
vue百度地图的实现 根据经纬度回显地理位置
vue百度地图的实现 根据经纬度回显地理位置
·
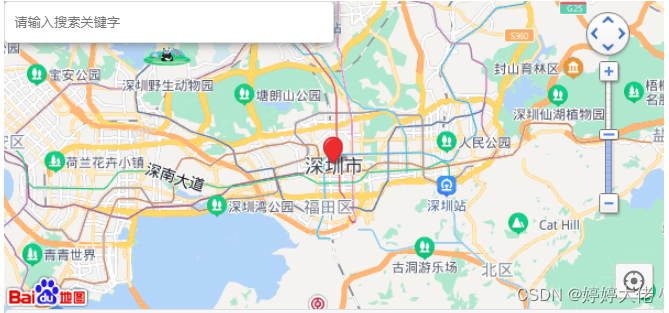
效果图:
百度地图的实现:

代码附上:
<template>
<div style="height: auto">
<baidu-map
class="map"
:center="center"
:zoom="zoom"
@ready="handler"
:scroll-wheel-zoom="true"
@click="clickEvent"
ak="自己的ak!!!"
>
<bm-marker
:position="{ lng: center.lng, lat: center.lat }"
:dragging="true"
animation="BMAP_ANIMATION_BOUNCE"
@dragend="getClickInfo"
>
</bm-marker>
<bm-control :offset="{ width: '10px', height: '10px' }">
<bm-auto-complete v-model="keyword" :sugStyle="{ zIndex: 999999 }">
<input
type="text"
placeholder="请输入搜索关键字"
class="serachinput"
v-model="addr"
/>
</bm-auto-complete>
</bm-control>
<bm-local-search
:keyword="keyword"
:auto-viewport="true"
style="width: 0px; height: 0px; overflow: hidden"
></bm-local-search>
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
<bm-city-list anchor="BMAP_ANCHOR_TOP_LEFT"></bm-city-list>
<bm-geolocation
anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
@locationSuccess="getLoctionSuccess"
></bm-geolocation>
<bm-view
:style="{
width: '100%',
height: this.clientHeight + 'px',
flex: 1,
marginBottom: '-30px',
}"
></bm-view>
</baidu-map>
<div class="footer">
<Input class="lineinput" v-model.number="locData.longitude" disabled></Input>
<Input class="lineinput" v-model.number="locData.latitude" disabled></Input>
<Input class="lineinput" v-model="locData.address" disabled></Input>
</div>
<div class="drawer-footer">
<Button type="text" @click.native="cancel">{{ $t("cancel") }}</Button>
<Button type="primary" @click.native="findlocation">{{
$t("sure")
}}</Button>
</div>
</div>
</template>
<script>
import {
BaiduMap,
BmNavigation,
BmView,
BmGeolocation,
BmCityList,
BmControl,
BmAutoComplete,
BmLocalSearch,
BmMarker,
} from "vue-baidu-map";
export default {
name: "mapDialog",
components: {
BaiduMap,
BmNavigation,
BmView,
BmGeolocation,
BmCityList,
BmControl,
BmAutoComplete,
BmLocalSearch,
BmMarker,
},
data() {
return {
addr: "",
keyword: "", // 通过BmLocalSearch搜素地址,然后再进行定位
center: { lng: 121.833138, lat: 39.081725 },
zoom: 12,
mapVisible: true,
locData: {
longitude: "",
latitude: "",
address: "",
},
clientHeight: 300, // 屏幕高度
// clientHeight:document.documentElement.clientHeight-90, // 屏幕高度
iconUrl: "+",
};
},
methods: {
getClickInfo(e) {
let that = this;
this.center.lng = e.point.lng;
this.center.lat = e.point.lat;
var geoc = new BMap.Geocoder();
geoc.getLocation(e.point, function (rs) {
var addComp = rs.addressComponents;
let addr =
addComp.province +
addComp.city +
addComp.district +
addComp.street +
addComp.streetNumber;
that.addres = addr;
console.log("当前所在位置信息" + addr);
});
},
handler({ BMap, map }) {
let _this = this; // 设置一个临时变量指向vue实例,因为在百度地图回调里使用this,指向的不是vue实例;
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(
function (r) {
console.log(r);
_this.center = { lng: r.longitude, lat: r.latitude }; // 设置center属性值
_this.autoLocationPoint = { lng: r.longitude, lat: r.latitude }; // 自定义覆盖物
_this.initLocation = true;
},
{ enableHighAccuracy: true }
);
window.map = map;
},
//取消
cancel() {
this.locData.longitude = "";
this.locData.latitude = "";
this.locData.address = "";
map.clearOverlays();
},
//点击地图监听
clickEvent(e) {
map.clearOverlays();
let Icon_0 = new BMap.Icon(
"http://api.map.baidu.com/img/markers.png",
new BMap.Size(23, 25),
{
offset: new BMap.Size(10, 25), // 指定定位位置
imageOffset: new BMap.Size(0, 0 - 10 * 25) // 设置图片偏移
}
// new BMap.Size(200, 200),
// { anchor: new BMap.Size(18, 32), imageSize: new BMap.Size(36, 36) }
