postman下载安装汉化及使用
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从
一键AI生成摘要,助你高效阅读
问答
·
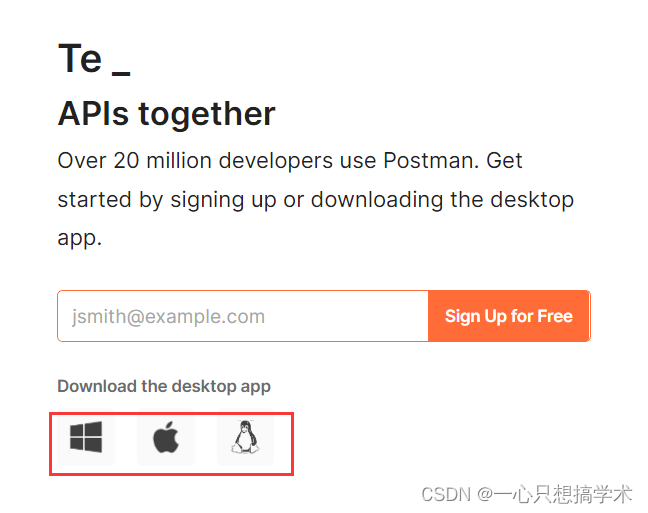
一、下载
- 官网下载地址:https://www.getpostman.com

二、安装
- postman安装:双击运行,自动安装完成。
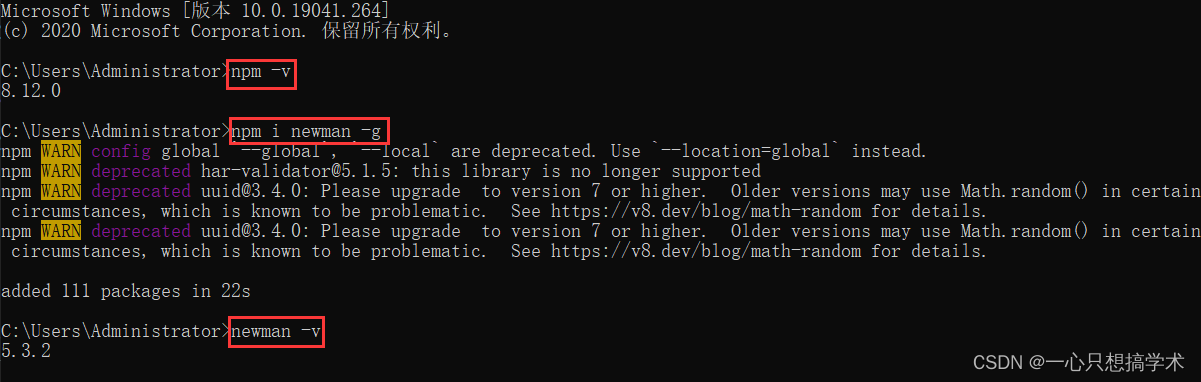
- 安装Postman 插件 newman。
- 先确保安装了 node.js,可以在终端 npm -v 查看一下。
- 然后 npm install -g newman。
- newman -v 看到版本号,说明安装成功!

三、汉化
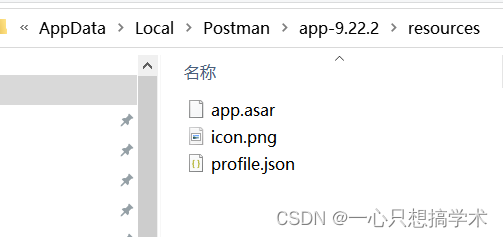
- 下载一个汉化包,地址 https://github.com/hlmd/Postman-cn/releases
- 解压汉化补丁包 app.zip 后,复制 app 文件夹到 Postman 的 resources 目录下即可完成汉化。参考 C:UsersAdministratorAppDataLocalPostmanapp-9.22.2 esources

四、使用
- 请求调用:将 url 复制到输入框中,选好格式,然后点击send,就可以调用了。Body是返回的参数,可以判断是否调用成功。
注:如果是https的的请求,可以在设置 setting 里面去掉 ssl 验证,或者现在谷歌浏览器先刷一遍,点击继续前往便可以调用了。 - 保存请求:方便下次调用;
导出、加载请求:换环境之后只需加载以前的请求便拥有和以前一样的配置。 - 代码生成:点击Generate Code,选择开发语言便可以生成代码。
- postman实现文件上传:
post方式 -> body 选择 form-data 格式-> key 选择 file 类型,选择文件,然后点击 send 就可以实现文件上传。 - postman压测。
- postman 作为 mock 服务器:
创建一个mock服务——设置请求方式、请求路径以及返回值——进行测试——将mock的url复制到浏览器并加上设置的请求服务路径即可访问——点击example可添加修改示例。
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)