
echarts+vue+antV实现简单的中国地图且省份数据下钻
echarts+vue实现简单的中国地图且数据下钻(简洁适合小白版),大家注意// 注册默认全国地图的json - this.$echarts.registerMap('china', chinaJson)这里的China不能用大写哦,要全小写
·
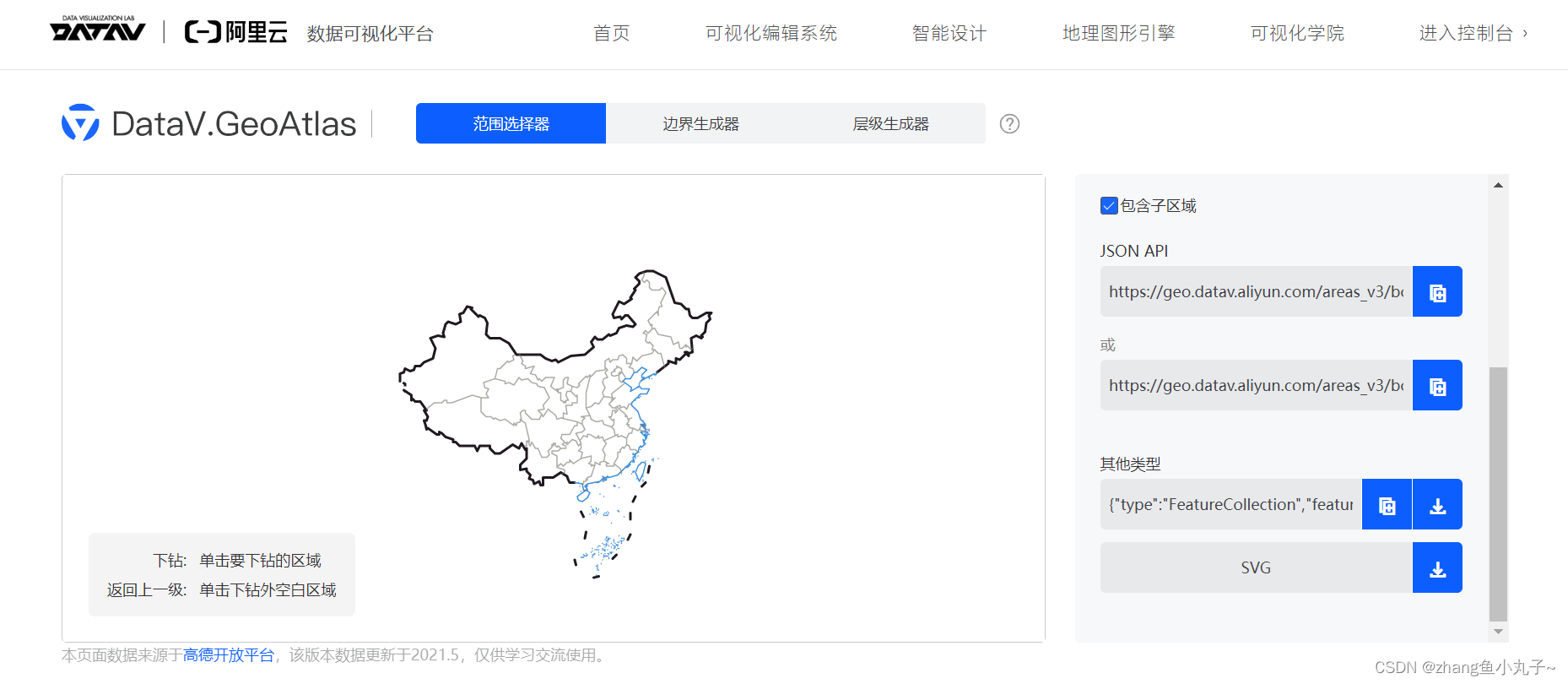
首先,在实现地图之前,需要实现地图的json文件(包含各省份和整个中国地图),文件可从阿里云可视化数据平台下载网址:http://datav.aliyun.com/portal/school/atlas/area_selector
在这个页面右侧可选择下载json文件或者api引入,在这里建议选择下载下来。
接下来继续具体实现代码:
第一步:
1.定义一个id唯一的div容器
2.把中国总地图,china.json文件粘贴到项目中后,import到vue文件中,
// 在script便签内import
import chinaJson from '../../js/china.json'
// 在template内定义
<div id="mapChart"></div>
第二步:
在data中定义option,注意option不要写在方法里边因为我们这里的option以及图表都是会变化的,因为我们稍后要实现数据下钻嘛
data() {
return {
myChart: null, // 图表
mapName: 'china', // 当前map名称
// 地图配置项
option: {
visualMap: {
min: 1,
max: 1000,
text: ['高', '低'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
geo: {
map: "china",
roam: false,// 一定要关闭拖拽
zoom: 1.25,
// center: [105, 36], // 调整地图位置
label: {
normal: {
show: true, //省份名展示
fontSize: "10",
color: "rgba(0,0,0,0.7)"
},
emphasis: {
show: false
}
}
},
series: [
{
type: "map",
map: "china",
geoIndex: 0, // 解决设置geo后地图重影问题
zoom: 1.25, //这里是关键,一定要放在 series中
// silent: false, //鼠标移入区域变色 如果设置为true则无法高亮
// 鼠标移入高亮区域属性
itemSytle: {
emphasis: {
show: true,
areaColor: 'blue', //鼠标滑过区域颜色
color: 'blue', //鼠标滑过区域颜色
}
},
data: [ // 这里我写的是静态数据,测试用的,具体情况按你们接口拿到的数据来
{name:'河南省',value:666},
{name:'山东省',value:999}
]
}
]
}
}
第三步:
在methods中定义如下方法(ps:注释写的很详细,大家读一下代码就能理解了)
// 在这里调用,就会展示一张中国地图啦