);
var myMarker = new BMap.Marker(new BMap.Point(e.point.lng, e.point.lat), {
icon: Icon_0,
});
map.addOverlay(myMarker);
//用所定位的经纬度查找所在地省市街道等信息
var point = new BMap.Point(e.point.lng, e.point.lat);
var gc = new BMap.Geocoder();
let _this = this;
gc.getLocation(point, function (rs) {
var addComp = rs.addressComponents;
//console.log(rs.address);//地址信息
_this.locData.address = rs.address;
});
this.locData.longitude = e.point.lng;
this.locData.latitude = e.point.lat;
this.keyword = "";
this.addr = "";
},
//定位成功回调
getLoctionSuccess(point, AddressComponent, marker) {
map.clearOverlays();
let Icon_0 = new BMap.Icon(
"http://api.map.baidu.com/img/markers.png",
new BMap.Size(23, 25),
{
offset: new BMap.Size(10, 25), // 指定定位位置
imageOffset: new BMap.Size(0, 0 - 10 * 25) // 设置图片偏移
}
// new BMap.Size(200, 200),
// { anchor: new BMap.Size(18, 32), imageSize: new BMap.Size(36, 36) }
);
var myMarker = new BMap.Marker(
new BMap.Point(point.point.lng, point.point.lat),
{ icon: Icon_0 }
);
map.addOverlay(myMarker);
this.locData.longitude = point.point.lng;
this.locData.latitude = point.point.lat;
// this.locData.latitude = point.point.lat;
},
findlocation() {
this.$emit("findlocdata", this.locData);
this.locData.longitude = "";
this.locData.latitude = "";
this.locData.address = "";
map.clearOverlays();
},
mapShow() {},
},
mounted() {},
};
</script>
<style scoped lang="less">
.map {
margin-left: 50px;
width: 600px;
position: relative;
/* height: 300px; */
}
.footer {
margin-top: 10px;
text-align: right;
margin-left: -8px;
width: 658px;
}
.ivu-input-wrapper {
display: inline-block;
width: 91%;
position: relative;
vertical-align: middle;
line-height: normal;
}
.drawer-footer {
margin-top: 10px;
text-align: right;
position: relative;
border: 0;
}
.serachinput {
width: 300px;
box-sizing: border-box;
padding: 9px;
border: 1px solid #dddee1;
line-height: 20px;
font-size: 16px;
height: 38px;
color: #333;
position: relative;
border-radius: 4px;
-webkit-box-shadow: #666 0px 0px 10px;
-moz-box-shadow: #666 0px 0px 10px;
box-shadow: #666 0px 0px 10px;
}
.bm-view {
/deep/ .BMap_cpyCtrl {
display: none !important;
}
}
</style>根据经纬度回显地理位置:

代码附上:
<template>
<baidu-map
class="bm-view"
ak="自己的ak!!!"
:scroll-wheel-zoom="true"
:center="center"
:zoom="zoom"
@ready="handler"
ref="map"
>
<bm-marker
:position="center"
:dragging="true"
animation="BMAP_ANIMATION_BOUNCE"
:icon="{ url: icon, size: { width: 30, height: 30 } }"
></bm-marker>
<bm-view
:style="{
width: '100%',
height: this.clientHeight + 'px',
flex: 1,
marginBottom: '-30px',
}"
></bm-view>
</baidu-map>
</template>
<script>
import { BaiduMap, BmMarker, BmView } from "vue-baidu-map";
export default {
name: "Map",
components: { BaiduMap, BmMarker, BmView },
props: {
lng: {
type: Number,
default: "",
},
lat: {
type: Number,
default: "",
},
zoom: {
type: Number,
default: 16,
},
},
data() {
return {
icon: require("../img/9c4bc8cd85d48ca7974f5e27fa2da37.png"),
clientHeight: 300,
};
},
computed: {
center() {
return {
lng: this.lng,
lat: this.lat,
};
},
},
methods: {
handler({ BMap, map }) {
console.error("MAP_ready", BMap, map);
// let mapStyle= {style:'midnight'}
// map.setMapStyle(mapStyle);
this.zoom = this.zoom || 16;
},
},
};
</script>
<style lang="less" scoped>
.bm-view {
width: 76%;
height: 100%;
margin-bottom: 40px;
/*height: 300px;*/
/deep/ .BMap_cpyCtrl {
display: none !important;
}
}
</style>更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)