
vue项目中后端返回的支付宝form表单,怎么实现支付跳转?
vue项目实现后端传过来的form表单跳转到支付宝支付界面
·
完成该操作,首先心里得有个思路,什么时候跳转,如何实现跳转?
首先明确业务逻辑:支付跳转之前必然有一个提交订单信息【post】的过程,而我们的整个支付表单Form是【post】之后返回的结果。返回的字符串结果如下图:

到这一步,很多人第一反应是不是把这段字符串用v-html转换成标签或者使用innerHTML的方式解决呢?答案当然是否定的。
首先,带有js脚本,v-html根本无法内嵌。这个是今天我在企业写业务遇到的问题。我开始的想法是切割字符串为数组,【见红色框框】,这样就可以将dom结构和js脚本区分开来,在对其进行操作,十分麻烦,一定不要去切割。只需要一行代码就能搞定,【见绿色框框】!没有对比就没有伤害.......

总结:说了这么多就直接来张导图梳理一下吧!

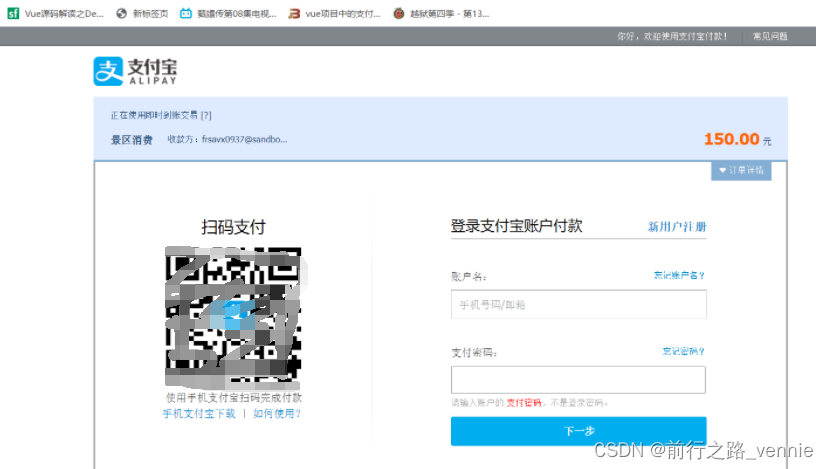
成功跳转的截图如下:

但是这种是跳转到后端传回的页面,有没有铁铁和大神知道是否能将传过来的页面作为子组件内嵌到页面中,欢迎留言告知或私信哦,期待你的批评很指正!!!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)