vue3弃用/deep/深度穿透
vue3弃用/deep/语法
·
使用css时,如果需要改变孙级样式需要用到>>> 穿透
scss中增加了/deep/ 功能来做样式穿透,vue项目中也可以写作::v-deep
vue3之后之前的穿透语法虽然暂时可以正常使用,但是在编译时会抛出异常,说明在不久的将来可能会被弃用
[@vue/compiler-sfc] the >>> and /deep/ combinators have been deprecated. Use :deep() instead.
[@vue/compiler-sfc] ::v-deep usage as a combinator has been deprecated. Use :deep(<inner-selector>) instead.
碰到这两种提示时就说明写法有点问题了,提示里也告诉你应该怎么改正了
[@vue/compiler-sfc] the >>> and /deep/ combinators have been deprecated. Use :deep() instead.
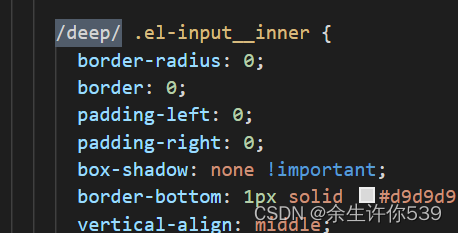
之前的写法是:

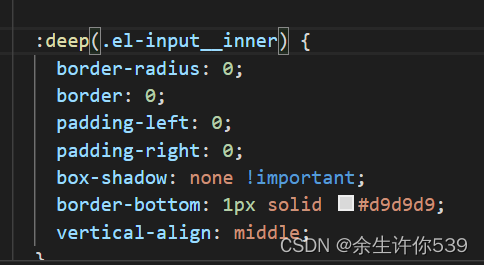
现在需要改成:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)