flutter 与原生 (iOS-swift)
原生混和开发
·
一.创建关联module
1.创建原生项目iOS_demo,找到者自己的iOS工程目录
2.创建flutter_module(2种方式)
2.1.终端命令 cd 到原生项目iOS_demo同级目录下 创建flutter模块如flutter_native
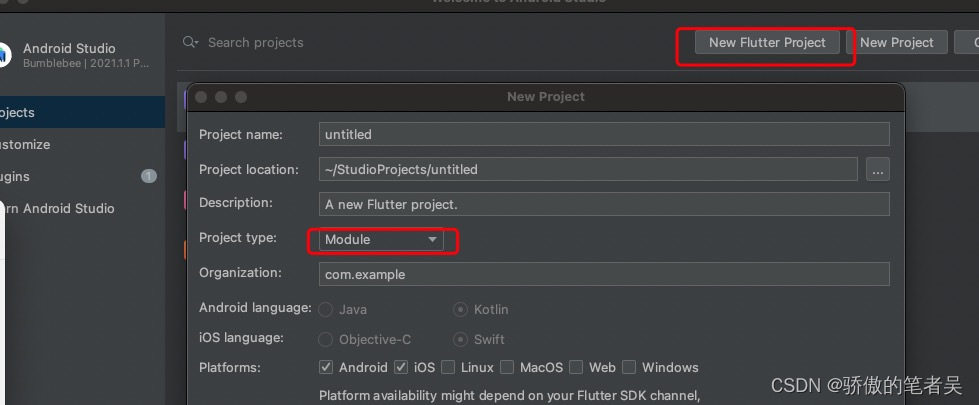
flutter create --template module flutter模块名2.2.AndroidStudio 创建Modlue

此时文件生成flutter_native文件夹
3.flutter_module的pubspec.yaml下添加自己的依赖库,终端执行flutter pub get拉取依赖库
flutter pub get4.原生iOS项目下pod init 创建Podfile 文件,Podfile添加flutter_module
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
# 添加模块所在路径
flutter_application_path = '../flutter_native'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
target 'flutter_demo' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# 安装Flutter模块
install_all_flutter_pods(flutter_application_path)
end
5.pod install 安装依赖

二. 代码
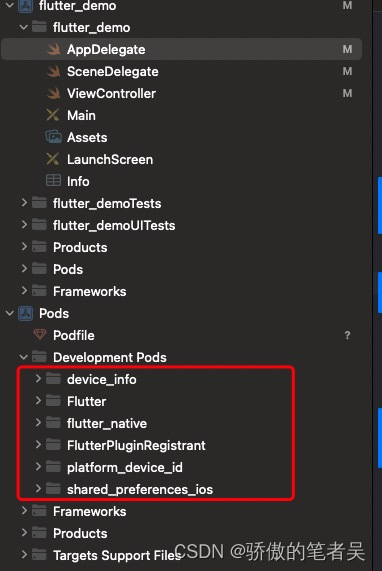
在iOS是原生项目AppDelegate导入flutter库
import Flutter
import FlutterPluginRegistrant
创建全局的引擎入口
// 1. 创建 flutterEngine name: 引擎名称
lazy var flutterEngine = FlutterEngine(name: "Evan_Engine")
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// 2.启动引擎
flutterEngine.run()
return true
}在页面中进行跳转flutter
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = UIColor.brown
// Do any additional setup after loading the view.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
//搜索到了很多中获取控制器跳转的方法,感觉这种获取 控制器跳转最为流畅 (自我感觉)
let flutterEngine = (UIApplication.shared.delegate as! AppDelegate).flutterEngine
let flutterViewController = FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)
present(flutterViewController, animated: true, completion: nil)
}
}
三.flutter热加载编写代码
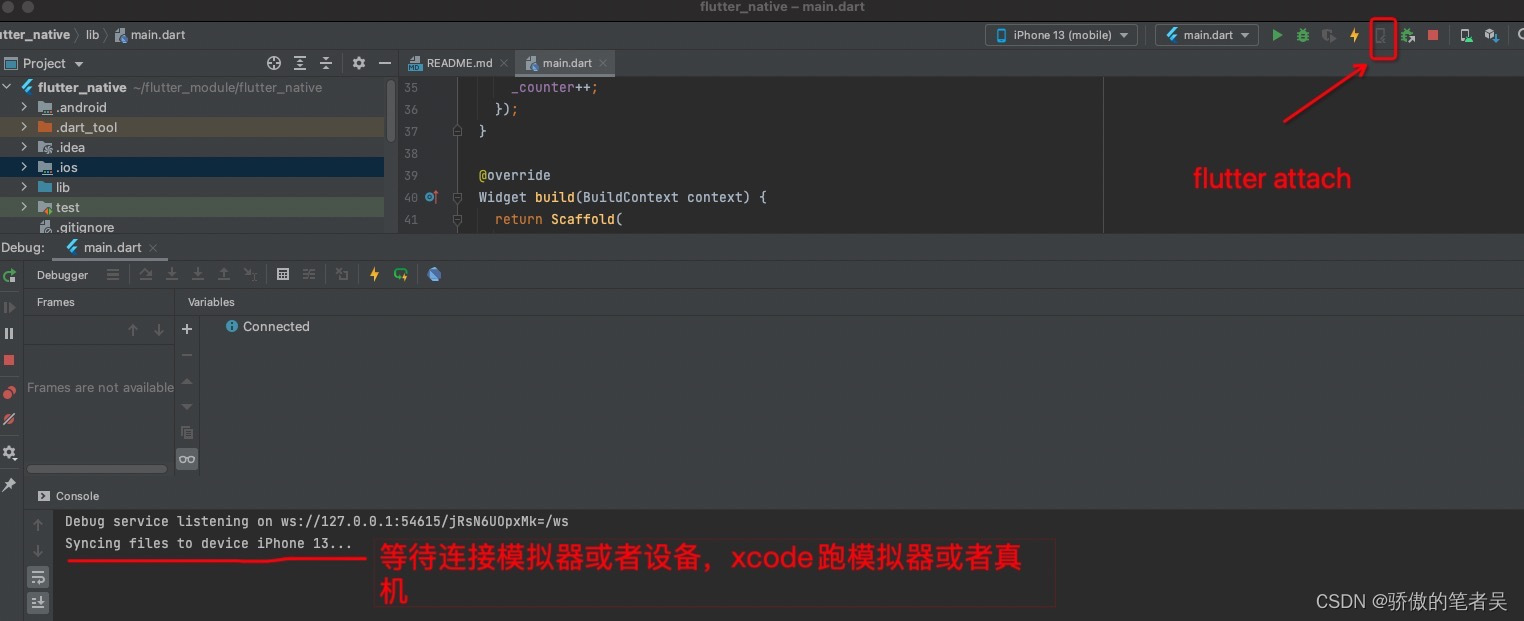
此时flutter  module里面AndroidStudio 点击下图标,或者vscode终端输入 flutter attach
module里面AndroidStudio 点击下图标,或者vscode终端输入 flutter attach
flutter attach后xcode 跑模拟器(1.注意与flutter attach是同一设备,设备处于激活状态 2.APP退出)
修改后注意保存是不能实时更新UI,需要终端输入R进行热更新
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)