',
workName: '唐小鸭',
phone: '19996554658',
decs: 'sdafdsdafsd',
reportType: '电维修',
imagSrc: [{
src: '../../../../static/faultReport/phone.png'
},
{
src: '../../../../static/faultReport/phone.png'
},
{
src: '../../../../static/faultReport/phone.png'
},
{
src: '../../../../static/faultReport/phone.png'
},
]
},
{
id: '1',
stat: '1',
statVal: '已跟进',
date: '2022.08.13 13:20:28',
workName: '唐小鸭1',
phone: '19996554228',
decs: 'sdafdsdafsd',
imagSrc: [{
src: '../../../../static/faultReport/phone.png'
}]
},
{
id: '2',
stat: '2',
statVal: '已派单',
date: '2022.08.13 13:20:28',
workName: '唐小鸭2',
phone: '19996554658',
},
],
activeIcon: '../../../../static/faultReport/activation.png',
inactiveIcon: '../../../../static/faultReport/inactive.png'
};
},
methods: {
},
}
</script>
<style lang="scss" scoped>
.reportDetails {
width: 100%;
min-height: calc(100vh - 88rpx);
background-color: #E2E7F5;
padding: 60rpx 40rpx 20rpx 50rpx;
box-sizing: border-box;
.DetailsBox {
width: 100%;
// height: 500rpx;
box-sizing: border-box;
.descBox {
width: 100%;
margin-bottom: 50rpx;
.stepTitle {
width: 100%;
padding-left: 20rpx;
display: flex;
justify-content: space-between;
box-sizing: border-box;
.titText {
width: 120rpx;
height: 46rpx;
background: #D2DFF7;
border-radius: 0rpx 30rpx 0rpx 30rpx;
text-align: center;
font-size: 26rpx;
font-weight: 400;
line-height: 46rpx;
color: #307AF0;
}
.titTextGary {
width: 120rpx;
height: 46rpx;
background: #CFD5E2;
border-radius: 0rpx 30rpx 0rpx 30rpx;
text-align: center;
font-size: 26rpx;
font-weight: 400;
line-height: 46rpx;
color: #333333;
;
}
.titDate {
height: 46rpx;
line-height: 46rpx;
font-size: 28rpx;
font-weight: 400;
color: #999999;
}
}
.desc {
border-radius: 30rpx;
padding: 20rpx 30rpx 40rpx 30rpx;
box-sizing: border-box;
background: #FFFFFF;
margin-top: 20rpx;
.item_row {
width: 100%;
display: flex;
font-size: 28rpx;
margin-top: 20rpx;
.item_title {
font-weight: 400;
color: #999999;
font-size: 28rpx;
margin-right: 20rpx;
}
.item_cont {
height: 100%;
color: #333333;
display: flex;
.name {
font-weight: 600;
}
.phoneBox {
height: 100%;
font-weight: 400;
display: flex;
align-items: center;
margin-left: 30rpx;
.image {
width: 48rpx;
height: 48rpx;
}
}
}
}
.img_row {
width: 100%;
display: flex;
margin-top: 10rpx;
.textHidden {
font-weight: 400;
color: #999999;
font-size: 28rpx;
margin-right: 20rpx;
padding-top: 10rpx;
opacity: 0;
}
.item_img:after {
content: "";
width: 30%;
}
.item_img {
width: 418rpx;
box-sizing: border-box;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
.Preview {
width: 130rpx;
height: 130rpx;
border: 1rpx solid;
border-radius: 10rpx;
margin-top: 20rpx;
}
}
}
}
}
}
}
</style>
<style>
/deep/ .u-steps-item__wrapper {
background-color: #E2E7F5;
}
</style>
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)