mounted() {
// 如果你不需要数据下钻,可以不写后两个方法
this.getMapChart()
},
methods: {
// 地图echarts
getMapChart () {
this.myChart = this.$echarts.init(document.getElementById("mapChart"))
// 注册默认全国地图的json,这里一定要小写的china!!!
this.$echarts.registerMap('china', chinaJson)
// 绘制图表
this.myChart.setOption(this.option)
// 设置点击事件
this.myChart.on('click', (e)=>{
this.mapName = e.name
if (e.componentSubType == 'map') {
this.getDownData(e.name)
}
})
},
// 点击某个省份/区县模块,下钻数据
async getDownData (name) {
// 获取到下钻的json数据
let newMapJson = await this.getMapJson(name)
// 注册新下钻数据的map
this.$echarts.registerMap(name, newMapJson)
// 把option中map设置为最新下钻的map名称
this.option.series[0].map = name
this.option.geo.map = name
// 设置更改后的配置项
this.myChart.setOption(this.option)
},
// 根据点击动态获取对应下钻的json数据
async getMapJson (name) {
let jsonData = await import('../../js/'+ name +'.json')
return jsonData
}
}
第四步:
如果你也想数据下钻之后返回中国地图,则需要搞个button,下钻到某个省市区之后,点击“全国”按钮返回中国地图。
<el-button v-show="mapName !== 'china'" @click="getChinaChart()">全国</el-button>
......
// 点击全国按钮触发
getChinaChart () {
this.mapName = null
// 注册默认全国地图的json
this.$echarts.registerMap('china', chinaJson)
// 绘制图表
this.myChart.setOption(this.option)
// 把option中map设置为'china'名称
this.option.series[0].map = 'china'
this.option.geo.map = 'china'
}
最终实现效果:

点击四川省,则显示四川省地图并显示全国按钮

写在最后:如果大家想要调地图的大小鸭,样式鸭,鼠标滑过的样式啊等等,可以搜一下,印象也会更深刻,这里就不赘述了,因为作者我也得随用随搜嘿嘿嘿
最后,如果对你有帮助就留个三连,支持一下作者把~
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)