
申请腾讯地图用户Key,在Vue项目中使用腾讯地图
申请腾讯地图用户Key,在Vue项目中使用腾讯地图
·
申请腾讯地图Key
进入 腾讯位置服务官网,点击上方的登录

登录
单击【登录】,登录腾讯账号(本文以QQ登录为例)
如果首次登陆腾讯位置服务,则提示注册开发者账号。
注册
依次填写信息后,注册账号

创建应用
在控制台选择 “应用管理” -> "我的应用",点击创建应用

添加 Key
点击添加 Key

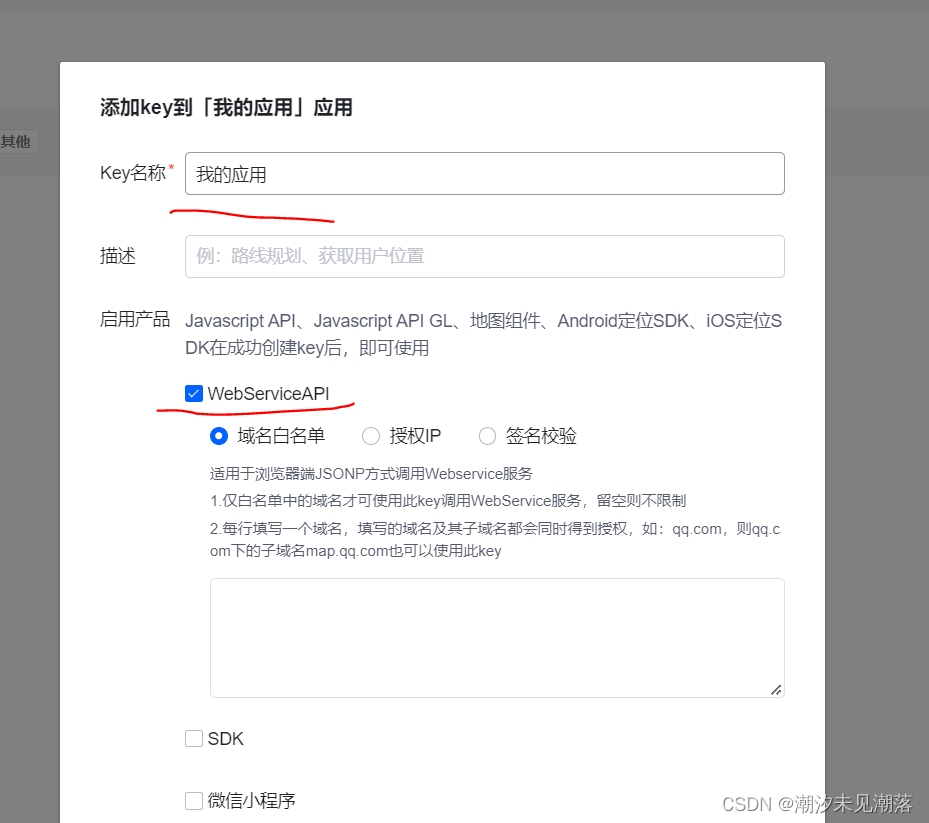
设置Key名称、【应用产品】设置为WebServiceAPI,其他保存默认设置,单击【保存】。

点击保存后跳转到新页面,下图方框中即为腾讯地图用户Key字符串。

记录并保存好用户Key字符串。至此,腾讯地图用户Key申请完成。
注意:个人开发者最多可创建5个用户Key。
在 Vue 项目中使用
引入 script
在 index.html 全局引入 外部 JS 文件
key=“XXXXX” ,key的值就是上面在 腾讯地图拿到的 key 字符串
<script src="https://map.qq.com/api/gljs?v=1.exp&key=ZBBZ-*********-N563Z-ISDSD5"></script>页面代码
这个盒子用来存放 生成的地图
<div class="container"
id="mapContainer"
style="width:1000px;height:600px;margin:0 10% 10% 10%">
</div>相关函数(methods)
初始化函数
// 地图初始化函数
initMap() {
console.log("window", window);
// 定义地图中心点坐标
let center = new window.TMap.LatLng(27.118858636412142, 114.9968097013001);
// 定义map变量,调用 TMap.Map() 构造函数创建地图
let map = new window.TMap.Map(document.getElementById("mapContainer"), {
center: center, // 设置地图中心点坐标
zoom: 17.2, // 设置地图缩放级别
pitch: 60, // 设置俯仰角
rotation: 45, // 设置地图旋转角度
});
//如果不给地图添加坐标点,这里可以忽略了,如果要添加请继续看(重点关注***markerLayer***)
this.map = map;
map.on("click", (e) => {
this.markerLayer.setGeometries([]);
const position = e.latLng;
this.addImgMarker(position);
});
},给地图添加坐标点
注意 :代码中的图片路径 URL 是我把图片下载到本地使用的相对路径
大家这一行代码修改更改,要不然必定报错
addImgMarker(data) {
this.markerLayer = new TMap.MultiMarker({
map: this.map,
//样式定义
styles: {
//创建一个styleId为"myStyle"的样式(styles的子属性名即为styleId)
myStyle: new TMap.MarkerStyle({
width: 25, // 点标记样式宽度(像素)
height: 35, // 点标记样式高度(像素)
//图片路径
URL:"../assets/image/location.jpeg",
//焦点在图片中的像素位置,一般大头针类似形式的图片以针尖位置做为焦点,圆形点以圆心位置为焦点
anchor: { x: 16, y: 32 },
}),
},
//点标记数据数组
geometries: [
{
id: "1", //点标记唯一标识,后续如果有删除、修改位置等操作,都需要此id
styleId: "myStyle", //指定样式id
position: data, //点标记坐标位置
},
],
});
},钩子函数,调用初始化的地图
mounted() {
let that = this;
this.markerLayer = new TMap.MultiMarker({});
that.initMap();
},data中数据
data(){
return{
markerLayer: {},
map: {},
}
}, 效果图
可以看到成功使用了腾讯地图渲染在页面上,大家可以根据自己需求调节定位的经纬度和地图的大小

文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会一一回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容







所有评论(0)